چطور در فتوشاپ يك Audio Player زيبا طراحي كنيم؟
امروز يك مقاله آموزش جالب ديدم و تصميم گرفتم كه ترجمه ي اين مقاله را براي شما عزيزان هم قرار بدهم.
شايد با ديدن تصاوير اين مقاله تصور كنيد كه يك Skin زيبا براي خود طراحي كنيد . اما در اين مقاله نمي قصد ما آموزش ساخت يك Skinبراي پلير شما نيست و مطمئنا ساخت يك Skinزيبا براي يك پلير فرا تر از طراحي آن درفوتوشاپ است . گرچه شايد بزودي آموزش انجام چنين كاري را هم در گويا آي تي گذاشتم در صورتي كه تمايل داشتيد نحوه ي ساخت يك پوسته ي واقعي براي پلير را هم بگذارم در قسمت نظرات درخواست دهيد .
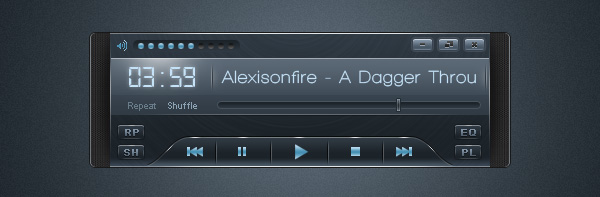
اما دراين مقاله شما مي توانيد يك پلير زيبا براي خود طراحي كنيد:
همانطور كه از تصوير نهايي پيداست :
زمان انجام كار :حدود1.30 تا 2 ساعت
درجه سختي :متوسط
پلت فرم اجرايي :Adobe Photoshop CS2
*توضيح در مورد درجه ي سختي :
“درجه سختي آموزش هاي گفته شده نتنها بر اساس سختي انجام كار است بلكه به توضيحات داده شده نيز بستگي دارد . به اين صورت كه در درجه ي سختي ساده و آسان توضيحات دقيقا و مو به مو براي افراد تازه كار گفته شده و حتي تصاوير انجام مراحل كار (مثل تظيمات ابزار و …) . اما در درجات سختي بالا تر هم آموزش هاي گذاشته شده زمان بر تر هستند و هم بناي آموزش بر اينكه شما تسلط كافي را داريد گذاشته شده است . پس در صورتي كه تازه شروع به كار با نرم افزار فوتوشاپ كرده ايد توصيه مي شود كه آموزش هاي ساده را انجام دهيد . چون انجام آموزش هاي سخت تر به جز اعصاب خردي و زمان بر بودن چيز ديگري به شما نمي دهند.”
فايل زير را دانلود
http://www.brusheezy.com/Patterns/1311-Spiderman-Pattern–a-cool-mesh-pattern-
و در آدرس زير كپي نماييد :
/Adobe/Photoshop/Presets/Patterns
فكر نكنم توضيحات اضافي لازم باشد چون تصوير نهايي تقريبا گوياي مراحل كار است .پس مراحل كار را شروع مي كنيم :
مرحله 1
يك سند جديد به ابعاد 600*400 بسازيد.
مرحله 2
از Gradient toolروي حالت Radial استفاده كنيد و رنگ هاي زير را براي آن وارد نكنيد.
#5e6c78 to #20282e
مرحله 3
بوسيله Ctrl + j يك كپي از اين لاير بگيريد. به آدرس زير برويد :
Filter > Noise > Add noise
تنظيمات فيلتر : Amount:5%; Uniform; Monochromatic
حالا Opacity را روي 30% بگذاريد.
تصوير شما بايد مانند زير باشد.
مرحله 4
در اين مرحله Ctrl+Shift+N را زده و يك لاير جديد بسازيد . نام آن را Base بگذاريد .
با استفاده از Rectangle Tool با تنظيمات زير يك مربع بسازيد :
radius 5px
rounded
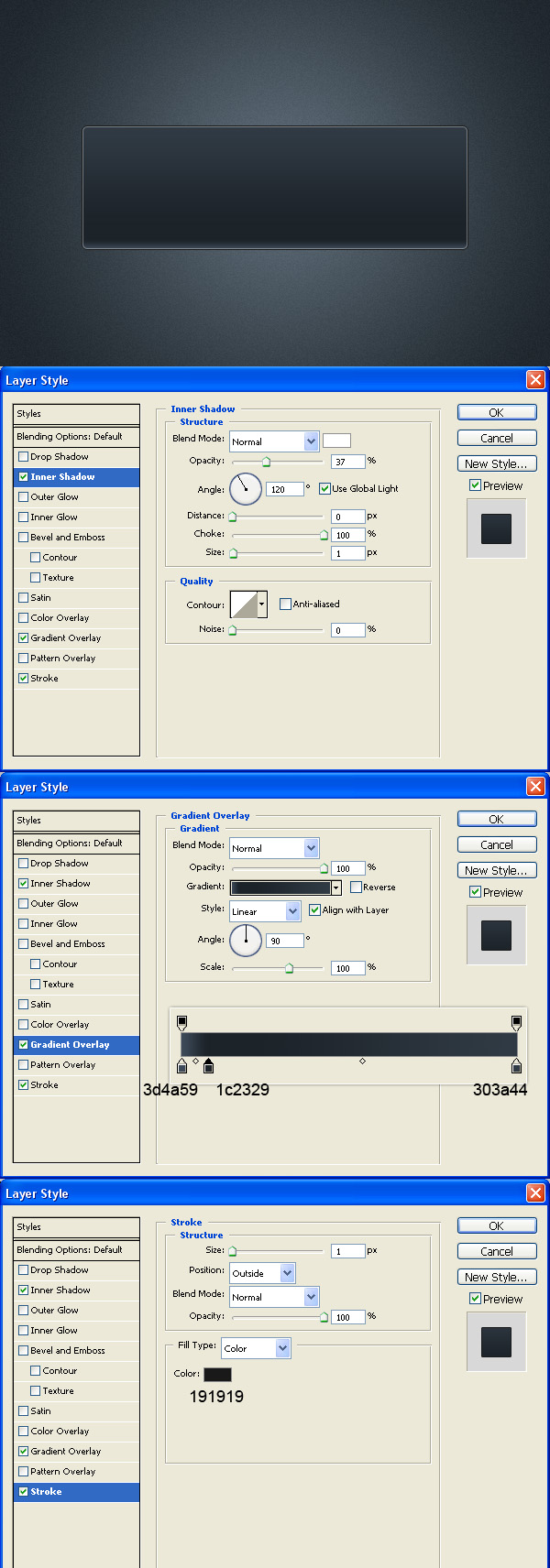
حالا Blending Option آن را مانند زير بگذاريد.
Stroke color: #191919.
Colors in the gradient are: #3d4a59; #1c2329; #303a44
مرحله 5
حالا يك سند جديد ديگر بسازيد . سپس به آدرس هاي زير برويد :
Edit>Fill>50%Gray
فيلتر زير را به همراه تنظيمات :
Filter>Noise>Add Noise
80%; Gaussian; Monochromatic
و همچنين فيلتر زير :
Filter-Blur-Radial Blur
100; Spin; Best
سپس Ctrl + f را زده تا دوبار اين فيلتر انجام شود.
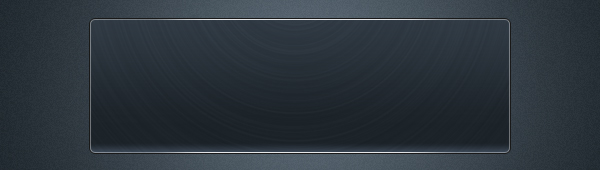
تصوير حاصل بايد مشابه زير باشد :
مرحله 6
سند ساخته شده را به سند اصلي كار كپي كنيد و آن را بالاي لاير Base بگذاريد . blending mode را روي حالت Soft light و opacity را روي 80% بگذاريد.
نام اين لاير را Texture بگذاريد . Ctrl + click روي لاير Base و Ctrl + Shift + I و سپس Delete را بزنيد . اين كار بايد تصوير را از حالت اول به حالت دوم تبديل كنيد :
مرحله 7
يك لاير جديد بسازيد و نام آن را High Light بگذاريد .Pencil tool را انتخاب كنيد و يك خط بالاي لاير Base و يك خط زير آن بكشيد. با Eraser بزرگ و نرم و Opacity روي 80 % بگذاريد و كناره هاي خط را پاك كنيد . سپس 3 لاير اول , Base ,Hightlight , Texture را انتخاب كنيد و Ctrl + g را زده . همه را در يك گروه بگذاريد و نام آن را Base بگذاريد.
مرحله 8
حالا مي خواهيم اسپيكر هاي آن را بسازيم . يك لاير جديد به نام Speaker بسازيد .بوسيله ي Ctrl و كليك لاير Base را سلكت كرده و . سپس به وسيله ي Rectangular Marquee و در حالي كه shift + alt را گرفته ايد يك سلكشن مانند شكل بسازيد .
با رنگ زير آن را پر كنيد :
#3a3a3a
اين لاير را داپليكيت كنيد (بوسيله ي Ctrl + j ) نام آن را texture بگذاريد . به blending options رفته و تنظيمات زير را قرار دهيد :
Pattern Overlay : از پترني كه در ابتداي مقاله براي دانلود بود استفاده كنيد .
Blend mode : Overlay and Scale 12%.
مرحله 9
يك لاير جديد بسازيد و نام آن را Highlight بگذاريد .دوباره از Pencil tool استفاده كنيد و مانند شكل يك هايلايت به اندازه 1 پيكسل بكشيد . (شكل قسمت اول )
سپس يك لاير به نام Shadow ساخته و با استفاده از Elliptical marquee tool مانند شكل يك بيضي بكشيد .
با رنگ سياه آن را پر و از فيلتر زير با تنظيمات گفته شده استفاده كنيد :
Filter-Blur-Gaussian Blur
Radius : 5
همه ي قسمت هاي اضافه را پاك كنيد تا مشابه تصوير شود . سپس Opacity را به حدود 50% كاهش دهيد .
مرحله 10
همه ي لاير هاي ساخته شده ي جديد را يعني :Speaker, Texture, Highlight و Shadow را در يك گروه به نام Left Speaker بگذاريد .
بوسيله ي Ctrl + j از آن يك كپي بسازيد و آن راه به صورت افقي دوان دهيد .و نام گروه جديد را Right Speaker بگذاريد.
مرحله 11
خب وقتش است كه دكمه هاي Close , minimize , maximize را بسازيم.
يك لاير جديد بسازيد و نام آن را Button بگذاريد .
با Rounded Rectangle tool در اندازه 2 پيكسل يك مربع بكشيد و آن را با سفيد پر كنيد.
سپس Blending options آن را به صورت زير و مانند تصوير بگذاريد .
gradient colors : #8799ab-#485664-#8799ab
Stroke color : #384251
مرحله 12
يك لاير جديد به نام X بسازيد . اول از همه بگم كه براي اين كار 2 راه وجود دارد . اول اين كه يك x بنويسيد يا با Pencil tool يكي بكشيد . كه دراين آموزش از راه دوم استفاده شده .
براي ساخت مشابه آموزش از تنظيمات زير استفاده كنيد :
Gradient overlay : رنگ خاكستري تيره به سمت خاكستري روشن
به اندازه ي 1 px drop shadow
مرحله 13
براي ادامه ي كار اول دو لاير قبلي كه ساختيم در يك گروه به نام X قرار مي دهيد. و سپس از اين گروه 2 كپي بسازيد با اين تفاوت كه نشان X را تغيير دهيد .
مرحله 14
يك لاير جديد ساخته و نام آن را Screen Base بگذاريد .
يك مستطيل مانند شكل درست كنيد . و از Gradient با رنگ ها ي زير استفاده كنيد
#303a44 به #4a5968
مرحله 15
يك لاير جديد به نام Gloss بسازيد . يك مربع كوچكتر بكشيد و از Gradient از رنگ سفيد به Transparent استفاده كنيد.
Opacity را به 40% كاهش دهيد .
مرحله 16
سپس با استفاده از Pencil tool همانند قبل هايلايت تهيه كنيد .
مرحله 17
يك گروه جديد به نام Content بسازيد . فكر كنم متوجه شده باشيد در اين مرحله چكار مي كنيم .
مي خواهيم در پلير ما ن كمي محتوا بگذاريم. اين مرحله كمي خلاصه ولي قابل فهم است .
اول از همه براي هر قسمت يك لاير جديد بسازيد . اول از همه با يك براش نرم يك هايلايت به قسمت تايمر بدهيد . پس تايمر آن جا قرار مي گيرد ! سپس با فونت ديجيتالي يك عدد در آنجا وارد كنيد مانند شكل . (مي توانيد فونت هاي مختلفي از اينترنت پيدا كنيد اما در اين آموزش از فونت Digital-7 كه از سايت Dafont گرفته شده استفاده شده است .)
سپس نام ترك را با يك فونت بنويسيد ( فونت استفاده شده : walkway bold ) سپس از يك فونت مانند Arial قسمت Shuffle و Repeat را بسازيد . همانطور كه در شكل مي بينيد Shuffle روشن تر است به معني اينكه پلير روي حالت Shuffle است .
سپس با تكنيك هايي كه تاكنون ياد گرفتيد مي توانيد با pencil tool و يك براش نرم كمي نور پردازي كنيد.
مرحله 18
يك لاير جديدبسازيد و نام آن را Progress bar بگذاريد . از Rounded Rectangle tool در اندازه 5 px استفاده كنيد تا يك مستطيل باريك مانند شكل بكشيد. داخل آن را با سياه پر كنيد . سپس از تنظيمات زير استفاده كنيد :
Gradient Overlay : #303a44 to #1c2329
1px Stroke, color #afbbc6, Opacity 16%
حالا يك لاير جديد ساخته و نام آن را Progress knob بگذاريد. يك مستطيل كوچك بكشيد و تنظيمات زير را براي آن ترتيب دهيد .
Blending options – Inner shadow: Blend mode- Normal, Color – White, Distance 0, Size 1; Gradien Overlay: #5c6977-#212a30-#5c6977; Stroke: Size 1px, Color #222b31.
مرحله 19
در اين مرحله كلي دگمه خواهيم ساخت . پس اول از همه يك گروه جديد به نام Buttons بسازيد . اول از همه يك جاي اصلي براي PlayوStop و بقيه دگمه ها مي سازيم . پس يك لاير به نام Button Base بسازيد براي بدست آوردن شكل حاصل از 5px Radius Rounded Rectangle tool و اگر تمايل داشتيد مي توانيد با Pencil همانطور كه آموزش داده شده چند خط هم بكشيد . اگر خواستيد ميتوانيد يك شكل ساده ي مستطيلي درست كنيد.
سپس Blending Option را مطابق زير تنظيم كنيد.
Drop Shadow : Angle – -90Distance – 1, Size 0. (تيك جلوي “Use Global Light”,را برداريد )
Inner shadow: Blend Mode – Normal, Color – White, Angle – 90, Distance – 1, Size – 0. (تيك جلوي “Use Global Light”,را برداريد )
Gradient Overlay: #4d5c6a-#1c2329-#303a43.
مرحله 20
حالا با 1px Pencil tool كمي كار مي كنيم (همانطور كه در اين مقاله ياد گرفتيد )
سپس با Eraser tool انتهاي خطوط را پاك كنيد تا حاصل مشابه عكس زير شود.
به ياد داشته باشيد راز دستيابي به خطوط زيبا مانند نمونه كار تنظيم خوب Opacity است
مرحله 21
براي ساخت دگمه هاي play, stop , pause , forward ,backward من از شكل هاي ساده استفاده كردم.
از مربع و مثلث ها و تركيب آنها براي دكمه هاي forward Backward مي توانيد اين كار را بكنيد.
از Blending Mode زير هم استفاده كنيد.
Gradient Overlay:#4d5c6a-#1c2329-#303a43.
مرحله 22
حالا نوبت 4 دگمه ي نهايي است يعني Repeat, Shuffle, Playlist و Equalizer
كار ساخت آنها دقيقا مشابه خواهد بود .فقط چند مستطيل بوسيله rounded rectangle درست كنيد .
همچنين از Blending Option زير نيز استفاده كنيد:
Blending Options: Drop Shadow – Opacity 26%, Spread 100%, Size 1
Inner shadow: Blend mode – Normal, Color – White, Opacity 40%, Angle – 90, Distance – 1, Choke – 100%, Size – 0.
Gradient Overlay: #3d4a59-#1c2329-#303a44
سپس از روي يكي كپي بگيريد و مثل تصوير جايگذاري كنيد.
مرحله 23
براي دكمه ها متن اضافه كنيد . من از فونت Arial استفاده كردم. و همچنين از Blending Option زير :
Blending Options: Drop Shadow – Opacity 42%, Angle 90, Distance 1, Size 0
Gradient Overlay: #4c5a69-#8495a7
مرحله 24
كمي جزئيات با Pencil tool اضافه كنيد
مرحله 25
در اين مرحله يك كنترل كننده ي ولوم هم اضافه مي كنيم.
اول با Pencil tool شكل آن را بكشيد . سپس از همان Gradient Overlay كه در ساخت Playو بقيه دگمه ها استفاده شد استفاده كنيد.
Gradient Overlay:#4d5c6a-#1c2329-#303a43
مرحله 26
جلوي كنترلر ولوم يك مستطيل بكشيد . بوسيله ي : Rounded Rectangle tool, Radius 5px
همان Gradient كه در Progress bar استفاده شد را استفاده كنيد.
مرحله 27
10 دايره ي كوچك در آن بكشيد . و براي آن هايي كه اكتيو هستند از Gradient كه براي ولوم استفاده شد استفاده كنيد .
براي بقيه از gradient ساده اي كه از خاكستري روشن به سمت خاكستري تيره مي رود استفاده كنيد.
مرحله 28
براي اتمام كار مي خواهيم يك رفلكس از پلير خود درست كنيم .
همه ي لاير ها را Merge كنيد به جز Background سپس با Ctrl + j يك كپي از آن بگيريد .
از فيلتر زير استفاده كنيد :
1,2px Gaussian Blur
سپس آن را به صورت عمودي دوران دهيد و با Round Eraser نرم پايين آن را پاك كنيد .
در نهايت
كار ما با طراحي يك پلير زيبا تمام شد . شما مي توانيد آن را براي Xion Player بسازيد .
اميد وارم اين آموزش به تنهايي مورد توجه واقع شده باشد . همچنين درصورتي كه تمايل داشتيد يك اسكين براي پلير واقعي طراحي كنيد . در قسمت نظرات درخواست دهيد .
براي دانلود PSD كار :
http://tutorial9.s3.amazonaws.com/uploads/2009/12/audio-interface/PSD.psd
براي دانلود PDF اين آموزش :
منبع :
www.tutorial9.net





























سلام من چند تا سوال و خواهش داشتم
اول اینه که میشه این اسکین رو روی vb6 استفاده کرد اگه میشه خواهش میکنم توضیحئ بدید مراحل کارش رو خواهش میکنم ازتون
خواهشم هم اینه که اگه میشه اموزش اسکین برای پلیر واقعی رو هم بزارید
واگه مطالبی رو که گفتم گذاشتید بهم خبر بدید یا از سایت یا ایمیل یا موبایل
09118521231
منتظرتونم
سلام
اول از همه از اينكه فقط يك نفر (شما )اين درخواست رو كرديد متعجبم يه جورايي فكر مي كردم اكثرا به ساختن يه اسكين واقعي بدست خودشون علاقه داشته باشند .
اما خيلي ناميد شدم . ولي چشم به در خواست شما سعي مي كنم يه چيزي جمع و جور كنم اما قول نمي دم .
چون هم مطلبش خيلي پراكنده هست و هم خيلي وقت گير و نسبتا نوشتنش سخت هست.
با تشکر. عالی بود ولی من میخوام یک پوسته برای برنامه خودم بسازم نه برنامه ی دیگه مثل xion player. باید چی کار کنم؟