نحوه ایجاد افکت متن مرمرین
همان گونه که از نام این پست بر می آید قصد داریم با استفاده از Layer Style ها و Filter های نرم افزار فتوشاپ، متنی زیبا با افکتی مرمرین ایجاد کنیم. ابتدا به مرور تصویر نهایی می پردازیم:
منابع:
در مورد منابع مورد استفاده در این آموزش ذکر دو نکته ضروری به نظر می رسد: در ساخت این افکت از تکسچر مرمری استفاده شده است که با توجه به غیر رایگان بودنِ آن پیشنهاد می کنم از دیگر تکسچرهایی که در اینترنت یافت می شوند استفاده کنید؛ شما می توانید به سادگی عبارت ” Marble Stone Texture Stock” را گوگل کرده و یا به این پست در سایت خودم مراجعه نمایید. نکته ی دوم در مورد فونت ” Wrexham ” می باشد که علاوه بر لینک بالا می توانید آن را – در این آدرس– از سرور گویا آتی نیز دانلود نمایید.
گام 01:
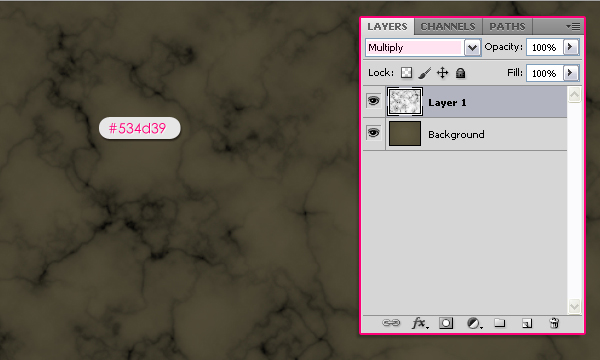
ابتدا رنگ پس زمینه را بر روی #534d39 تنظیم نمایید و در ادامه تکسچر سنگ مرمر (Marble Stone) را بر بالای لایه ی پس زمینه قرار داده تنظیمات Blend Mode لایه تکسچر را نیز بر روی Multiply قرار دهید.
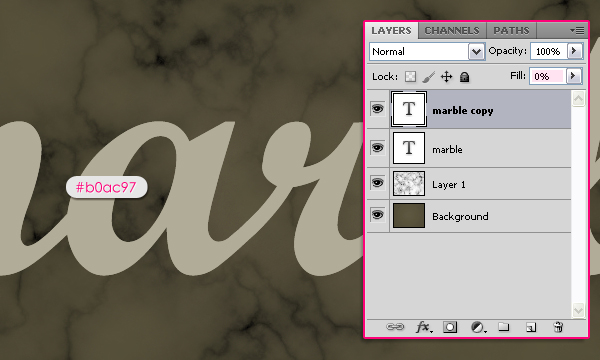
از فونتی که درون فایل فشرده ” Wrexham Script ” قرار دارد، استفاده کرده و متن دلخواهتان را با رنگ #b0ac97 و در اندازه 377px بنویسید. در اینجا ما از کلمه ی “marble” به معنای “مرمر” استفاده کرده ایم. برای ایجاد یک کپی از لایه ی متن، آنرا Duplicate کنید و مقدار گزینه Fill را بر روی عدد صفر قرار دهید.
گام 02:
برای اِعمال تنظیمات زیر در لایه ی اصلی متن (marble)، بر روی آن دابل کلیک کنید:
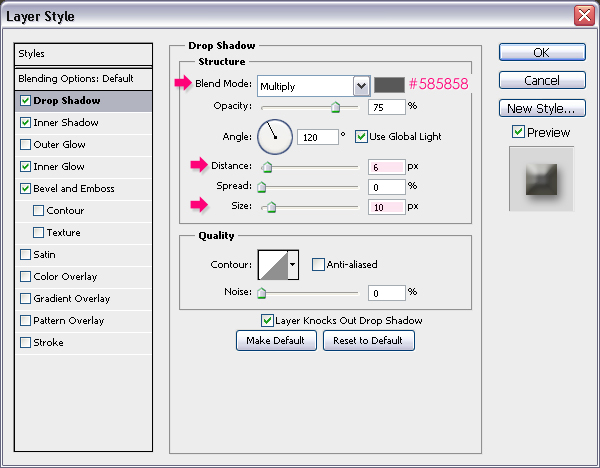
Drop Shadow: رنگ: #585858، فاصله: (Distance): 6، اندازه (Size): 10.
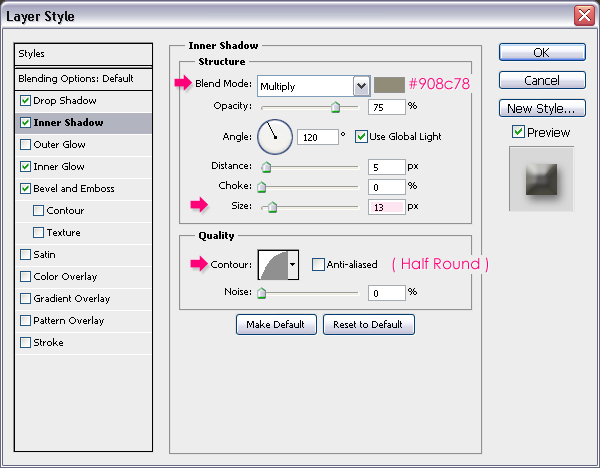
Inner Shadow: رنگ: #908c78، اندازه (Size): 13، Contour: Half Round (نیم دایره)
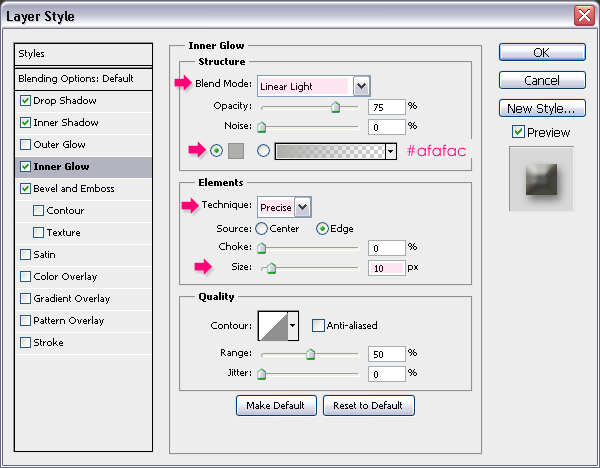
Inner Glow: Blend Mode: Linear Light، رنگ: #afafac، Technique: Precise، سایز: 10.
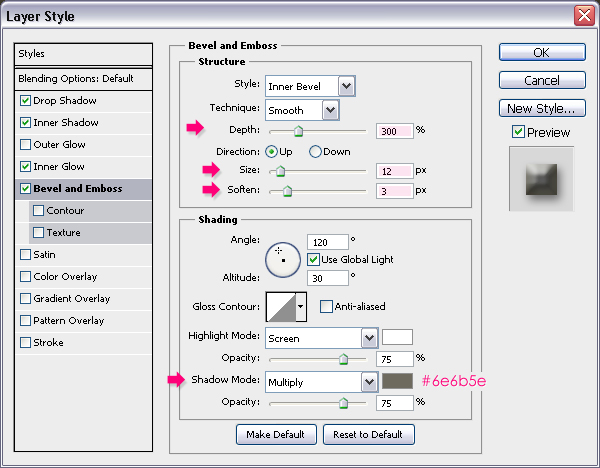
Bevel and Emboss: عمق (Depth): 300، سایز: 12، نرمی (Soften): 3، رنگِ Shadow Mode : #6e6b5e.
این تصویری است که پس از اِعمال تنظیماتِ بالا، می بایست مشاهده کنید:
گام 03:
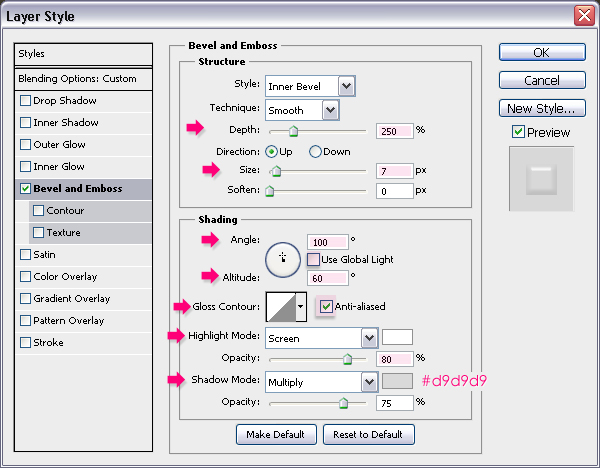
در این گام می خواهیم افکتی شیشه ای را به لایه ی کپی متن (بالاترین لایه) اضافه کنیم. بر روی آن لایه (marble Copy) دابل کلیک کرده و افکت Bevel and Emboss را به آن اضافه کنید. میزانِ عمق (Depth) را به 250 و اندازه را نیز به 7 تغییر دهید. تیکِ گزینه ی ” Use Global Light ” را برداشته و مقدار زاویه (Angle) را به 100 و ارتفاع (Altitude) را به عدد 60 تغییر دهید. برای به دست آوردن نتیجه ای هموار و صاف گزینه ی ” Anti-aliased ” را تیک بزنید. در انتها میزان شفافیت (Opacity) گزینه Highlight Mode را بر روی %80 و نیز رنگ گزینه Shadow Mode را بر روی #d9d9d9 تنظیم نمایید.
این تصویرِ آن چیزی که به دست خواهید آورد:
گام 04:
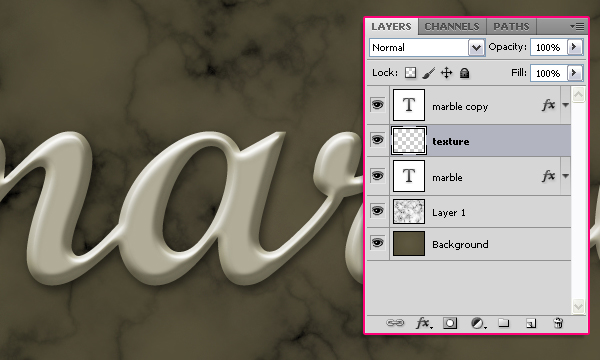
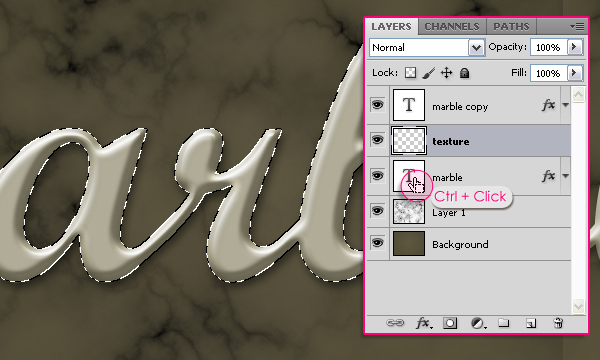
لایه ی جدیدی میان دو لایه ی متن ایجاد نموده و نام آن را به “texture” تغییر دهید.
به منظور ایجاد یک selection در اطراف لایه ی متن (marble)، کلید Ctrl/Command را فشرده و همزمان بر روی تصویر کوچک آن لایه در پالت لایه ها کلیک کنید. به یاد داشته باشید که لایه ی “texture” می بایست در حالت انتخاب قرار داشته باشد.
رنگ پیش زمینه (Foreground) را به #a77d31 و رنگ پس زمینه را نیز به #fff8de تغییر دهید. Selection را با رنگ پیش زمینه ی لایه ی “texture” پر کنید.
برای خلاص شدن از selection، دکمه های Ctrl/Command + D را بفشارید.
گام 05:
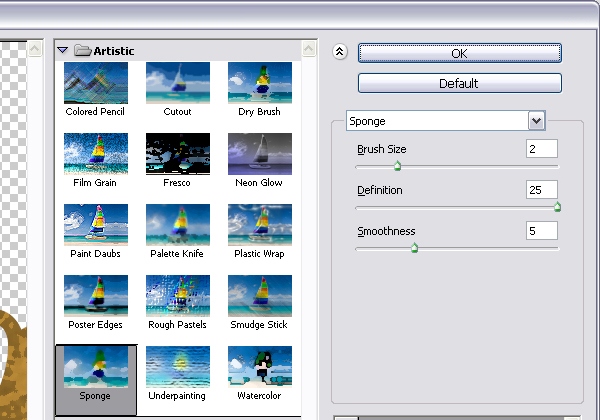
اکنون می خواهیم از تعدادی از فیلترها به منظور ساخت تکسچرِ مرمر (Marble texture) استفاده کنیم. به این مسیر بروید: Filter > Artistic > Sponge. اندازه براش را به 2، Definition را به 25 و Smoothness را به 5 تغییر دهید.
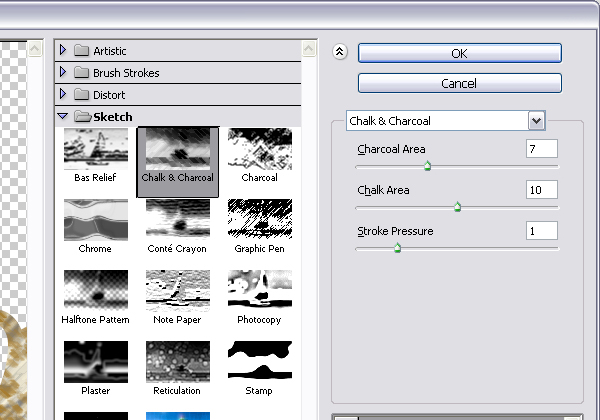
به Filter > Sketch > Chalk and Charcoal بروید. میزان Charcoal Area را به 7، Chalk Area را به 10 و Stroke Pressure را به 1 تغییر دهید.
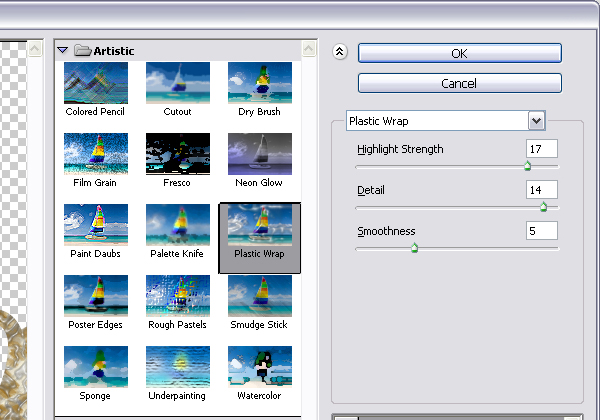
حال به Filter > Artistic > Plastic Wrap بروید و Highlight Strength را به 17، Detail را به 14 و Smoothness را به 5 تغییر دهید.
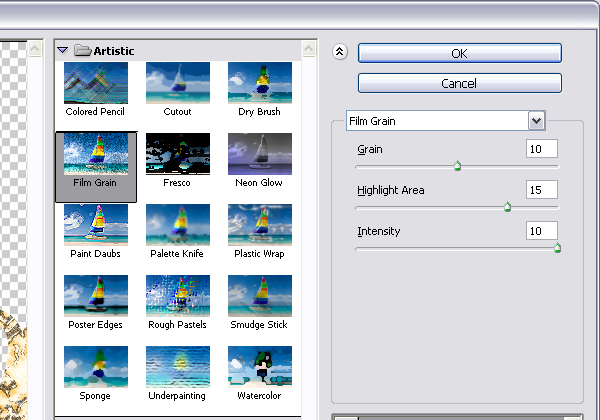
و در انتها به Filter > Artistic > Film Grain رفته و مقدار Grain را به 10، Highlight Area را به 15 و Intensity را به 10 تغییر دهید.
گام 06:
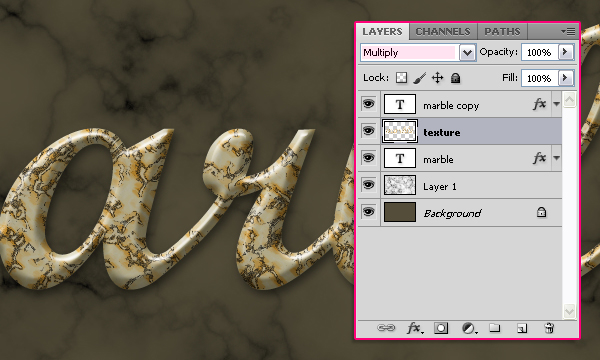
تغییر Blend Mode لایه ی “texture” به Multiply.
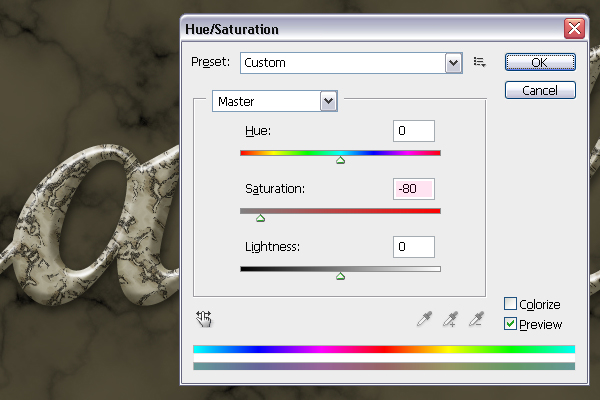
به Image > Adjustments > Hue/Saturation بروید و مقدار Saturation را به -80 تغییر دهید.
تصویر نهایی
تصویری که مشاهده می نمایید افکت نهاییِ ما می باشد.
و این هم تصویر نهایی خودِ من که البته لایه های “Layer 1” و “Background” پنهان شده اند:
منبع: photoshopstar



























he che tarrahie zayei
toro che be in tarha jam kon boro gooya it
شایان عزیز همونجور که متوجه شدی این آموزش ترجمه ای به روز از یه سایت تخصصی آموزش فتوشاپ هست. اگه سوآل خاصی در مورد خودِ آموزش و نحوه ی ساخت اون هست در خدمتیم.
خیلی خوب بود ممنون
متشکرم، شما لطف دارین
سلام
خیلی مطالبت جالبه واقعا استفاده کردم ولی راستش یکم سخت بودن
یه سوال بپرسم جواب میدید؟
انشاالله که جواب میدید
چطور روی عکس بکگراند یه عکس دیگه بذارم؟
لطفا جواب بدید
ممنون
با سلام
متشکرم میلاد جان، در مورد سختیش گفته بودی که باید بگم اگه مراحل رو گام به گام دنبال کنی به مشکلی بر نخواهی خورد. خود من با اطلاعات ناقصی که از فتوشاپ دارم تونستم انجامش بدم و اون عکس انتهای پست هم به نام گویا آی تی نشونه همینه.
در مورد سوآلی که پرسیدی، فکر می کنم اهل فن خیلی بهتر از من بتونن پاسخ بدن اما امیدوارم اینی که می گم مشکلتو تا حدی رفع کنه. واسه گذاشتن یه عکس دیگه روی لایه (یا همون تصویر) بک گراند تنها کافیه با فشردن کلیدهای Shift+Ctrl+N و یا با کلیک روی آیکن Create a New Layer که در پنل سمت راست و پایین پنجره فتوشاپ (کنار آیکن سطل زباله) قرار داره یه لایه ی جدید بسازی. ترتیب لایه های جدید به صورتیه که هر چیزی که توی لایه ی جدیدتر (با شماره بزرگتر) بذاری روی بقیه ی لایه ها و از جمله لایه بک گراند قرار می گیره. حالا می خواد یه عکس باشه یا یه متن. تنها کافیه ابتدا اون لایه ی جدیدی که ساختی رو با یک بار کلیک موس روش انتخاب کنی و بعد تصویر مورد نظرت رو به داخل پنجره فتوشاپ بکشی.
امیدوارم این سطور تونسته باشن کمکی کرده باشن! در انتها پیشنهاد می کنم سری هم به فروم سایتای تخصصی از جمله مجید آنلاین بزنی.
سلام خسته نباشی ممنون از آموزشهای بروز خوب شما.در خصوص جوابتان به آقا میلاد راجع به باز کردن عکس روی بکگراند اگه عکس دیگه ای باز کنیم یه سند جدید باز میشه ودر اون سند عکس جدید خودش بکگراند میشه لطفا توضیح بدید چکار کنیم ممنون