آموزش ساخت سایت شخصی بدون کدنویسی با نرم افزار Adobe Muse


شرکت Adobe برای کسانی که سلیقه بهتری در طراحی دارند (و علاقه ای به برنامه نویسی ندارند)، کار را آسان تر کرده است. این دسته از افزار می توانند از نرم افزار Muse محصول شرکت Adobe استفاده نمایند. ادوبی ادعا می کند که این نرم افزار که دارای قابلت AIR بوده و همچنین می توان از آن در دو پلتفرم مک و ویندوز استفاده کرد، می تواند به هر کاربری کمک کند تا بدون نیاز به نوشتن یک خط کد، به طراحی و انتشار وب سایت های html بپردازد.
ایجاد طرح
یک سوال قبل از شروع کار : چرا ما باید از ابزارهایی مانند Muse برای تولید وب سایت استفاده کنیم در حالیکه به جای آن می توان از WordPress و تم های آن استفاده کرد؟ جواب در یک کلمه خلاصه می شود : « سفارشی سازی ». با اینکه هزاران تم برای وردپرس موجود است، سفارشی سازی یک تم یا قالب متناسب با نیاز ما کار دشواری است. دلیل دیگر این است که استفاده از یک سیستم دیتابیس برای وردپرس به منظور ایجاد یک سایت ساده و خطی، بسیار زیاده روی است..
شما می توانید Muse را از وب سایت ادوبی دانلود کنید. این نرم افزار تا وقتی که v1.0 در نزدیکی سال 2012 عرضه شود، به شکل رایگان در دسترس است. از این نرم افزار می توانید بر روی سیستم عامل ویندوز و یا مکینتاش استفاده کنید؛ ولی قبل از باید AIR رو سیستم شما نصب باشد.
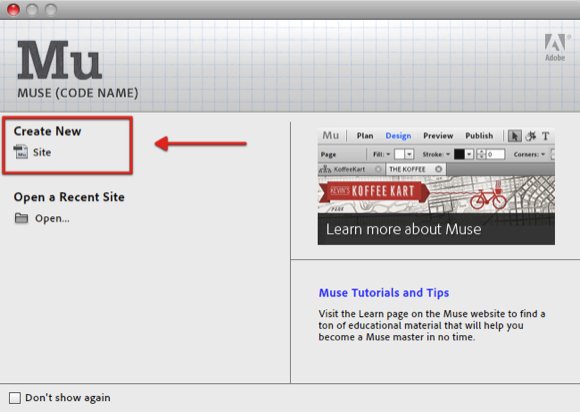
برای درک بهتر نحوه کار Muse، بهتر است با هم ساخت یک صفحه ساده شخصی را امتحان کنیم، چیزی شبیه Flavors.com یا About.me. کار را با انتخاب گزینه Create New Site از پنجره شروع نرم افزار یا منوی File، آغاز می کنیم.
پس از آن از شما سوال خواهد شد تا سایت خود را با تنظیم کردن عرض صفحه، تعداد ستون ها، حاشیه ها و … سفارشی سازی کنید.
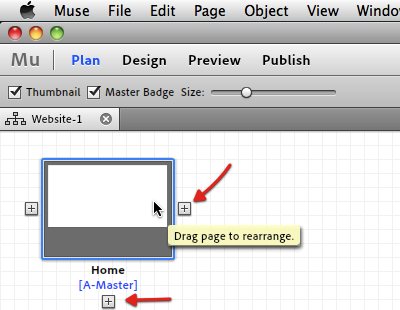
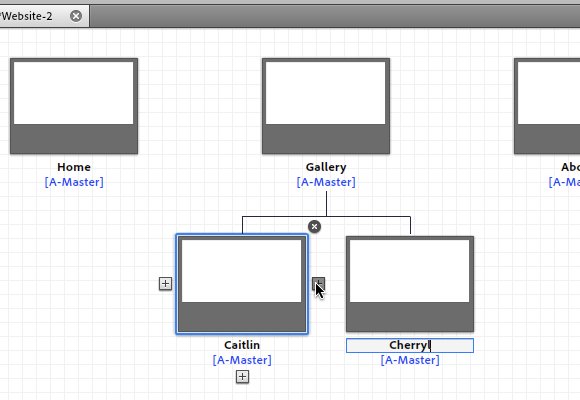
اولین مرحله در طراحی یک وب سایت، مشخص کردن تعداد صفحاتی است که می خواهید سایتتان داشته باشد و پس از آن باید ارتباط بین آنها را مشخص کنید. شما به سادگی می توانید صفحات خود را در پنجره Plan اضافه، حذف یا مرتب کنید.
برای اضافه کردن صفحه بر روی گزینه “+” کلیک کنید و برای بستن آن هم می توانید روی گزینه “X” کلیک کنید. برای تغییر نام صفحه بر روی نام آن کلیک کنید، سپس می توانید با درگ و دراپ کردن، آن ها را مرتب کرده و جایشان را عوض کنید.
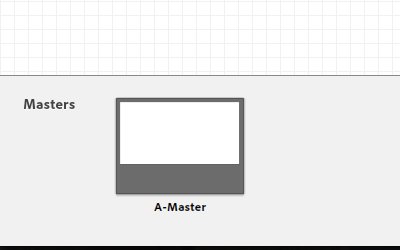
در پایین صفحه می توانید صفحه A-Master را ببینید. این قالبی خواهد بود که در سراسر سایت شما استفاده می شود. پس اگر المنت هایی (اجزاء) وجود دارند که می خواهید آن ها را در همه صفحاتتان نگه دارید، پس بهتر است به جای کپی کردن و تکرار آن در همه صفحات، آن را در صفحه A-Master تعبیه کنید.
ساختن سایت
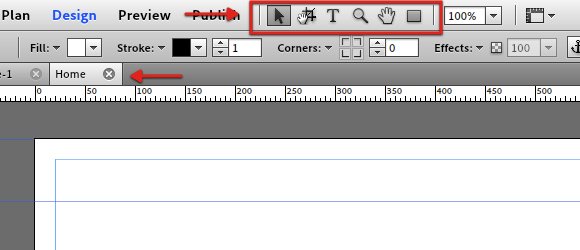
اگر بر روی هر یک از صفحات دابل کلیک کنید، آن صفحه در یک تب (زبانه) جدید برای شما باز خواهد شد. با استفاده از ابزارهای درون جعبه ابزار در قسمت بالای نرم افزار، قادر به ساختن، ویرایش، طراحی و ایجاد بخش های دلخواهتان در صفحه خواهید بود.
ابزارهای دیگری که می توانند به شما در پروسه طراحی کمک کنند، “Panels” (پنل ها) در سمت راست هستند. شما می توانید این پنل ها را با استفاده از منوی Window، مخفی کرده و یا نمایش دهید.
برای ساخت صفحه شخصی مان، ابتدا تصویر پس زمینه صفحه مان را با یک تصویر جایگزین می کنیم. در ضمن شما می توانید مقیاس و موقعیت تصویر را به دلخواه خودتان و متناسب با نیازی که دارید، تغییر دهید.
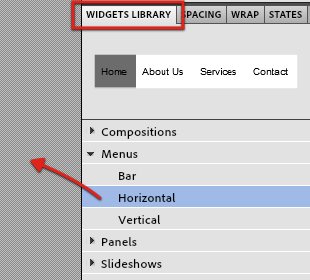
در ادامه، یک منوی به اصطلاح Navigation (ناوبری) را با انتخاب آن از پنل Widget به سایت اضافه می کنیم، سپس می توانیم آن را به درون صفحه درگ یا دراپ کنیم.
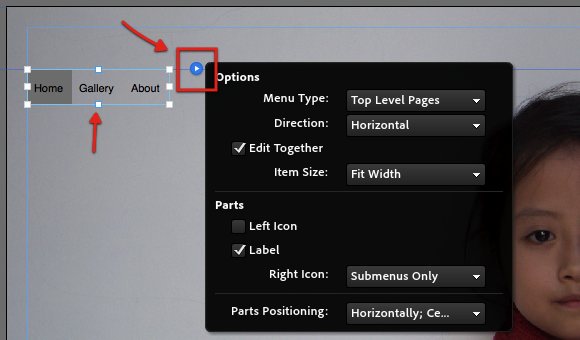
شما می توانید منوی Navigation خودتان را با استفاده از بخش Options تغییر دهید و سفارشی سازی کنید. بر روی فلش کوچک آبی کلیک کنید تا پنجره Options ظاهر شود.
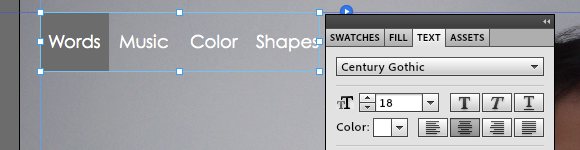
همچنین شما می توانید ظاهر متون را مانند شکل نمایش، رنگ و اندازه را با استفاده تب Text در پنل های سمت راست تغییر دهید.
سپس می توانید متن ها و مستطیل هایی را با استفاده از ابزارهای موجود در جعبه ابزار اضافه کنید. این المنت ها را به محل مورد نظرتان که مایلید در آنجا قرار بگیرند، درگ کنید. پس از آن می توانید اعمال سفارشی سازی را با استفاده از پنل های سمت راست روی آنها انجام دهید. برای اضافه کردن لینک های خروجی (یا دیگر المنت های html)، از گزینه Insert HTML موجود در منوی Object استفاده کنید.
سپس کد html لینک های مورد نظرتان را در پنجره باز شده بنویسید و بر روی OK کلیک کنید تا به سایت شما اضافه شوند.
همانند دیگر المنت ها، کد html اضافه شده نیز قابل سفارشی سازی و تغییر است. متاسفانه هنوز امکان تغییر رنگ لینک برای ما وجود ندارد. اما خوشبختانه این امکان در نسخه جدید نرم افزار قرار خواهد گرفت.
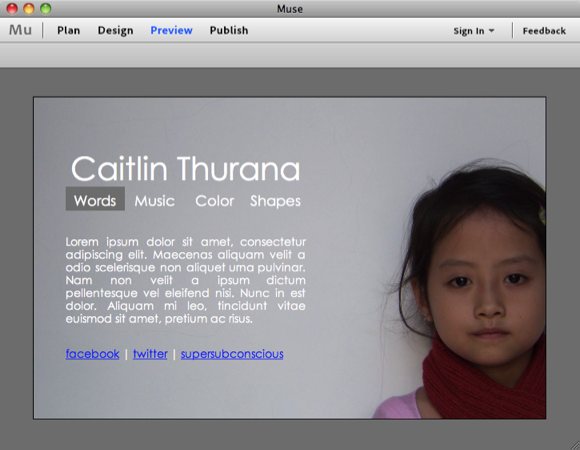
بعد از این که همه چیز را درست و مطابق نیازتان تنظیم کردید، می توانید نتیجه را با کلیک بر روی لینک Preview مشاهده کنید.
آخرین مرحله
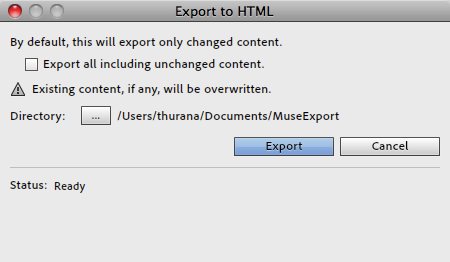
بعد از انجام همه کارها، شما اماده اید تا سایت خود را در وب قرار دهید. برای انجام اینکار، از گزینه export as HTML موجود در منوی File استفاده کنید.
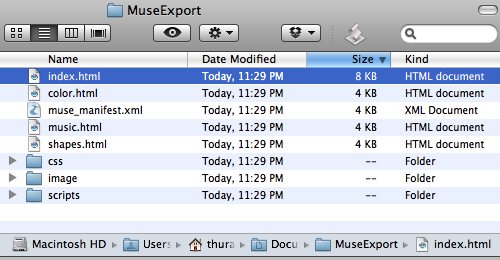
محل دلخواهتان برای ذخیره پروژه را انتخاب کرده و سپس بر روی گزینه Export کلیک کنید.
اگر دارای یک URL یا آدرس می باشید و میخواهید صفحه شخصی ساخته شده خودتان را به آن متصل کنید، می توانید از سرویس های کلاینت FTP برای آپلود تمامی فایل هایتان در اکانت هاست تان، استفاده کنید. از آنجا که ارائه دهندگان هاستینگ از تنظیمات متفاوتی استفاده می کنند، لطفا با سرویس میزبانی خود در این بار مشورت کنید.
این آزمایش کوتاه، چگونی ایجاد وب سایت با استفاده از Muse را به سادگی اضافه کردن و سفارشی سازی المنت ها، به ما نشان داد. البته باید بدانید که Muse قادر به تولید سایت های پیچیده تر با صفحات زیادتر هم میباشد. مثال های زیادی از وب سایت هایی وجود دارد که نشان میدهد Muse چگونه می تواند صفحه ورودی و یا ویترین آن ها را طراحی کند. برای اطلاع بیشتر درباره Muse، به ایــن صـفـحـه مراجعه کنید.
شما درباره Muse چه فکر میکنید؟ آیا شما هم از این ابزار برای تولید وب سایت دلخواهتان استفاده خواهید کرد؟ نظرات خود را با ما به اشتراک بگذارید…
منبع : www.MakeUseOf.com



















سلام
مطالب عالی بودن،فقط اگه لطف کنید بگید این اراعه دهنده های میزبان که ما باید سایتمونو بر روی سرورشان آپلود کنیم باید از کجا گیر بیاریم،تورو خدا حتما جواب بدید
با تشکر
با تشکر از سایت خوبتان
سلام
من میخواهم برای کارم(کارهای ساختمانی)یک سایت بسازم و در این مورد هیچ اطلاعی ندارم خواهش میکنم در این زمینه کمکم کنید.
با تشکر
خسته نباشید دوست عزیز . خیلی مفید بود. سپاسگزارم
سلام.من متوجه نشرم
من نفهميدم جه جوري بايد دانلود كنم
سلام استاد اقای محمد مهدی میگم اسم این برنامه چیه خسته نباشید خداحافظ واین برنامه دیگر احتیاج به کد نویسی ندارد
ممنون استفاده کردم
من در طراحی سایت گاهی از دریم ویور استفاده می کنم. این نرم افزار چه برتری هایی داره؟ آیا میشه باهات یک سایت داینامیک طراحی کرد؟
سلام
چرا وقتی میخواهم نصبش کنم مینویسه اینترنت را وصل کنید ولی اینترنت وصل هستش؟
سلام
دوستای خوبم. من یه مشکل اساسی با میوز دارم. اون هم اینه که توی سایت من مطالب باید فارسی – انگلیسی تایپ بشن. به هیچ وجه نتونستم این کار رو انجام بدم.
برای رفع این مشکل کلیه متن های سایت رو بصورت فایل JPG به میوز دادم که باعث سنگین شدن سایت می شه.
با کد نویسی اصلا آشنایی ندارم و الا می رفتم سراغ یه نرم افزار دیگه. اگر بتونید مشکل من رو حل کنید بسیار ممنون می شم.
آدرس سایت جهت بازدید شما:
www.masterinformer.com
برام یک سایت بسازید
من می خواستم بگم اموزش درست کردن سایت بدون هیچ برنامه ای این که نیاز به برنامه داره
سلام میخواستم بدونم این نرم افزاری که اینجا معرفی کردید تمام کاراییهای لازمو برای طراهی یک سایت داره ؟
خیلی ممنون از گذاشتن متنتون اما وقتی که می خوام نصبش کنم می گه به اینترنت متصل نیسیتی با وجود اینکه متصلم هستم
لطفا جواب بدید
مشکل از کرک برنامه است.ورژن 5 اون در سایت سافت98با کرک سالم وجود داره.
بسیار خوب بود. این بهتره یا دریم ویور؟
با سلام
برنامه adobe muse یه مشکل اساسی داره اونم فارسی نویسیش و مشکلات پارگراف بندیشه
لطفا از راهی برای رفع مشکل هست راهنمایی بفرمایید
با تشکر
میشه بگید چطوری میتونم بزارم تو اینترنت و براش لینک دانلود وامکانات دیگر بزارم
سلام ممنون از مطلبتون توی قسمت اپلود از طریقftp host در کادری که باز میشه باید چه چیزی بنویسیم که بر روی سایتمون اپلود بشه؟؟ لطفا اگه ممکنه اموزشش رو روی ایمیلم بفرستین
باتشکر از درج مطالب مفیدتون.
عالی عالی