چگونه گزینهٔ +۱ گوگل را در وردپرس (WordPress) نصب کنیم
گوگل اخیرا از انتشار ویژگی جدید خود، گزینهٔ اشتراک گوگل ۱+ خبر داد. با استفاده از این ویژگی جدید میتوانید صفحات وب، مقالات، مطالب وبلاگ یا هر محتوای دیگری که در وب میخوانید را بقیهٔ افرادی که به جستجوی آن محتویات در گوگل هستند، به اشتراک بگذارید. مفهوم این گزینه همانند مفهوم گزینهٔ پسندیدن ( like ) در سایت فیسبوک است، وقتی با استفاده از گزینهٔ گوگل +۱ چیزی را پسندیده و یا به اشتراک میگذارید، در حقیقت به افزایش شانس آن مطلب برای ظاهر شدن در ابتدای صفحهٔ جستجو کمک میکنید. بنابر این افراد جستجوگر به نتایج توصیه شده یا دقیقتری دست پیدا میکنند.
گوگل در حال حاضر برای دریافت گزینهٔ +۱، صفحه ای ایجاد کرده است. میتوانید اندازهای متفاوت را برای این گزینه انتخاب کنید. کد داده شده تعمیم یافته است و میتواند بر هر نوع وبسایت یا محیط وبلاگی اعمال شود. هرچند که کاربران ورد پرس میتوانند مثل همیشه با اضافه نمودن توابع سفارشی،عملکردهای کد را بر طبق نیاز خود تغییر دهند.
1. به سربرگ Appearance > Editor رفته و footer.php را باز کنید.
2. برچسب </body> را در کد پیدا کرده و کد زیر را در بالای آن بچسبانید ( paste ) و فایل را ذخیره کنید:
<script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>
حال هر جایی که میخواهید فایل را باز کنید، معمولاً افراد گزینههای اشتراک را در صفحات مطالب قرار میدهند، برای این منظور، فایل single.php را باز کرده و کد زیر را در قسمتی که میخواهید گزینه نمایش داده شود قرار دهید:
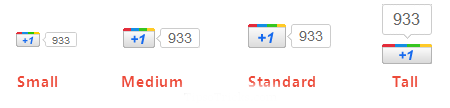
اندازههای متعددی از این گزینه برای انتخاب موجود است:
//Small
<g:plusone size=”small” href=”<?php the_permalink(); ?>”></g:plusone>
//Medium
<g:plusone size=”medium” href=”<?php the_permalink(); ?>”></g:plusone>
//Standard
<g:plusone href=”<?php the_permalink(); ?>”></g:plusone>
//Tall
<g:plusone size=”tall” href=”<?php the_permalink(); ?>”></g:plusone>
گزینهٔ +۱ را برای مشاهدهٔ شما در صفحات مطالب قرار دادیم، که میتوانید آن را دقیقاً در بالای این مطلب مشاهده کنید. پس از نصب این گزینه بر وبلاگ وردپرس خود، ما را از تجربیاتتان درمورد این ویژگی جدید مطلع کنید.



جواب نداد 🙁
سلام.دوست عزیز من این آموزشو در سایت لاین97 قبلا دیدم با کمی تغییر جزئی با آموزش شما و انجامش دادم و مستقیم کدها را کپی پیست کردم توی فایل سینگل .پی اچ پی و هدر.پیاچ پی ولی از اون به بعد صفحه ی پیشخوان و صفحه ی اصلی سایت نمیاد بالا.لطفا راهنمایی کنید فوری
متشکر
چه کاریه از افزونه آم استفاده میکنیم که خیلی هم راحت تره