چگونه رنگهای وب را از روی کدهای RGB تشخیص دهیم؟

اگر که تاکنون خواسته باشید طراحی صفحه HTML را تغییر دهید، مثلاً رنگ پسزمینه آن و یا رنگ لینکها را به رنگ دیگری عوض کنید، احتمالاً با کدهای رنگی Hexadecimal (مبنای ۱۶) روبرو شدهاید. این رنگها که شامل رشتهای از ۶ کاراکتر است (مثل 0066FF) هریک رنگ بخصوصی را تعیین میکنند، اما آیا میدانید که چطور میتوان رنگ هر کد را حدس زد؟
در این مقاله، شما با نحوه فهمیدن رنگ این کدها به کمک کدهای RGB را فراخواهید گرفت.
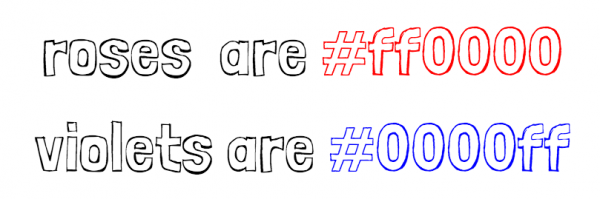
کدهای رنگ وب بصورت #RRGGBB هستند، دو کاراکتر اول رنگ قرمز را مشخص میکند، دو کاراکتر بعدی رنگ سبز و دو کاراکتر آخر رنگ آبی را تعیین میکند.
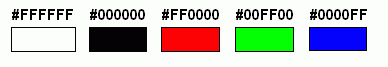
هر شماره، مقدار حضور آن رنگ در کد را مشخص میکند. برای مثال، کد FF0000 فقط شامل رنگ قرمز است (مقدار رنگ سبز و آبی 00 است) و یا 00FF00 رنگ سبز را نمایش میدهد (رنگ قرمز و آبی 00 است) اگر همه رنگها در یک کد بصورت کامل حضور داشته باشند (یعنی FFFFFF) رنگ سفید را برای شما تعیین میکند؛ بلعکس آن، درصورتی که هیچ رنگی حضور نداشته باشد (یعنی 000000) رنگ سیاه است.
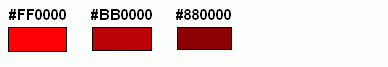
اگر بخواهید که رنگی را تیرهتر کنید، کافیست که مقدار آن رنگ را در کد به سمت 00 ببرید. برای مثال، 880000 از رنگ BB0000 تیرهتر است. به مثال زیر توجه کنید:
به همین ترتیب، درصورتی که بخواهید رنگ شما روشنتر شود، کافیست که مقدار آن را به FF نزدیک کنید:
ترکیب کردن سه رنگ با هم باعث میشود که رنگهای مختلفی ایجاد شود. برای مثال، کد رنگ BB8844 مشخص است که در آن سایهی قرمزی وجود دارد. همچنین، رنگ 33CC00 سبز رنگ خواهد بود:
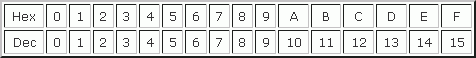
جدول تبدیل شمارهها بین مبنای ۱۰ و ۱۶ بهشکل زیر است:






عالی بود…ممنون