9 پلاگین وردپرس برای بازدهی بیشتر تصاویر

یکی از دلایلی که سیستم مدیریت محتوای وردپرس محبوبیت بسیار زیادی دارد ، پلاگین های متنوع و گسترده ای می باشد که برای آن موجود است . تقریبا برای هر کاری که بخواهید انجام دهید ، پلاگین های زیادی پیدا می شوند . مثلا ایجاد دکمه به اشتراک گذاری مطالب در شبکه های اجتماعی ، مدیریت لیست ایمیل ها و یا نمایش میزان محبوبیت یک مطلب .
اما اگر شما هم در وبسایت خود از تصاویر زیادی استفاده می کنید ، باید کار هایی را در راستای بهینه سازی تصاویر انجام دهید تا از کند شدن بارگذاری صفحات وبسایت تان جلوگیری شود . در این مطلب قصد داریم تا 9 پلاگین مفید برای بهینه سازی تصاویر در وردپرس را به شما معرفی کنیم . پس با گویا آی تی همراه باشید …….
1- Hammy
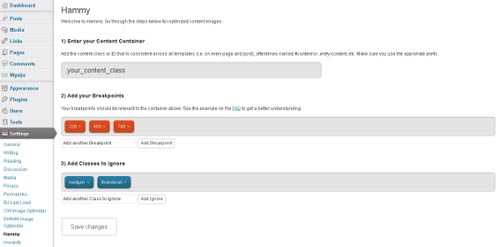
این پلاگین به شیوه ای بسیار ساده و در عین حال هوشمندانه ، تصاویر موجود در مطالب را بهینه سازی می کند . در واقع هنگامی که شما تصاویر را در مطلب خود قرار می دهید ، Hammy بر اساس حجم آن مطلب ، سایزهای مختلفی از آن تصویر را تولید می کند . اکنون وقتی که کاربر به وبسایت شما مراجعه می کند ، تصاویر را در مناسب ترین سایز به کاربر نشان می دهد ( گاهی اوقات کوچکترین اندازه ) . این کار باعث می شود که صفحات وبسایت شما با سرعت بالاتری بارگذاری شوند . مخصوصا این روش بهینه سازی برای کاربران تلفن های همراه نیز بسیار موثر واقع خواهد شد .
2- Lazy Load
اگر به برخی وبسایت ها توجه کرده باشید ، متوجه خواهید شد که تصاویر آنها از اول تا آخر به صورت همزمان بارگذاری نمی شوند . در واقع به این کار ، روش Lazy Loading می گویند . روند کار در این روش بدین صورت است که تنها هنگامی که تصاویر توسط شخص کاربر رویت شوند ، عملیات بارگذاری آنها صورت می گیرد . مثلا اگر تا به حال به وبسایت Howtogeek.com رفته باشید ، متوجه خواهید شد که با اسکرول کردن صفحه به سمت پایین ، تصاویر یک به یک باگذاری می شوند .
استفاده از این پلاگین نیز بسیار ساده و راحت است . تنها کافیست آن را نصب کنید . پس از نصب به راحتی این پلاگین فعال خواهد شد .
3- Imsanity
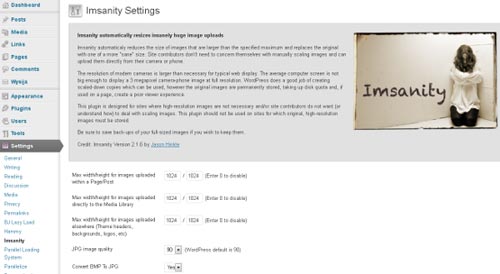
اگر توجه کرده باشید ، هنگامی که برخی تصاویر را در وبسایت خود قرار می دهید ، یک ناهماهنگی بین اندازه تصویر ، قالب سایت بوجود می آید . یعنی تصویر از قالب سایت بزرگ تر نمایش داده می شود . حالا یا قالب و متون سایت خراب شده و بهم می ریزند و اینکه قسمتی از تصویر نمایش داده نمی شود . البته از طریق وردپرس می توانید این تصاویر تغییر اندازه دهید . ولی همانطور که می دانید انجام این کار علاوه بر وقت گیر بودن ، گاهی اوقات نتایج درستی نیز نخواهد داد .
برای رفع چنین مشکلاتی می توانید از پلاگین Imsanity استفاده کنید . پس از نصب این پلاگین فقط باید حداکثر سایز تصاویر را مشخص کنید . از این به بعد تصاویری که آپلود می کنید به اندازه تعیین شده توسط شما تغییر می یابند . همچنین قابلیت تغییر اندازه تصاویری که تا قبل از این در وبسایت تان قرار داده اید نیز وجود دارد .
4- WP Parallel Loading System
پروتکل HTTP 1.0 تنها اجازه برقراری ارتباط دو کانکشن را از یک دامین می دهد . پلاگین WP – PLS تعدادی ساب دامین از وبسایت شما ایجاد کرده و اجازه دانلود فایل ها از آن را می دهد . اکنون مرورگر کاربرانی که به سایت شما سر می زنند ، hostname های بیشتری را می گیرند و می توانند از طریق آنها به دریافت فایل های مورد نیازشان بپردازند . در نتیجه محتوای مورد نظر کاربر با سرعت بیشتری دریافت شده و نمایش داده می شود و وبسایت شما نیز سریع تر به نظر می رسد .
صفحه دریافت پلاگین WP Parallel Loading System
5- CW Image Optimizer
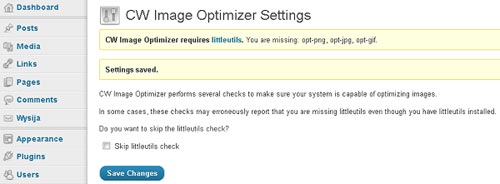
اگر در وبسایت از عکس های بسیار با کیفیت استفاده می کنید ، حتما با مشکل حجم بالای آنها مواجه هستید . اگر می خواهید حجم اینگونه تصاویر را بدون افت کیفیت کاهش دهید ، می توانید از پلاگین CW Image Optimizer استفاده کنید . البته قبل از نصب این افزونه به شما گوشزد می کنیم که راه اندازی این پلاگین کار آسانی نیست . مخصوصا اگر وبسایت شما روی یک هاست اشتراکی باشد .
صفحه دریافت پلاگین CW Image Optimizer
6- EWWW Image Optimizer
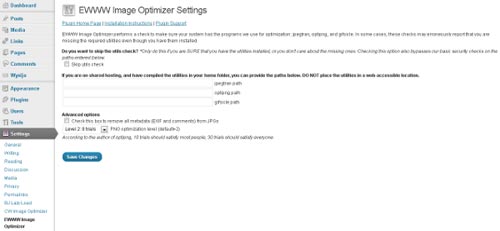
این پلاگین هم کارش کم کردن حجم تصاویر بدون کاهش کیفیت آنها است . در واقع همان کار CW Image Optimizer را انجام می دهد اما با این تفاوت که راه اندازی آن مشکل نیست . یک راهنمای قدم به قدم برای راه اندازی آن در صفحه ی این پلاگین به شما داده خواهد شد که کارتان را بسیار راحت می کند .
صفحه دریافت پلاگین EWWW Image Optimizer
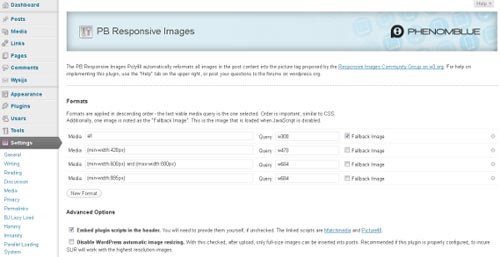
7- PB Responsive Images
مشکل سازگاری سایت ها با رزولوشن مختلف صفحات نمایش یکی از مشکلاتی است که توسعه دهندگان همیشه با آن مواجه بوده اند . برخی افراد با استفاده از تکنیک های برنامه نویسی وب این سازگاری را بوجود می آورند . شاید این مسئله ناسازگاری برای نمایشگرهای کامپیوتر مشکل زیادی ایجاد نکند ، اما برای نمایشگرهای موبایل یا تبلت می تواند کمی مشکل ساز باشد .
برای حل این مشکل باید کاری کنید که تصاویر وبسایت شما به اصطلاح Responsive شوند . یعنی به صورت اتوماتیک با رزولوشن های مختلف صفحات نمایش تطبیق پذیری پیدا کنند . برخی افراد با استفاده از تکنیک های برنامه نویسی این کار را انجام می دهند . اما اگر شما از برنامه نویسی وب و روش انجام این کار چیزی نمی دانید ، می توانید از پلاگین PB Responsive Images استفاده کنید .
صفحه دریافت پلاگین PB Responsive Images
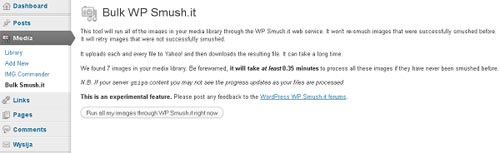
8- WP Smush.it
در این مطلب دو پلاگین به شما معرفی کردیم که کارشان کم کردن حجم تصاویر بود . اما اگر تا این لحظه از دو پلاگین مذکور استفاده نکرده اید ، باز هم دست نگه دارید . چون شاید پلاگین WP Smush.it برای شما مناسب تر باشد . این پلاگین از سرویس Smush.it شرکت یاهو به منظور بهینه سازی و کم کردن حجم تصاویر استفاده می کند . مهمترین مزیت این پلاگین نسبت به دو پلاگین قبلی این است که نیازی به پیکربندی خاصی ندارد . فقط آن را نصب کرده و فعال کنید . حالا هر تصویری را که آپلود کنید به صورت اتوماتیک بهینه سازی شده و حجم آن کاهش داده می شود .
صفحه دریافت پلاگین WP Smush.it
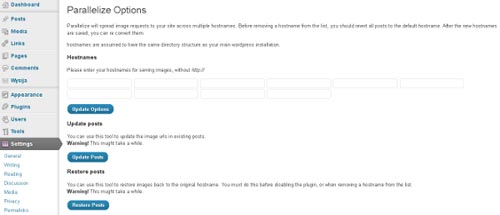
9- Parallelize
این پلاگین هم تقریبا کار مشابهی مانند پلاگین WP Parallel Loading System انجام می دهد و باعث می شود تا فایل های درخواستی توسط مرورگر کاربر به صورت موازی دریافت و نمایش داده شوند . در نتیجه سرعت بارگذاری صفحات وبسایت شما بالاتر می رود . اما قبل از نصب این پلاگین باید به این نکته اشاره کنیم که راه اندازی آن آسان اما در عین حال می تواند مشکل ساز شود . پس در هنگام راه اندازی ان به دقت به راهنمای این پلاگین توجه کنید .
صفحه دریافت پلاگین Parallelize
آیا شما هم پلاگینی برای بهینه سازی تصاویر در وردپرس سراغ دارید ؟ آنها را با ما در قسمت نظرات به اشتراک بگذارید .









سلام دوست من.
سایت فوق العاده ای دارید.همیشه از مطالب شما استفاده میکنم.خیلی عالیه.واقعا ممنونم.
سلام
یه دنیا ممنونم …
سلام من یک افزونه میخوام که وقتی بر روی عکس کلیک میکنیم سایز عکس اصلی در همان صفحه نشان داده شود
سلام دوست عزیز
میتوانید از کالرباکس http://www.jacklmoore.com/colorbox/ استفاده کنید.
با تشکر
مطلبتون عالی بود
باسلام ممنون عالی ومفید
سلام ، من میخوام بدونم کدوم یکی از این افزونه ها با wp super cache تداخل ایجاد نمی کنه؟ چون smush it رو نصب کردم و مشکل پیدا کرد