آموزش برنامه نویسی اندروید [جلسه سوم – جابجایی بین اکتیویتیها]
![آموزش برنامه نویسی اندروید [جلسه سوم – جابجایی بین اکتیویتیها]](https://www.gooyait.com/uploads/ANDROID-TUTS1-600x350.jpg)
همانطور که می دانید مدتی است در گویا آی تی در حال آموزش برنامه نویسی اندروید هستیم. در درس اول با مقدمات کار و آماده سازی برای ورود به دنیای برنامه نویسی اندروید آشنا شدید و در جلسه دوم نیز با ساختارهای کلی و اصلی در طراحی اپلیکیشن های اندرویدی بخوبی آشنا شدید.
در این درس که جلسه سوم آموزش برنامه نویسی اندروید در گویا آی تی محسوب می گردد، می خواهیم جابجا شدن بین اکتیویتیها را به شما عزیزان آموزش دهیم. لازم به ذکر است که این آموزش ها فعلا ترتیبی هستند. پس ابتدا باید دو جلسه قبل را خوانده باشید.
هر صفحه از رابط کاربری در اندروید توسط یک اکتیویتی (Activity) اجرا می شود. در توسعه اپلیکیشن های اندروید ممکن است با شرایطی مواجه شویم که نیاز به جابجایی بین صفحات مختلف یعنی اکتیویتیهای مختلف شویم. در این درس می خواهیم به شما آموزش دهیم که چگونه می توان بین دو Activity مختلف در اپلیکشن های اندروید جابجا شویم و نیز در حین جابجایی اطلاعاتی را ارسال یا دریافت کنیم.
در ادامه مطلب با گویا آی تی همراه باشید.
قبل از اینکه بخواهیم شروع نماییم، بگذارید تصور کنیم که شما یک پروژه جدید را همانطور که در درس اول توضیح دادیم ایجاد کرده اید و علاوه بر اکتیویتی پیشفرض یک اکتیویتی جدید به نام SecondScreen.java را به آن اضافه کرده اید.
باز کردن یک اکتیویتی جدید
برای باز کردن یک اکتیویتی جدید باید یکی از دو دستور زیر را استفاده کنید:
[java]
startActivity()
[/java]
یا
[java]
startActivityForResult()
[/java]
دستور کلی باز کردن یک اکتیویتی جدید در زیر آورده شده:
[java]
Intent i = new Intent(getApplicationContext(), SecondScreen.class);
StartActivity(i);
[/java]
ارسال پارامتر و داده به اکتیویتی ها
برای ارسال داده از یک اکتیویتی به اکتیویتی دیگر از دستور
[java]putExtra()[/java]
استفاده می کنیم. در زیر روش استاندارد برای ارسال مقادر از اکتیویتی به اکتیوتی های دیگر را برایتان آورده ایم:
[java]
i.putExtra("key", "value");
// Example of sending email to next screen as
// Key = ’email’
// value = ‘myemail@gmail.com’
i.putExtra("email", "myemail@gmail.com");
[/java]
دریافت مقادیر ارسال شده از اکتیویتی قدیمی در اکتیویتی جدید:
[java]putExtra()[/java]
کد کامل دریافت مقادیر ارسالی از یک اکتیویتی به اکتیوتی دیگر در زیر آورده شده که بخوبی نشان می دهد چگونه باید اینکار را انجام داد:
[java]
Intent i = getIntent();
i.getStringExtra("key");
// Example of receiving parameter having key value as ’email’
// and storing the value in a variable named myemail
String myemail = i.getStringExtra("email");
[/java]
بستن اکتیویتی ها
همانطور که در جلسه اول هم توضیح دادیم، اکتیویتی ها را میتوان به فرم ها در اپلیکیشن های ویندوزی تشبیه کرد. پس بسیار پیش می آید که نیاز به بستن یک اکتیویتی در اپلیکیشن اندرویدی مورد نظر خود داشته باشید. برای بستن هر اکتیویتی از کد زیر استفاده نمایید:
[java]
finish();
[/java]
اضافه نمودن اکتیویتی ها به فایل AndroidManifest.xml
اگر بخواهید از چند اکتیویتی در اپلیکیشن خود استفاده کنید باید تک تک آنها را در فایل AndroidManifest.xml تعریف نمایید. در غیر این صورت با پیام خطای Force Close مواجه خواهید شد.
برای معرفی هر اکتیویتی کافیست در بین تگ <application> از کد زیر برای هر مورد از اکتیویتی ها استفاده کنید.
[xml]
<activity android:name=".NewActivityClassName"></activity>
[/xml]
شروع یک پروژه جدید برای یادگیری این درس
نظر شخصی ما را اگر بخواهید می گوییم هیچ چیز مانند تمرین عملی نمی تواند باعث یادگیری برنامه نویسی گردد، حالا به هر زبانی که باشد، پس بگذارید کار را با یک مثال انجام دهیم. یک پروژه جدید ایجاد کنید و نام آن را androidswitchviews بگذارید. سپس در پوشه layouts دو فایل جدید با نام های screen1.xml و screen2.xml ایجاد کنید. در بخش Activity ها نیز دو فایل جدید با نام های FirstScreenActivity.java و SecondScreenActivity.java بسازید. در تصویر زیر می توانید بخوبی مشاهده کنید که پس از اضافه کردن این موارد، ساختار پروژه چگونه خواهد شد.
ما نمیخواهیم کار را زیاد پیچیده کنیم. همانطور که در درس دوم نیز اشاره کردیم اگر کدها برای شما نا آشنا هستند اصلا نگران این موضوع نباشید چرا که رفته رفته آنقدر با آنها سرو کار خواهید داشت که خود به خود برایتان مفهوم تر می شوند.
خب، حالا کد زیر را در فایل screen1.xml که قبلا آن را به پروژه اضافه کرده ایم قرار دهید:
[xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Name: "/>
<EditText android:id="@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Email: "
/>
<EditText android:id="@+id/email"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"/>
<Button android:id="@+id/btnNextScreen"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Send to Next Screen"
android:layout_marginTop="15dip"/>
</LinearLayout>
[/xml]
شکل گرافیکی این صفحه به صورت زیر خواهد بود:
حالا فایل FirstScreenActivity.java را بز کرده و کد زیر را هم در این فایل قرار دهید و آن را ذخیره نمایید:
[java]
package com.example.androidswitchviews;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class FirstScreenActivity extends Activity {
// Initializing variables
EditText inputName;
EditText inputEmail;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.screen1);
inputName = (EditText) findViewById(R.id.name);
inputEmail = (EditText) findViewById(R.id.email);
Button btnNextScreen = (Button) findViewById(R.id.btnNextScreen);
//Listening to button event
btnNextScreen.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//Starting a new Intent
Intent nextScreen = new Intent(getApplicationContext(), SecondScreenActivity.class);
//Sending data to another Activity
nextScreen.putExtra("name", inputName.getText().toString());
nextScreen.putExtra("email", inputEmail.getText().toString());
Log.e("n", inputName.getText()+"."+ inputEmail.getText());
startActivity(nextScreen);
}
});
}
}
[/java]
فایل SecondScreenActivity.java را نیز باز کرده و کد زیر را هم در این فایل قرار داده و ذخیره سازید:
[java]
package com.example.androidswitchviews;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class SecondScreenActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.screen2);
TextView txtName = (TextView) findViewById(R.id.txtName);
TextView txtEmail = (TextView) findViewById(R.id.txtEmail);
Button btnClose = (Button) findViewById(R.id.btnClose);
Intent i = getIntent();
// Receiving the Data
String name = i.getStringExtra("name");
String email = i.getStringExtra("email");
Log.e("Second Screen", name + "." + email);
// Displaying Received data
txtName.setText(name);
txtEmail.setText(email);
// Binding Click event to Button
btnClose.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
//Closing SecondScreen Activity
finish();
}
});
}
}
[/java]
حالا فایل صفحه دوم که نامش را screen2.xml گذاشته بودیم را باز کنید و کد زیر را نیز درون این فایل قرار دهید:
[xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="You Entered…"
android:textSize="25dip"
android:gravity="center"
android:layout_margin="15dip"/>
<TextView android:id="@+id/txtName"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="15dip"
android:textSize="18dip"/>
<TextView android:id="@+id/txtEmail"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="15dip"
android:textSize="18dip"/>
<Button android:id="@+id/btnClose"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dip"
android:text="Close"/>
</LinearLayout>
[/xml]
در نهایت فایل AndroidManifest.xml پروژه را باز کنید و تغییرات لازم را در ان ایجاد نمایید تا دقیقا شبیه به کد زیر شود:
[xml]
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.androidswitchviews"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".FirstScreenActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!– Add new Activity class name here —>
<activity android:name=".SecondScreen"></activity>
</application>
</manifest>
[/xml]
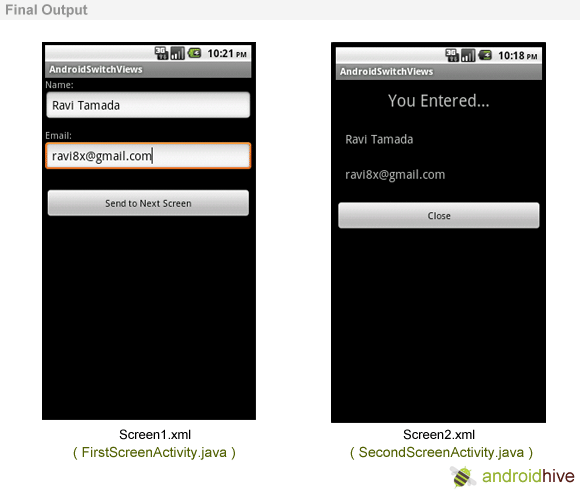
کار تمام است! بر روی نام پوشه پروژه خود راست کلیک کرده و ابتدا Run As و پس از آن Android Application را انتخاب کنید تا پروژه اجرا گردد. اگر تمام مراحل را درست و با توجه به آنچه توضیح داده شد انجام داده باشید، شبیه ساز اندروید باز شده و پروژه در آن شاجرا می گردد. دقت کنید که برای اولین بار ممکن است کمی طول بکشد تا شبیه ساز بالا بیاید. تصویر زیر حاصل نهایی کار را نشان می دهد:




سلام
این نرم افزار فایل های html و css رو هم پشتیبانی می کنه یا خیر ؟
لطفا نحوه قرارگیری فایهای html 5 به همراه css ، و مکان فایل را در نرم افزار آموزش بدید
از سایت خوب و آموزنده شما ممنونم
http://andimeshk-yab.blogfa.com/
سلام خدا قوت
پس کی میخواین بخش چهار ادامه بدین؟
خیلی ممنونم مرسی مشکلی داشتم که با توضیحات شما حل شد یک دنیا ممنون
سلام ممنون از زحماتتون مطالب فوق العاده عالین
همانطور که می دانید مدتی است ما منتظر اموزش چهارم هستیم
سلام لطفااااااا جوابمو بدین خواهش میکنم
من داشتم آموزشهای C# رو میخوندم که دیگه صفحه هاشون باز نمیشه
چرا اینجوری شد؟؟؟؟؟؟
من خیلی به این اموزشها نیاز دارم:((((((((
بسیار سپاسگزارم :)))