آموزش ساخت پوستری جالب برای شهری قدیمی در فتوشاپ
نتیجه نهایی
آنچه که در پایان این آموزش ایجاد خواهید کرد!
تصاویر دیجیتالی عمدتا به نرم افزار استفاده شده برای ساخت آنها بستگی دارند. با در نظر گرفتن ماهیت ساده و مبتنی بر پیکسل فتوشاپ، کارهای هنری همیشه عالی به نظر می رسند، بنابراین، یادگیری نحوه ی پیاده سازی تغییرات تصادفی طبیعت در شاهکارهای دیجیتالی مان مهم می باشد.در این مقاله، یک پوستر جالب برای شهری قدیمی خواهیم ساخت که این سبک کاری امروزه خیلی رایج می باشد.
محتویات آموزش
در این آموزش، از یک بافت و یک تصویر استفاده خواهیم کرد. دو مورد زیر، لینک های دانلود می باشند:
مرحله 1
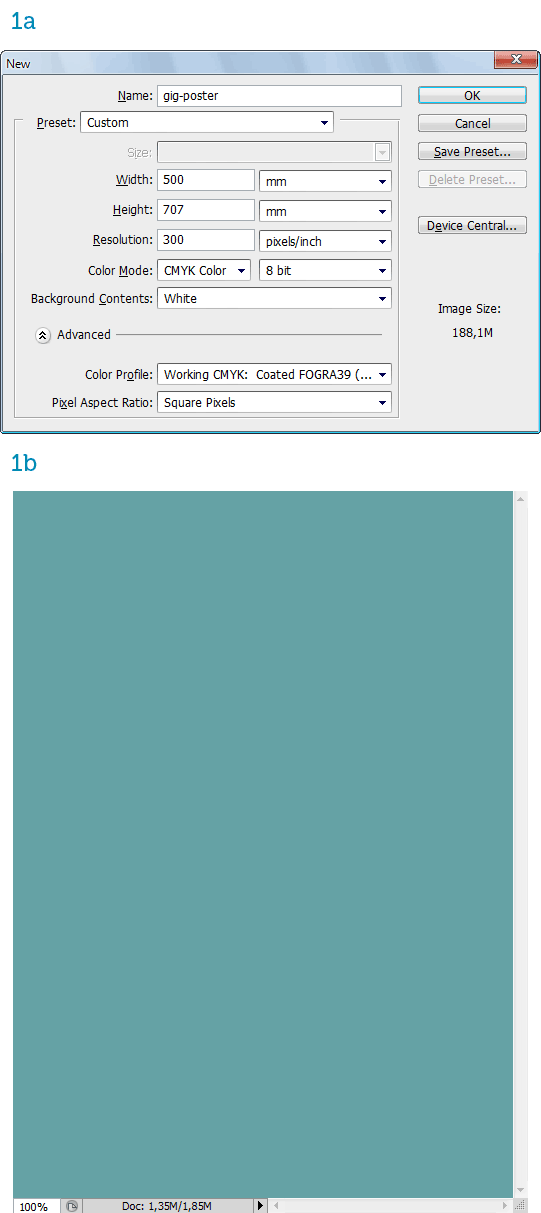
یک سند جدید در فرمت B2 ایجاد کنید که از قدیم در رابطه با پوسترها می باشد. اندازه ی این سند 500×707 میلی متر می باشد و از آنجاییکه این طرح را برای چاپ طراحی می کنیم، باید حالت رنگ CMYK و 300 pixels/inch را انتخاب کنید (1a). طرح را با سایه رنگ سبز مایل به آبی متوسط رنگ آمیزی کنید (1b).
مرحله 2
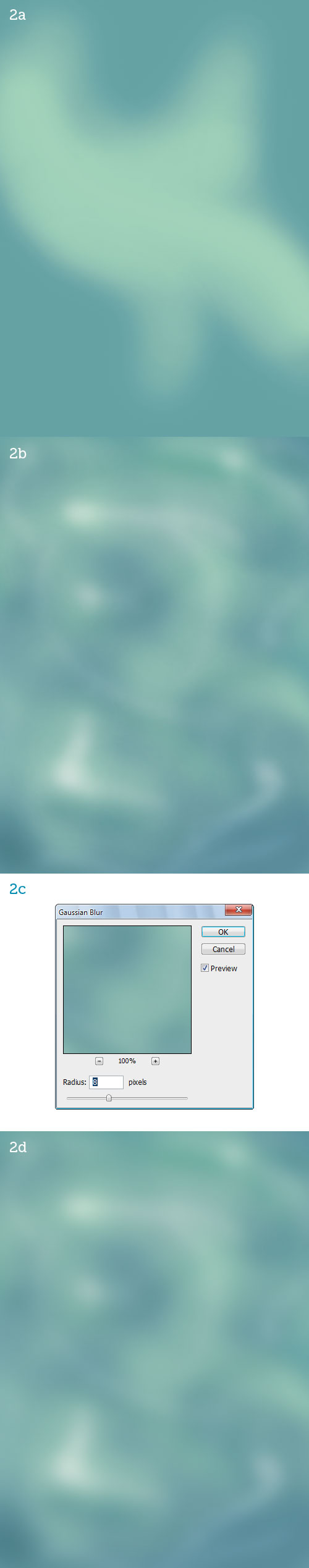
برای فعال سازی ابزار براش، B را فشار دهید و براش خیلی بزرگ، مدور و لبه نرم انتخاب کنید. سایه ی آبی- سبز روشن را برداشته و شروع به رنگ آمیزی بی قاعده ی طرح نمایید (2a). از hue های مختلف، هم آبی روشن و هم آبی تیره استفاده کنید و برای ایجاد طرح مبهم از حرکت های چرخشی، قطر براش را تغییر دهید (2b). به مسیر Filter > Blur > Gaussian Blur رفته و از مقدار به حد کافی بزرگ برای هموارسازی طرح استفاده کنید و هر رد براش نامناسب مرئی را که ممکن است داشته باشید، حذف کنید. (2c, 2d).
مرحله 3
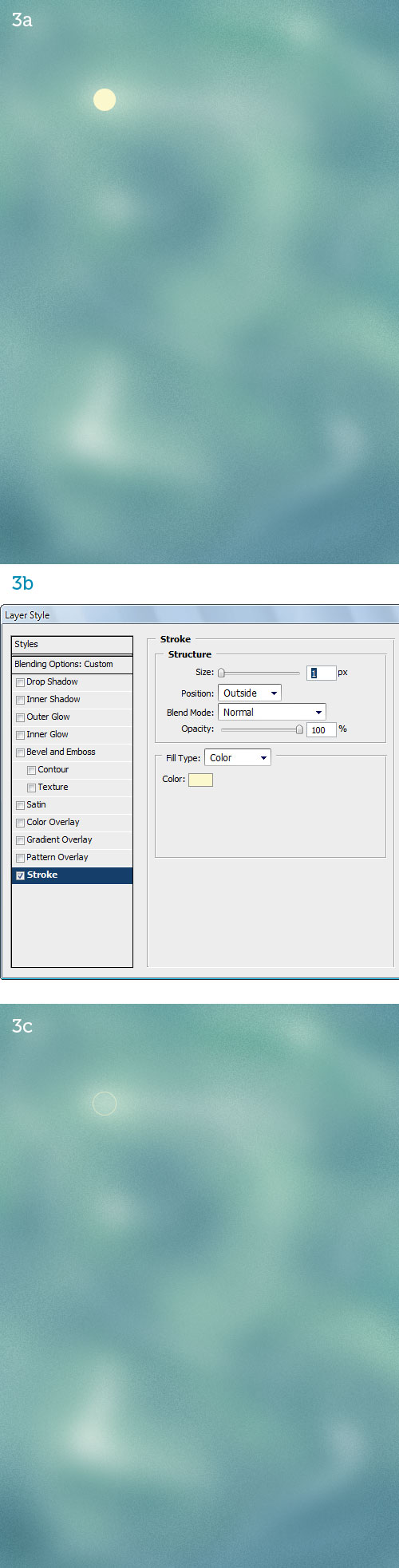
رنگ زرد روشن را انتخاب کرده و یک دایره ی کوچک روی لایه ی مجزا ایجاد کنید (3a). برای باز کردن پنجره Layer Style روی لایه دابل کلیک نمایید و 1px Stroke را در همان رنگ اضافه نمایید (3b). همزمان رنگ لایه را به صفر کاهش دهید، بنابراین تنها stroke (رد) قابل مشاهده خواهد بود. میزان شفافیت (opacity) را نیز 50% کاهش دهید (3c).
مرحله 4
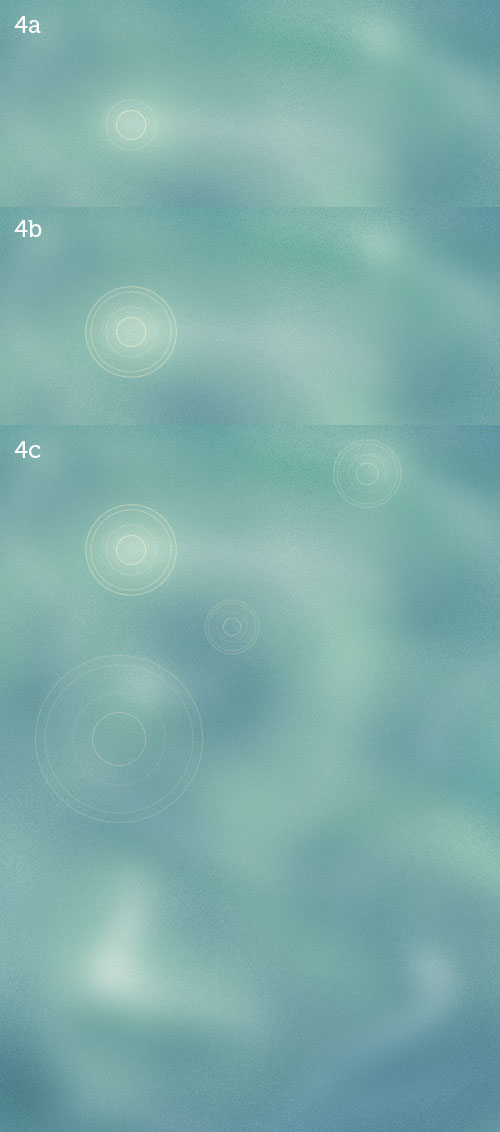
سه بار دایره را کپی نمایید و میزان شفافیت کپی ها را تغییر دهید. رنگ بزرگترین دایره نباید صفر باشد بلکه باید 10% باشد (4a, 4b). 4 دایره را با هم ادغام نمایید و تعدادی از کپی ها را در بالاترین بخش طرح پخش نمایید، آنها را مقیاس گذاری نموده و شفافیت آنها را کم یا زیاد نمایید (4c).
مرحله 5
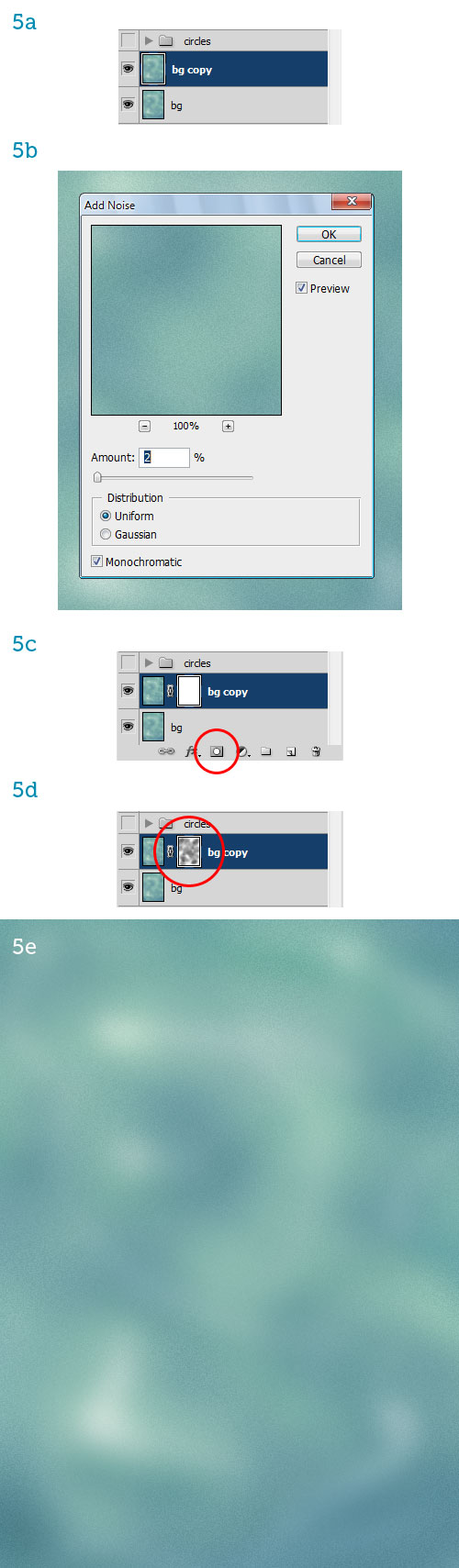
لایه ی پس زمینه را ابتدا با دابل کلیک ( برای تبدیل آن به لایه ی قابل ویرایش) و سپس فشردن Command+J کپی نمایید (5a). به فیلتر Filter > Noise > Add Noise رفته و 2% را انتخاب نمایید (5b). اکنون روی دکمه ی mask در پایین پالت لایه ها برای ایجاد یک ماسک خالی برای لایه کلیک نمایید (5c). روی mask کلیک کرده، سپس برای فعال سازی براش، B را فشار دهید. رنگ های foreground/background (پیش زمینه/پس زمینه) به طور اتوماتیک به سفید و سیاه تغییر خواهند کرد. فشردن X عکس این عمل را انجام خواهد داد. Stroke های سیاه روی طرح را با براش نرم بزرگی که قبلا برای پاک کردن برخی از بخش های پس زمینه ی شلوغ استفاده کرده اید، رنگ آمیزی کنید (5d). نتیجه در این وضوح نمایشی قابل مشاهده خواهد بود ولی اکنون پس زمینه به صورت یکنواخت از حالت صیقلی به حالت خش دار تبدیل می شود (5e). تاثیر ظریفی می باشد که می تواند نادیده گرفته شود ولی تغییرات ریز جالبی اضافه می کند.
مرحله 6
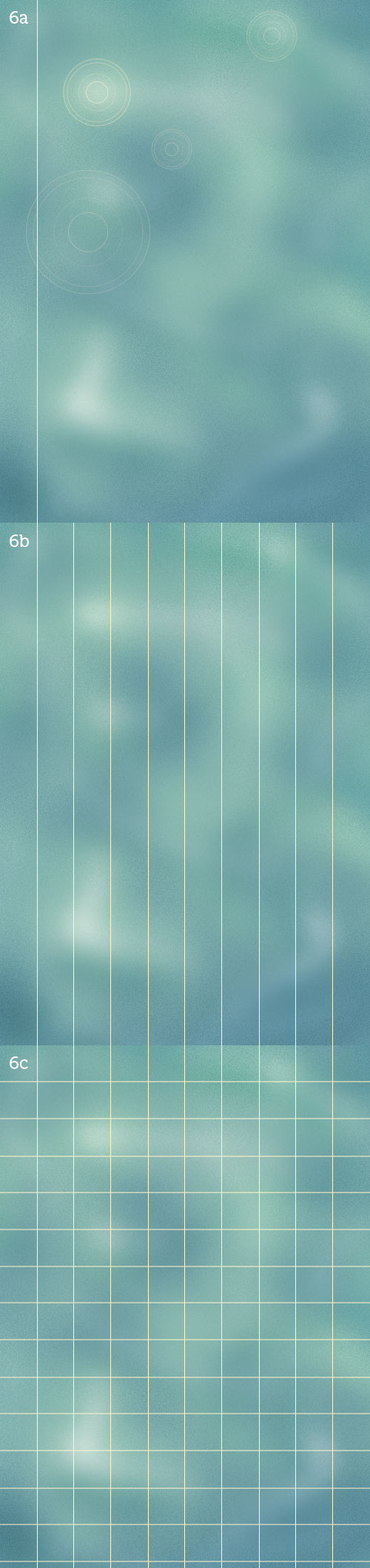
برای افزودن پیچیدگی به پس زمینه، یک طرح خطی جالبی ایجاد نمایید . یک خط عمودی با ابزار Line (U) رسم کنید. از همان رنگ زرد روشن که برای دایره ها استفاده کردیم، استفاده کنید (6a). کپی های فاصله دار در کل پهنای پوستر ایجاد کنید (6b)، سپس کپی نموده و برای ایجاد خطوط افقی آنها را 90 درجه بچرخانید. خطوط لازم را برای پوشاندن ارتفاع اضافه نمایید (6c).
مرحله 7
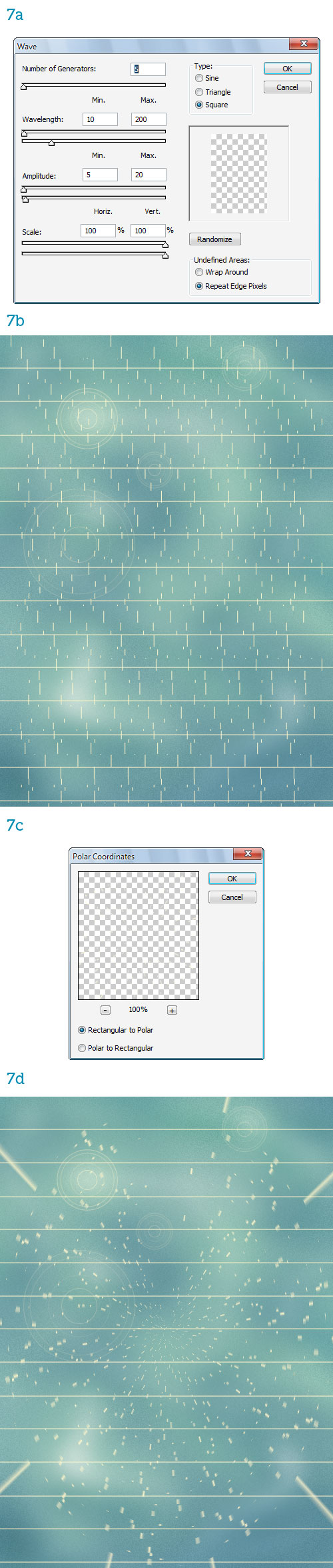
می توانید خطوط افقی و عمودی را با فشردن دکمه های Command+E ادغام نمایید. اکنون باید دو لایه داشته باشید. خطوط عمودی را انتخاب کرده به Filter > Distort > Wave بروید. از تنظیمات موجود در تصویر 7a برای ایجاد طرح شکسته ی جالب استفاده نمایید (7b). اکنون به Filter > Distort > Polar Coordinates رفته و اطمینان یابید که اولین گزینه، Rectangular to Polar، انتخاب شده است و OK را فشار دهید (7c). اکنون خطوط در طرح شعاعی پرسپکتیو تک نقطه ای تنظیم شده اند (7d).
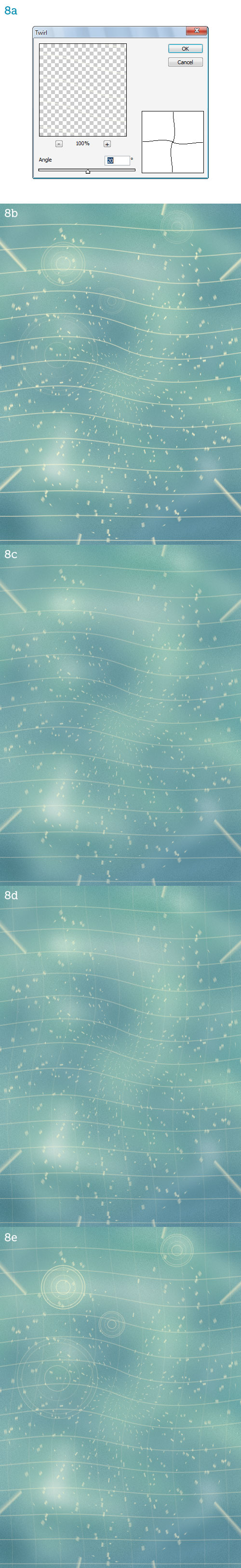
مرحله 8
خطوط افقی را انتخاب نموده و از فیلتر Twirl از گروه Distort استفاده نمایید (8a). اکنون خطوط دارای آرایش موجی ناهموار می باشند که به آرامی به سمت گوشه ی راست بالایی کشیده می شوند (8b). میزان شفافیت (opacity) را 50% کاهش دهید (8c)، سپس خطوط را کپی نمایید. لایه ی جدید را برای ایجاد موج های عمودی 90 درجه بچرخانید (8d). امکان دارد که دایره ها زیر خطوط تراز صفحه محو شوند، بنابراین برای اینکه بیشتر قابل مشاهده شوند، میزان شفافیت (opacity) آنها را افزایش دهید (8e).
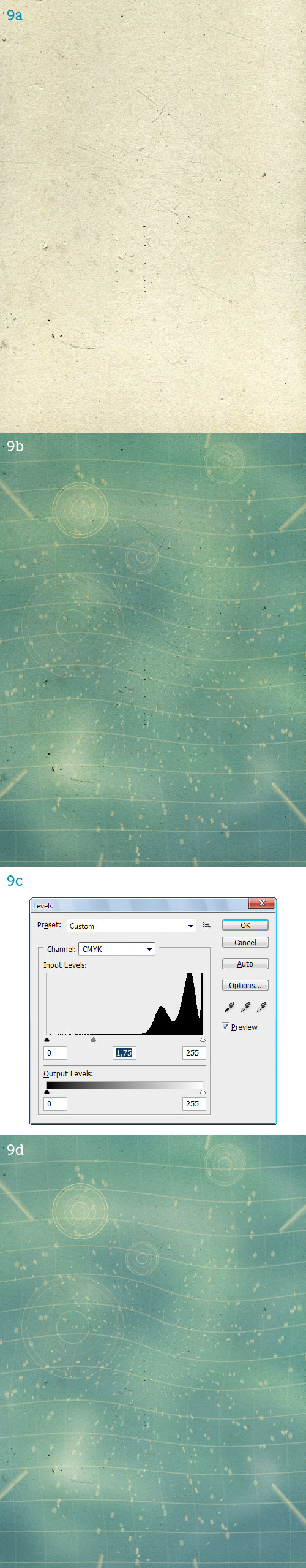
مرحله 9
بافت مقوای نازک را در سند قرار دهید و برای انطباق با طرح، سایز آن را تنظیم کنید (9a). به حالت Multiply blending تغییر حالت دهید (9b). سایه خوب به نظر می رسد ولی کمی تاریک می باشد. Levels (Command+L) را انتخاب کرده و برای افزایش میزان روشنایی کلی بدون تغییر نقاط سیاه و سفید، اسلایدر وسظی را به سمت چپ انتقال دهید (9c). اکنون تصویر روشن تر می باشد (9d). کار تنظیم پس زمینه به پایان رسیده است.
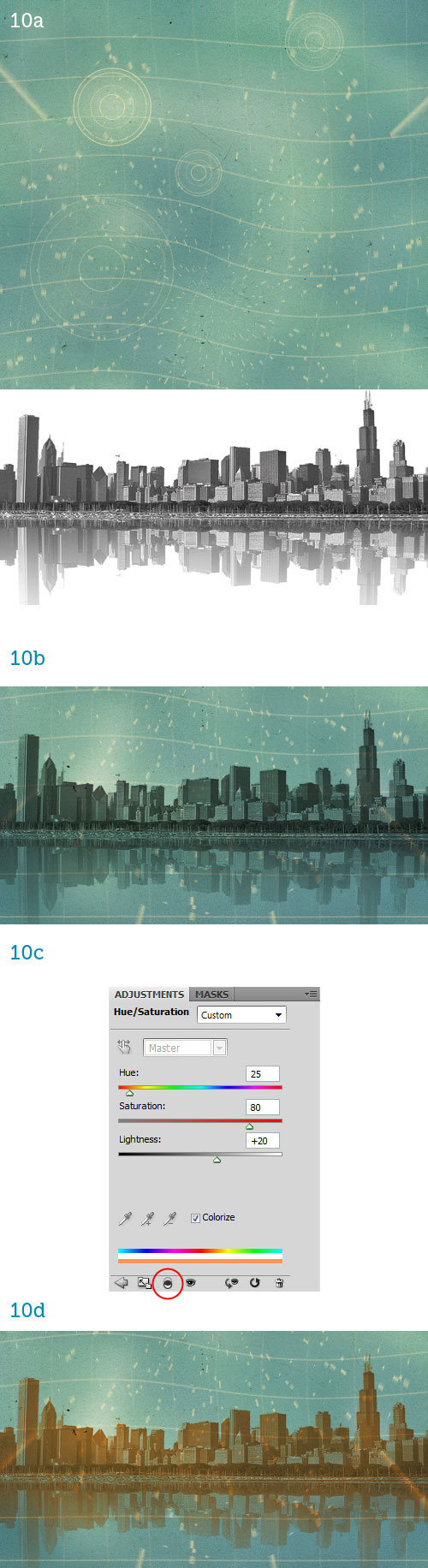
مرحله 10
تصویر افق مرئی را در بخش پایینی طرح قرار دهید (10a) و آن را به Multiply تنظیم کنید (10b). تنظیمات Hue/Saturation را اضافه نمایید. Colorize را فعال سازید و اسلایدرها را با تصویر تطبیق دهید (10c) تازمانیکه ساختمان ها سایه ی قهوه ای داشته باشند. می دانید که Adjustment روی تمام لایه های زیرین تاثیر خواهد گذاشت، بنابراین برای تاثیرگذاری تنها روی افق مرئی روی آیکون clipping کلیک نمایید.
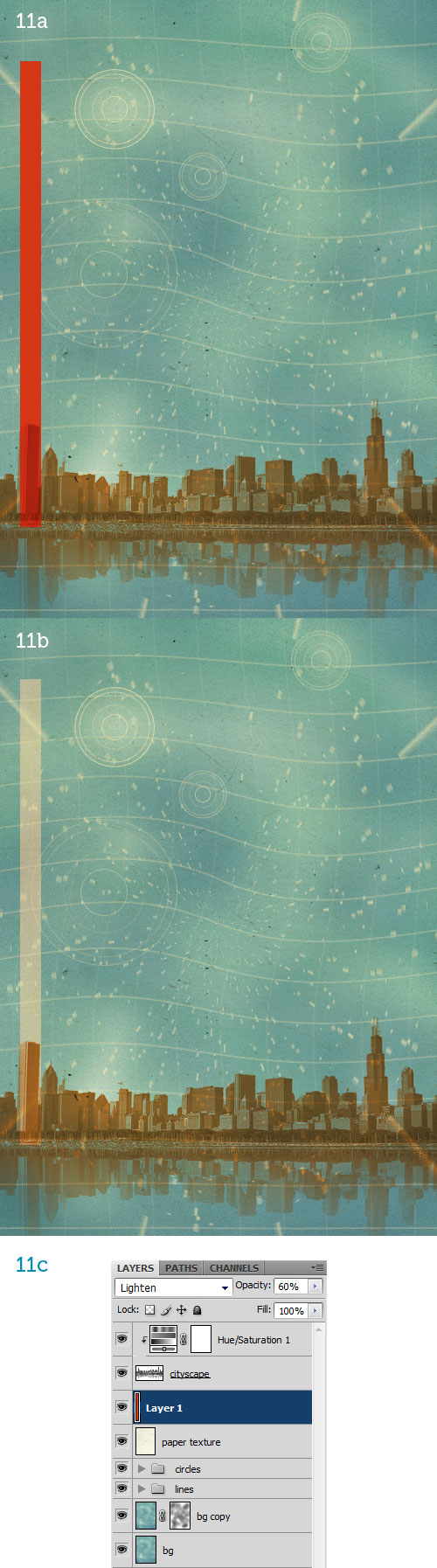
مرحله 11
روی لایه ی جدید پشت “cityscape”، برای توسعه ی سمت چپ ترین آسمان خراش، یک مستطیل قرمز بلند رسم کنید (11a). حالت آن را به Lighten mode تغییر داده و opacity را برابر با 60% قرار دهید (11b). در ضمن تصویر زیر، نمایی از لایه هایی که تاکنون روی آنها کار کردیم را نمایش می دهد (11c).
مرحله 12
همانطور که مشاهده می کنید مستطیل با پرسپکتیو آسمان خراش مطابقت ندارد (12a). با فشردن دکمه های Command+T (Free Transform) و با انتخاب Skew از منوی راست کلیک، این مسئله را تصحیح نمایید. مستطیل را تا زمانیکه با شیب ساختمان تطبیق یابد، به سمت راست کج نمایید (12b). اکنون برای وارد کردن حالت Quick Mask، Q را فشار دهید. بالای مستطیل را با براش سیاه نرم رنگ آمیزی نمایید (12c)، سپس مجددا Q را فشار دهید. جعبه ی انتخاب ظاهر خواهد شد: برای افزودن آن به عنوان ماسک، روی دکمه ی Mask کلیک نمایید (رجوع شود به مرحله 5). اکنون مستطیل در بخش بالایی در حالت محو می باشد (12d).
مرحله 13
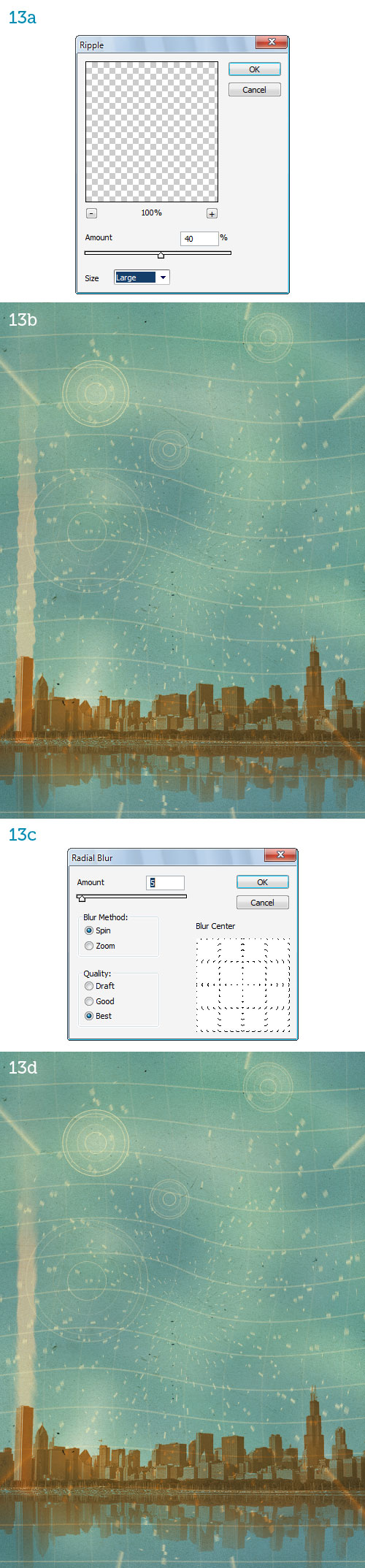
فیلتر Ripple را از گروه Distort (13a) برای موجی ساختن مستطیل (13b) انتخاب نمایید. اکنون Radial Blur را از Filter > Blur (13c) برای تبدیل مستطیل به ستون دودی (13d) اضافه نمایید.
مرحله 14
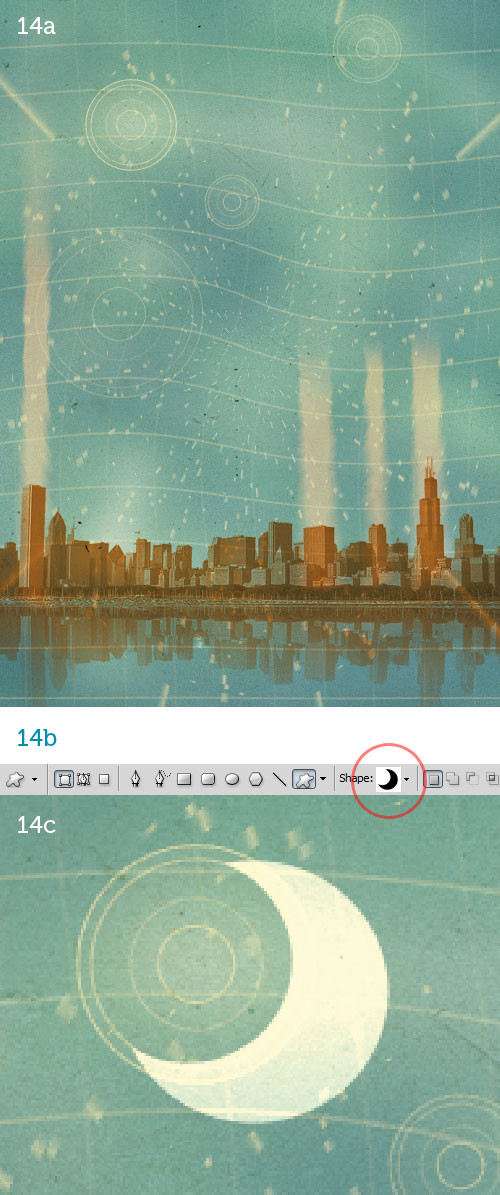
با همان تکنیک، سه ستون دودی کوتاه تر پشت آسمان خراش های سمت راست ایجاد نمایید، و آنها را در نصف ارتفاع پوستر محود نمایید (14a). ابزار Custom Shape Tool (U) را فعال کرده و شکل هلال را از منوی shape انتخاب نمایید (14b). با استفاده از رنگ زرد روشن، هلالی در اطراف دایره هایی که در ابتدا ایجاد کرده ایم، رسم کنید و لایه را به Overlay mode تنظیم کنید (14c).
مرحله 15
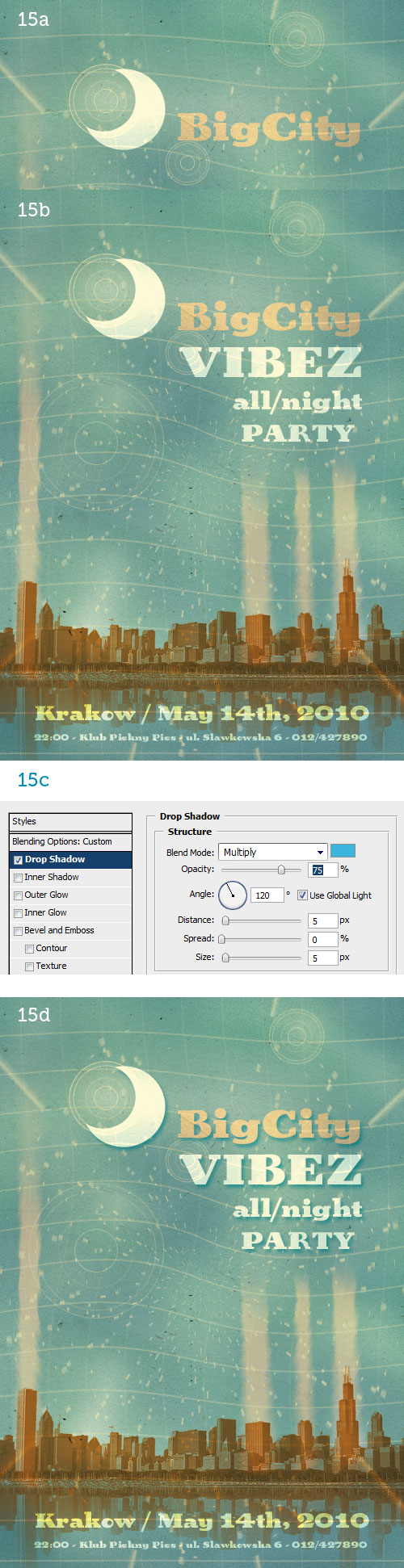
فن چاپ لازم باید در Illustrator اضافه شود زیرا چاپ را بهتر از فتوشاپ اداره می کند، ولی برای حفظ ظاهر این آموزش، به یک نرم افزار بسنده می کنیم. در حالت Overlay یک متن به رنگ نارنجی اضافه نمایید (15a). بقیه ی متن را به رنگ زرد روشن در حالت Overlay اضافه نمایید (15b). در نهایت برای سهولت خواندن (15d)، Drop Shadow را به متن اصلی و ماه هلالی اضافه نمایید (15c). پوستر آماده می باشد.
نتیجه گیری
در این متن آموزشی، مشاهده کردیم که ایجاد طرح های جالب با خطوط ساده و فیلترهای قدرتمند Distort فتوشاپ تا چه حدی آسان می باشد. گاهی اوقات برای اجتناب از تصاویر یکنواخت دیجیتالی، به کارگیری بافت ها و عکس ها در فتوشاپ، راهکار جالبی می باشد. با کمی ویرایش می توانند جذابیت خاصی به هر تصویر اضافه نمایند. نرم افزار Adobe Design Premium CS5، آزادی کامل در خلاقیت را برای شما بدون از دست دادن دقت و کیفیت عرضه می نماید، خواه در چاپ، وب، محاوره یا رسانه های متحرک کار کنید.

















عالی بود مر30