نگاهی به قابلیت های جدید فایرفاکس 18

هجدهمین نسخه از مرورگر محبوب فایرفاکس نیز قدم به میدان رقابت نهاد . البته مقداری نسبت به نسخه های قبلی خود زودتر از موعد ارائه شد . میدانی که رقیبی قدرتمند به نام گوگل کروم در آن دارد و هر روز هم در حال گسترش قلمرو خود در بین کاربران است . راستش را بخواهید فایرفاکس مرورگر بسیار خوب ، قدرتمند و کارایی است . اما معلوم نیست که چرا مدام در حال واگذاری سهامش از بازار به کروم است ؟
مدتی است که موزیلا نتوانسته کاربران خود را راضی نگه دارد و در واقع در نسخه های جدیدتر هم قابلیت جدید چشمگیری مشاهده نمی شود . البته نه اینکه فکر کنید در هر نسخه از کروم هم یک کار خیلی شاخ انجام می شود . اما باز هم کاربران از کروم راضی تر به نظر می رسند .
حالا از این بحث ها بگذریم و به سراغ نسخه 18 روباه آتشین برویم و ببینیم که در این نسخه چه چیزهای جدید به همراه دارد . با گویا آی تی همراه باشید ……..
1- پشتیبانی از نمایش فایل های PDF
شاید در مورد وجود این قابلیت در نسخه های قبلی فایرفاکس نیز مطالبی را خوانده باشید . اما در نسخه 18 بهبودهای زیادی در زمینه مشاهده فایل های پی دی اف را شاهد هستیم . در نسخه های قبلی هنگام بارگذاری فایل های پی دی اف کمی ناپایداری مشاهده شده بود که در این نسخه بهبود پیدا کرده اند . البته برای استفاده از این قابلیت باید پلاگین PDF Viewer شرکت موزیلا را از لینک پایان مطلب دریافت کرده و نصب کنید . از این به بعد اگر روی یک لینک پی دی اف کلیک کنید ، دیگر پنجره دانلود فایل را مشاهده نخواهید کرد و پی دی اف مذکور در مرورگرتان بارگذاری خواهد شد و می توانید به مطالعه آن بپردازید . نیازی به گفتن نیست که اگر سرعت اینترنت مناسبی نداشته باشید ، بارگذاری این فایل های کمی طول خواهد کشید . نتیجه می گیریم که در بعضی مواقع دانلود فایل های پی دی اف بهتر از مشاهده آنلاین آنهاست .
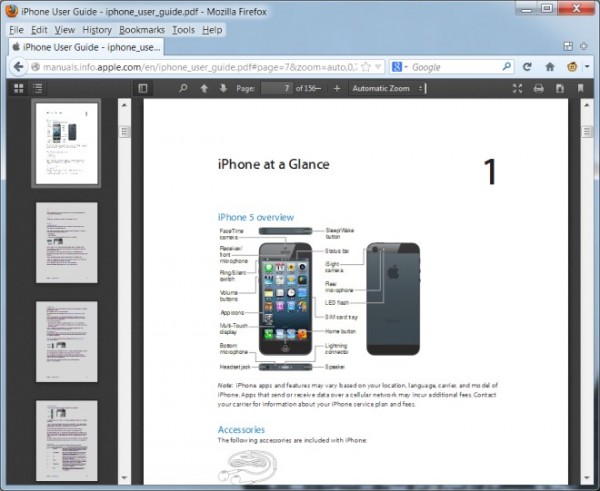
پس از بارگذاری یک فایل پی دی اف ، شما به کنترل های مورد نیازتان از طریق پنل بالای صفحه دسترسی خواهید داشت . کنترل هایی مثل Zoom in و Zoom out ، رفتن به صفحات قبلی و بعدی ، پرش به یک صفحه خاص ، نمایش در حالت تمام صفحه ، پرینت گرفتن ، جستجو ، دانلود و یا بوکمارک کردن آن صفحه در اختیار شما خواهند بود . در سمت چپ پنل مذکور نیز دو دکمه وجود دارند که حالت نمایش صفحات را عوض می کنند . مثلا اگر روی دکمه سمت چپ کلیک کنید ، پنلی در سمت چپ ظاهر خواهد شد که صفحات موجود در فایل پی دی اف به شما نشان داده خواهد شد .
توجه داشته باشید که برای مشاهده پی دی اف ها در فایرفاکس ، باید هر گونه پلاگینی دیگری که در رابطه با فایل های پی دی اف باشند را غیر فعال کنید . مثلا پلاگین برنامه Adobe Reader .
2- غیر فعال کردن بارگذاری محتوای ناامن روی پروتکل HTTPS
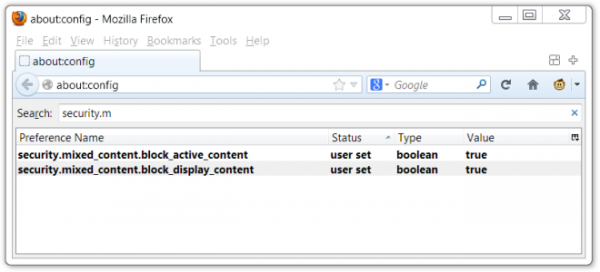
در واقع این یک رفع نقص یا همان Bug Fix است . قبلا اگر در حال مشاهده یک صفحه وب که از پروتکل HTTPS استفاده می کرد بودید و در همان حال یک محتوای ناامن روی این پروتکل بارگذاری می شد ، فایرفاکس یک پیغام هشدار به شما نشان می داد که حاکی از این موضوع بود . اما حالا می توان کاری کرد که اصلا اینگونه محتواهای ناامن روی HTTPS بارگذاری نشوند . کافیست در آدرس بار فایرفاکس عبارت about:config را تایپ کرده و پیغام ظاهر شده را تایید کنید . سپس در کادر جستجو عبارت security.m را وارد کنید . دو مورد را با عنوان های security.mixed_content.block_active_content و security.mixed_content.block_display_content را مشاهده خواهید کرد . کافیست روی هر دوی آنها دوبار کلیک کنید تا مقدار آنها به true تغییر پیدا کند . چیزی مانند تصویر زیر :
3- کامپایلر جدید جاوا اسکریپت با نام IonMonkey JIT
این کامپایلر وظیفه بهینه سازی تبدیل کدهای جاوا اسکریپت به کد ماشینی را به عهده دارد . در واقع با استفاده از این کامپایلر جدید ، کدهای ایجاد شده بازنگری خواهند شد و پس از آن بهینه سازی می شوند . در مقایسه با کامپایلر نسخه 17.0.1 نیز 26 % بهبود مشاهده می شود .
4- پشتیبانی از WebRTC
WebRTC در واقع یکی از فناوری های آینده وب بر پایه استاندارد HTML5 خواهد بود که امکان ارتباطات Real Time را از طریق مرورگر فراهم می آورد . ارتباطاتی نظیر تماس های تلفنی ، چت ویدیویی و اشتراک فایل P2P از جمله این موارد هستند . امکاناتی که هم اکنون از طریق نرم افزارهای مجزا و یا پلاگین هایی نظیر فلش قابل دستیابی هستند ( مثل اسکایپ ، Google Plus Hangout و … ) همگی از طریق مرورگر و بدون هیچ پلاگین جانبی در دسترس خواهند بود .
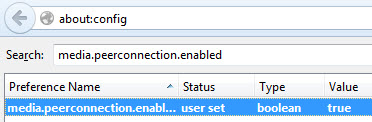
البته به صورت پیشفرض این قابلیت در فایرفاکس 18 غیر فعال است و کاربران باید شخصا اقدام به فعال سازی آنها کنند . برای انجام این کار نیز کافیست در آدرس بار عبارت about:config را تایپ کرده و پیغام ظاهر شده را تایید کنید . حالا عبارت media.peer را در کادر جستجو وارد کنید . در قسمت پایین آیتمی با نام media.peerconnection.enabled را مشاهده خواهید کرد . مقدار پیشفرض آن false است که به معنای غیر فعال بودن این قابلیت می باشد . روی آن دوبار کلیک کنید تا مقدار آن به true تغییر پیدا کنید و فعال سازی انجام شود .
البته باید آیتم های دیگری را نیز به همین روش فعال کنید . مورد بعدی media.navigator.enabled می باشد . این گزینه باعث می شود تا ای.پی.آی mozGetUserMedia فعال شود . در واقع این API زمینه ساز فعالیت WebRTC می باشد .
مورد دیگری که باید آن را فعال کنید media.navigator.permission.disabled است و باید آن را فعال کنید تا دسترسی های لازم برای استفاده از WebRTC به مرورگر داده شود .
5- مخصوص برنامه نویسان وب
در فایرفاکس 18 موارد جدیدی نیز برای استفاده بیشتر برنامه نویسان و در کل توسعه دهندگان وب اضافه شده است . این مورد مربوط به CSS Flexbox می شود . البته این مورد به صورت پیشفرض در این نسخه از فایرفاکس غیر فعال است . برای فعال کردن آن به about:config بروید . در کادر جستجو عبارت layout.css.flexbox.enabled را وارد کرده و آیتم ظاهر شده را با دو بار کلیک کردن فعال کنید . لینکی هم از شبکه توسعه دهندگان موزیلا در پایان مطلب قرار گرفته است که می تواند به شما در درک بهتر این قابلیت کمک کند .
از دیگر قابلیت هایی که برای برنامه نویسان وب در فایرفاکس 18 قرار گرفته است می توان به نمای جدیدی اشاره کرد که در ابزار Developer Tools قابل مشاهده است . البته باز هم به صورت پیشفرض این قابلیت فعال نیست و برای فعال کردن آن باید به about:config بروید . سپس در کادر جستجو عبارت devtools.inspector.markuppreview را تایپ کرده و گزینه ظاهر شده را با دو بار کلیک فعال کنید .
6- سایر موارد
از دیگر بهبودها و قابلیت هایی که در این نسخه به چشم می خورند می توان به موارد زیر اشاره کرد :
* بهبود کیفیت تصاویر در سیستم عامل های گنو / لینوکس و ویندوز با بهره گیری از الگوریتم جدید HTML Scaling
* پشتیبانی از صفحات نمایش رتینا در نسخه 10.7 و بالاتر سیستم عامل مک
* بهبود در هنگام جابجایی بین تب ها
* بهبود در مدت زمان بارگذاری مرورگر
در حال حاضر می توانید از طریق مراجعه منوی Firefox -> Help -> About Firefox مرورگر خود را به نسخه 18 ارتقا دهید . همچنین برای دانلود فایرفاکس 18 نیز می توانید به وبسایت موزیلا مراجعه کنید .
صفحه دریافت پلاگین PDF Viewer از وبسایت افزونه های موزیلا







مرسی عالی بود
خب هر چیزی یه مدت در اوجه یه مدت در حضیض.
ie و فایرفاکس دوره اوجشون رو سپری کردن و باید جایگاهشون رو کروم بدن.
اما فایرفاکس همچنان عنوان بهترین مرورگر برای طراحی وب رو با خود یدک خواهد کشید.
بله ، با این حرفتون موافقم . فایرفاکس برای طراحان وب بهترینه .
مسخره ترین کاریکه بنیاد موزیلا کرد خاتمه دادن به پروژه فایرفاکس 64 بیتی یا همون واترفاکس بود….
از اونجاییکه فایرفاکس تو ویندوز های سرور 64 بیتی بخوبی عمل نمیکنه و کرش میکنه مخصوصا وقتیکه adobe flash player هم نصب کنی ، وجود واترفاکس برای ویندوز سرور خیلی عالی بود.با واترفاکس حتی اون کرش کردن های فایرفاکس رو دیگه تو ویندوز سرور عملا نداشتیم.
حیف که دیگه واترفاکس دیگه به روز نمیشه….مرورگر محشری بود برای ویندوز های 64 بیتی.
.
گند بزنه موزیلا رو با این کارش.یه حرکت مثبتی هم که برای ویندوز های 64 بیتی کرد بی سروصدا پروندش رو بست.
فایرفاکس جدا بهترین مرورگره
عاشق این مرورگر و خواندن هر مطلبی درباره اون هستم
مرسی از مطلبتون
تشکر بخاطر مطلبتون
(هرچند… مدتهاست از کروم استفاده میکنم و اونو به همه توصیه میکنم…)
سلام دوستان میشه کمک کنید و بگید چطوری میتونم در فایر فاکس چطوری میتونم قسمتی که نشون میده صفحه میخواد باز شه خطها هستند که نشون میده چقدر زمان لازم هست برای باز شدن پیج مال من نشون نمیده فقط بالا میچرخه میخوام پایین هم نشون بده نمیدونم منظورمو رسوندم یا نه همشون داره جز فایر فاکس 18 پایین صفحه چیزی نشون نمیده اون خطها وقتی سرعت نت بالاست سریع پر میشه
سلام با تشکر
از نسخه 14 به بعد Developer Tools روی موزیلا بود و نیازی به نصب کلید از configنبود!
مرسی , توضیحات خیلی عالی بود .
سلام خسته نباشید ، من نسخه 17.1 رو ، با آپدیت شکل دارم ، فقط گذینه ریستارت آپدیت ظاهر میشه و با ریستارت بروزر نسخه به روز نمیشه ، در نسخه قبل هم همین مشکل بود که مجبور شدم دوباره از خود موزیلا دانلود کنم !!
سلام علی آقا .
عجبیه ، تاحالا چنین مشکلی ندیده بودم !
سلام
در قسمت about:config فایرفاکس من گزینه media.navifator.enabled برای فعال سازی وجود ندارد .چه کار کنم که فعال بشه؟
سلام دوست عزیز .
خیلی معذرت میخام از مشکل بوجود اومده . اشتباه تایپی بوده ( به دلیل کنار هم بودن کلیدهای F و G ) . البته بنده این موضوع رو الان تصحیح کردم . درستش به این صورت هست : media.navigator.enabled .
باز هم عذر خواهی میکنم .
موفق و سربلند باشید …..
آغا من فایرفاکس 17.0.1 دارم، میگه: Firefox is up to date درصورتی که توی خود سایت موزیلا ورژن 18 رو گذاشته واسه دانلود. چرا؟
جالبه .
معلوم نیست چه اتفاقی افتاده . چند نفر دیگه هم همین مشکل رو داشتن .
فایر فاکس یکی پر سرعت ترین مرور گر هاست اما یه سوالی برام پیش اومد چرا گفتید سهامشو به گوگل کروم واگذار کرده میشه در باره ی این مطلب هم مقاله ای منتشر کنید … مثلا میخوان ادغام کنند به نفع کدوم طرف هست ؟!
سلام .
خیر ، خبری از ادغام نیست . در واقع مهاجرت کاربران فایرفاکس به کروم باعث شده که سهم فایرفاکس از بازار مرورگرها کم بشه .