آموزش ساخت سایت شخصی بدون کدنویسی با نرم افزار Adobe Muse


شرکت Adobe برای کسانی که سلیقه بهتری در طراحی دارند (و علاقه ای به برنامه نویسی ندارند)، کار را آسان تر کرده است. این دسته از افزار می توانند از نرم افزار Muse محصول شرکت Adobe استفاده نمایند. ادوبی ادعا می کند که این نرم افزار که دارای قابلت AIR بوده و همچنین می توان از آن در دو پلتفرم مک و ویندوز استفاده کرد، می تواند به هر کاربری کمک کند تا بدون نیاز به نوشتن یک خط کد، به طراحی و انتشار وب سایت های html بپردازد.
ایجاد طرح
یک سوال قبل از شروع کار : چرا ما باید از ابزارهایی مانند Muse برای تولید وب سایت استفاده کنیم در حالیکه به جای آن می توان از WordPress و تم های آن استفاده کرد؟ جواب در یک کلمه خلاصه می شود : « سفارشی سازی ». با اینکه هزاران تم برای وردپرس موجود است، سفارشی سازی یک تم یا قالب متناسب با نیاز ما کار دشواری است. دلیل دیگر این است که استفاده از یک سیستم دیتابیس برای وردپرس به منظور ایجاد یک سایت ساده و خطی، بسیار زیاده روی است..
شما می توانید Muse را از وب سایت ادوبی دانلود کنید. این نرم افزار تا وقتی که v1.0 در نزدیکی سال 2012 عرضه شود، به شکل رایگان در دسترس است. از این نرم افزار می توانید بر روی سیستم عامل ویندوز و یا مکینتاش استفاده کنید؛ ولی قبل از باید AIR رو سیستم شما نصب باشد.
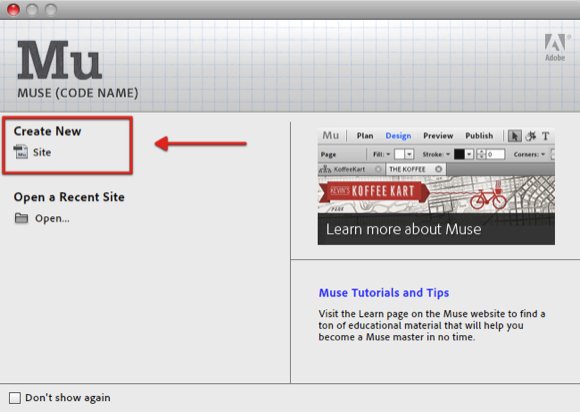
برای درک بهتر نحوه کار Muse، بهتر است با هم ساخت یک صفحه ساده شخصی را امتحان کنیم، چیزی شبیه Flavors.com یا About.me. کار را با انتخاب گزینه Create New Site از پنجره شروع نرم افزار یا منوی File، آغاز می کنیم.
پس از آن از شما سوال خواهد شد تا سایت خود را با تنظیم کردن عرض صفحه، تعداد ستون ها، حاشیه ها و … سفارشی سازی کنید.
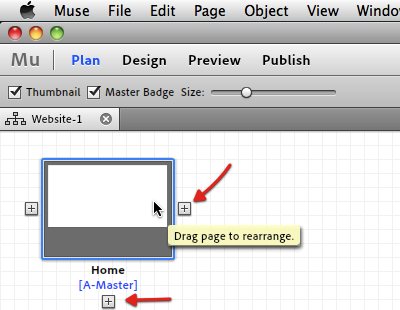
اولین مرحله در طراحی یک وب سایت، مشخص کردن تعداد صفحاتی است که می خواهید سایتتان داشته باشد و پس از آن باید ارتباط بین آنها را مشخص کنید. شما به سادگی می توانید صفحات خود را در پنجره Plan اضافه، حذف یا مرتب کنید.
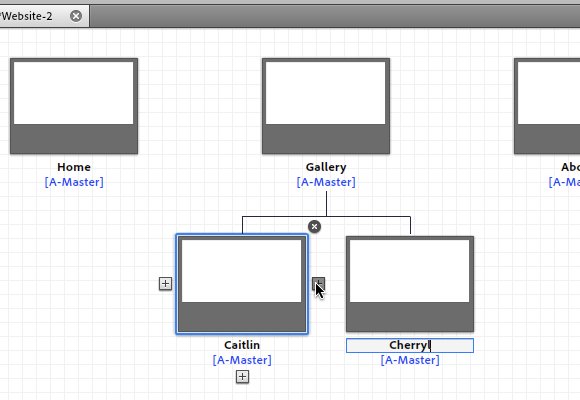
برای اضافه کردن صفحه بر روی گزینه “+” کلیک کنید و برای بستن آن هم می توانید روی گزینه “X” کلیک کنید. برای تغییر نام صفحه بر روی نام آن کلیک کنید، سپس می توانید با درگ و دراپ کردن، آن ها را مرتب کرده و جایشان را عوض کنید.
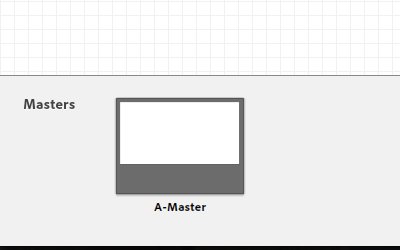
در پایین صفحه می توانید صفحه A-Master را ببینید. این قالبی خواهد بود که در سراسر سایت شما استفاده می شود. پس اگر المنت هایی (اجزاء) وجود دارند که می خواهید آن ها را در همه صفحاتتان نگه دارید، پس بهتر است به جای کپی کردن و تکرار آن در همه صفحات، آن را در صفحه A-Master تعبیه کنید.
ساختن سایت
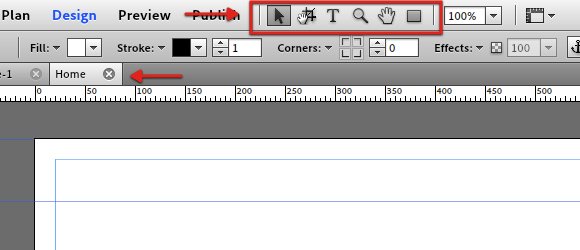
اگر بر روی هر یک از صفحات دابل کلیک کنید، آن صفحه در یک تب (زبانه) جدید برای شما باز خواهد شد. با استفاده از ابزارهای درون جعبه ابزار در قسمت بالای نرم افزار، قادر به ساختن، ویرایش، طراحی و ایجاد بخش های دلخواهتان در صفحه خواهید بود.
ابزارهای دیگری که می توانند به شما در پروسه طراحی کمک کنند، “Panels” (پنل ها) در سمت راست هستند. شما می توانید این پنل ها را با استفاده از منوی Window، مخفی کرده و یا نمایش دهید.
برای ساخت صفحه شخصی مان، ابتدا تصویر پس زمینه صفحه مان را با یک تصویر جایگزین می کنیم. در ضمن شما می توانید مقیاس و موقعیت تصویر را به دلخواه خودتان و متناسب با نیازی که دارید، تغییر دهید.
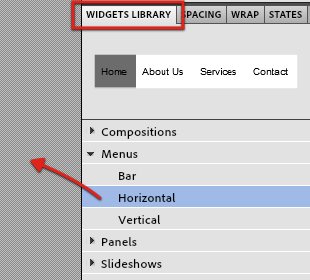
در ادامه، یک منوی به اصطلاح Navigation (ناوبری) را با انتخاب آن از پنل Widget به سایت اضافه می کنیم، سپس می توانیم آن را به درون صفحه درگ یا دراپ کنیم.
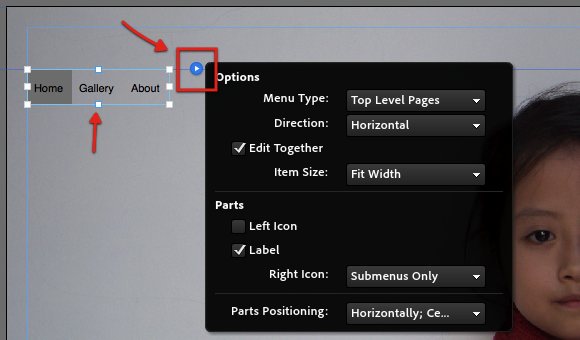
شما می توانید منوی Navigation خودتان را با استفاده از بخش Options تغییر دهید و سفارشی سازی کنید. بر روی فلش کوچک آبی کلیک کنید تا پنجره Options ظاهر شود.
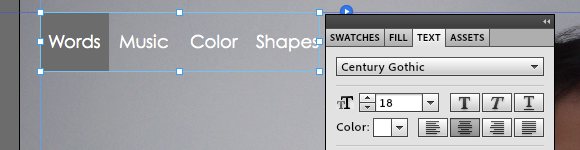
همچنین شما می توانید ظاهر متون را مانند شکل نمایش، رنگ و اندازه را با استفاده تب Text در پنل های سمت راست تغییر دهید.
سپس می توانید متن ها و مستطیل هایی را با استفاده از ابزارهای موجود در جعبه ابزار اضافه کنید. این المنت ها را به محل مورد نظرتان که مایلید در آنجا قرار بگیرند، درگ کنید. پس از آن می توانید اعمال سفارشی سازی را با استفاده از پنل های سمت راست روی آنها انجام دهید. برای اضافه کردن لینک های خروجی (یا دیگر المنت های html)، از گزینه Insert HTML موجود در منوی Object استفاده کنید.
سپس کد html لینک های مورد نظرتان را در پنجره باز شده بنویسید و بر روی OK کلیک کنید تا به سایت شما اضافه شوند.
همانند دیگر المنت ها، کد html اضافه شده نیز قابل سفارشی سازی و تغییر است. متاسفانه هنوز امکان تغییر رنگ لینک برای ما وجود ندارد. اما خوشبختانه این امکان در نسخه جدید نرم افزار قرار خواهد گرفت.
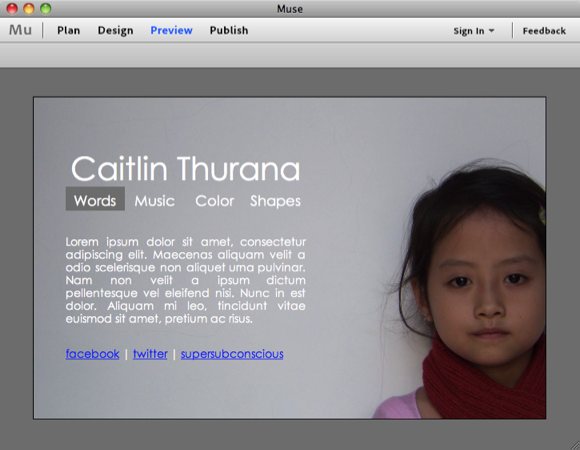
بعد از این که همه چیز را درست و مطابق نیازتان تنظیم کردید، می توانید نتیجه را با کلیک بر روی لینک Preview مشاهده کنید.
آخرین مرحله
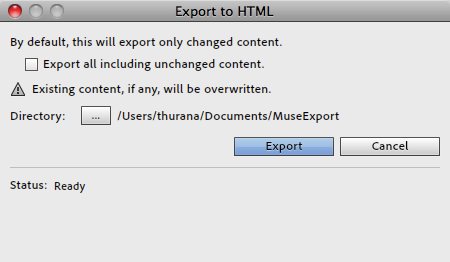
بعد از انجام همه کارها، شما اماده اید تا سایت خود را در وب قرار دهید. برای انجام اینکار، از گزینه export as HTML موجود در منوی File استفاده کنید.
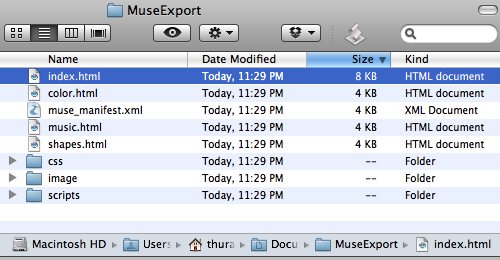
محل دلخواهتان برای ذخیره پروژه را انتخاب کرده و سپس بر روی گزینه Export کلیک کنید.
اگر دارای یک URL یا آدرس می باشید و میخواهید صفحه شخصی ساخته شده خودتان را به آن متصل کنید، می توانید از سرویس های کلاینت FTP برای آپلود تمامی فایل هایتان در اکانت هاست تان، استفاده کنید. از آنجا که ارائه دهندگان هاستینگ از تنظیمات متفاوتی استفاده می کنند، لطفا با سرویس میزبانی خود در این بار مشورت کنید.
این آزمایش کوتاه، چگونی ایجاد وب سایت با استفاده از Muse را به سادگی اضافه کردن و سفارشی سازی المنت ها، به ما نشان داد. البته باید بدانید که Muse قادر به تولید سایت های پیچیده تر با صفحات زیادتر هم میباشد. مثال های زیادی از وب سایت هایی وجود دارد که نشان میدهد Muse چگونه می تواند صفحه ورودی و یا ویترین آن ها را طراحی کند. برای اطلاع بیشتر درباره Muse، به ایــن صـفـحـه مراجعه کنید.
شما درباره Muse چه فکر میکنید؟ آیا شما هم از این ابزار برای تولید وب سایت دلخواهتان استفاده خواهید کرد؟ نظرات خود را با ما به اشتراک بگذارید…
منبع : www.MakeUseOf.com



















عالی بود ممنون
سلام دوستان من تخصصم تو کامپیوتر نیس اما بهتون پیشنهاد میکنم یه هاست بگیرید و بسپارید برای ساخت و هزینه رو بپردازید و لذت ببرید از آپلود کردن و درج خاطرات اما اگه نیازی ندارید و خیلی عذر میخوام واس گنده گوزی هست برید یه وبلاگ یا وب سایت رایگان کاملا freeبسازید بدون هیچ هزینه ای تو اونجا هم درج کنید مطالبتونو من نیما هستم مغازه دارم توی بازار کامپیوتر ایران شما اگه ۵ سال تو کامپیوترید من ۲۰ ساله هستم این هم گنده گوزی نیس فقط جهت اطلاع میگم چون برنامه نویسی های مدرن توسط سرو های قوی و هاست های پرسرعت امکان ساختنش هست وگرنه فقط کد نویسی نیس که بتونی بگی من خبره هستم موفق باشیدgoodbye
من با muse کار کردم ولی web builder یه چیز دیگست. کرکش هم موجوده آفلاین هم هست و تمام ابزار ها رو داره
میشه گفت کامل ترین هست
دوستان میخوام طراحی وب کنم واسه فروشگاه اینترنتی web builder بهتره یا muse ؟ ممنون میشم راهنمایی کنید چون اصن سر رشته ای از طراحی وب ندارم
سلام
یه سوال تو این نرم افزار قابلیت قرار دادن لینک دانلود هست اگر هست چطور؟
دوست عزیز کافی شما اون فایلتونو تو هرسایتی که میخای آپلودش کنی و بعدش لینکشو بزاری اینجا
دیگه مهم نیستش که چجوریه
موفق باشی
سلام
متشکرم از مطالب خوبی که ارائه دادید.
یه سوال داشتم چطور میشه متن فارسی وارد کرد و پاراگراف فارسی رو تنظیم کرد ؟؟؟؟؟؟
سلام..من وب سایتمو با موز ساختم…اما تو گذاشتنش برروی هاست مشکل دارم..می شه به طور کامل راهنمایی بفرمائید..
سلام یه سوال داشتم میخواستم بدونم طراحی وب با دریم ویور اگر از نسخه کرک شده استفاده کنیم امنیت پایین می آید و دوم اینکه آیا میفهمن از نسخه کرک استفاده شده و در خارج از کشور با مشکل بر میخوریم.
ممنون. واقعا دست این سوداگران طراحی سایت ها را با این قیمت های کذایی مگر اینکه شما کوتاه کنید! سایتی که خیلی راحت طراحی میشه با یک هفته وقت گذاشتن، میان میگن 300-400 !
اخه شهریه دانشگاهی که شما درس خوندین رو نباید مردم بدن که. سعی کنید از راه های دیگه درامد حلال کسب کنید.
با تشکر
واقعا حرف مسخره ای زدی-مگه یه نرم افزار برای نو سایت طراحی میکنه و فقط نرم افزار یک وسیله هست و باید یک طراح از خود ایده خرج بده وقت بزاره اگرم دوست نداری هزینه بودی میتونی تو هم مثل هزاران نفر درایران از قالب های نال شده استفاده کنی دیگه انصاف با خودته
سلام تو رو به خدا کمکمممممم کنید
در برنامه muse :با اینکه یه اینتر نت متصلم ولی میگه وصل نیستید به اینترنت باید چه کاری بکنم.
ممنون از راهنمایی هاتون.
بهمن عزیز متاسفانه برنامه muse با IP ایران مشکل داره و باز نمیشه.
smts دوست عزیز لطفا مدل گوشی خود را اینجا برای من بفرستید تا راهنمایی کنم.
SAMIRA دوست عزیز یک بار نرم افزار را کلا uninstall کنید دوباره مجددا اخرین ورژن نرم افزار را نصب کنید حتما مشکل شما حل خواهد شد
پویا 2014 دوست عزیز سلام.مقاله های در چند بخش در ارتباط با شبکه های اجتماعی و ابزراهای ارتباطی در حال تهیه می باشد.با مطالعه این مقاله جواب خود را خواهید یافت
عاطفه سلام.برای فعال کردن wifi بخش ستینگ گوشی بری و از اونجا wifi رو فعال کنی بعدش رمز مودم را وارد کنی به اینترنت وصل میشی.برای استفاده از اینترنت سیم کارت باید تو تنظیمات شبکه ای وارد که شرکت ه ای همراه اول و ایرانسل برای شما پس از درخواست به صورت یه sms برات می فرستند که تو همینجا اگه یه سرچ کنی اموزشش موجوده.
سلام
۱- میخاستم بدونم وقتیکه با این نرم افزار سایت رو طراحی کردیم و همه چیزش حاضر شدش و خاستیم بعد از مدتی دوباره چیزی به سایت اضافه کنیم ، آیا در تغییرات بعدی لازمه که دوباره کل سایت رو آپلود کرد یا نه چیزی به اسم کنترل پنل داره خودش یا میشه براش گذاشت یا همچین چیزی ؟
۲- برای آپلود کردن وقتی که تعداد عکسها و فایلها مون زیاد باشه خب خیلی سخت میشه آپلود کردش باتوجه به اینکه کنترل پنلهای جاهایی که هوست ارایه میدن اونقدر امکانات نداره که مثلن تو یک صفه بتونی همه فایلاتو آپلود کنی!
برای این موضوع کاری نمیشه کرد؟
لطفن به هر دوسوالم جواب بدین چون چیز مهمی هستش این مورد که بدونم با این نرم افزار براحتی میشه کارکرد یا نه
مرسی
کسی می دونه چجوری میشه از راست به چپ نوشت تو این نرم افزار؟؟
من با این نرم افزار وب سایت خوب و خیلی پیچیده ای طراحی کردم (خصوصا وقتی با زبان فارسی کاملا سازگاره) منتهی ای کاش میشد این نرم افزار شبیه به cms عمل میکرد یا آنلاین اجرا میشد یا روی هاست نصب میشد و امکان آپدیت سایت بصورت آنلاین انجام میشد. الان سایت نزدیک ۶۵ مگابایت شده (بعد از ۱ ماه) و بابت یه کلمه یا جمله مجبورم بعد اضافه کردن دوباره ۶۵ مگابایت رو کامل آپلود کنم رو هاست 😐 این ۶۵ مگ ۱ ماهه دیگه میشه ۱۳۰ مگ و همینطور میره بالا 🙂