افزایش سرعت بارگذاری صفحات وب با استفاده از PageSpeed گوگل

گوگل سرویس PageSpeed خود را در سال گذشته راهاندازی کرد، هدف بهبود وضعیت بارگذاری صفحات وب بود. ایدهی جالبی است. قبلاً سرویسهای مشابهی مثل Akamai نیز در این زمینه وجود داشت و با کش کردن (ذخیره کردن به صورتی خاص) صفحات، سرعت مرور صفحات را بهبود میبخشید. اما همیشه میتوان بهینهسازیهای بیشتری را انجام داد.
آخرین نسخههای بتا (آزمایشی) PageSpeed گوگل، از چندین تکنولوژی ساده استفاده میکند که کارایی را باز هم بهینهتر کرده است. با استفاده از یک بازنویسندهی (rewriter) جدید به نام Cache and Prioritize Visible Content یا “عناصر مرئی را کش و اولیوتبندی کن” ، محتوای صفحه قبل از اینکه نمایش داده شود، بارگذاری میشود. محتوای متن و عکس که در ابتدا مخفی هستند قبل از جاوااسکریپت بارگذاری میشود، چرا که جاوااسکریپتها به اندازهی اجزای پایهای صفحات وب مورد نیاز نیستند.
بنابر ادعای گوگل بین 25 تا 60 درصد افزایش سرعت با استفاده از این سرویس به دست میآید. این سرویس در حال حاضر به صورت عمومی عرضه نشده اما بعد از طی دورهی آزمایشی با قیمتی مناسب برای همهی نرمافزارنویسان وب قابل استفاده خواهد بود.
برای استفاده از این سرویس کافی است یک DNS CNAME ثبت کرده و به دامین خود اضافه کنید. همچنین باید یک پراکسی سرور gzip شده برای فایلهای استاتیکی فراهم کنید. برای اطلاعات بیشتر به sitepoint مراجعه کنید.
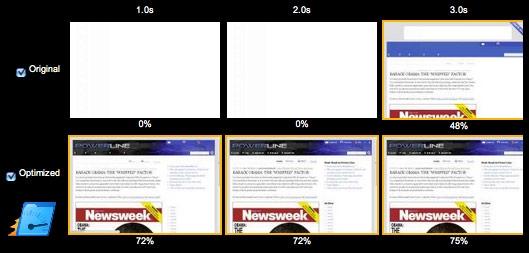
در تصویر زیر بارگذاری یک صفحهی وب را میبینید، در حالت Original بعد از گذشت زمان 1 و 2 ثانیه هیچ عنصری نمایش داده نشده است اما با استفاده از سرویس PageSpeed گوگل، سرعت به وضوح افزایش یافته است و بعد از 2 ثانیه، 72 درصد محتوای صفحه بارگذاری شده، بعد از 3 ثانیه نیز تفاوت دو حالت زیاد است.
در مورد صفحات وبی که دارای عناصر HTML غیرقابل کش شدن هستند (مثل اطلاعات شخصی) نیز بخش استاندارد کش و کناره به سرعت نمایش داده میشود. بقیهی محتوا به همان شکل معمول خود بارگذاری میگردد. این ابزار جدید برای تمام وبسایتهای موجود بهترین انتخاب نیست ولی اینکه میتوان چنین تغییراتی را بدون پرداخت هیچ هزینهای مشاهده و استفاده کردعالی است.

وقتی اومد چطوری میتونیم واسه سایتای وردپرسی یا جوملا یی اجراش کنیم؟
من به سایت منبع نگاهی کردم ولی توضیحات ریز به ریز نبود و نتونستم استفاده کنم. اما برای کسانی که کارشون طراحی وب سایته باید توضیحات به درد بخوری داشته باشه. بهتره از دوستانی که متخصص این کارها هستند سوال بفرمائید.
من اگر اطلاعات بیشتری جایی مطالعه کنم حتما روی سایت میذارم.