آموزش برنامه نویسی اندروید [جلسه دوم – ظاهر و ساختار رابط کاربری]
![آموزش برنامه نویسی اندروید [جلسه دوم – ظاهر و ساختار رابط کاربری]](https://www.gooyait.com/uploads/ANDROID-TUTS-600x350.jpg)
در جلسه قبل که درس اول آموزشی زبان برنامه نویسی اندروید در گویا آی تی بود، به مباحث اولیه و نصب و آماده سازی ابزاری های لازم برای شروع کار پرداختیم. در دومین جلسه این آموزش می خواهیم در مورد انوع ساختارهای رابط کاربری اپلیکیشن های اندرویدی صحبت کنیم. در پلتفرم اندروید به طور کلی شش نوع ساختبار پایه برای رابط کاربری وجود دارد که به شرح زیر هستند.
- Linear Layout
- Relative Layout
- Table Layout
- Grid View
- Tab Layout
- List View
اندروی به دلیل ساختار منحصر بفردش به شما اجازه می دهد تا بتواند رابط کاربری اپلیکیشن مورد نظرتان را با استفاده از فایل های سادهی XML بسازید. همچنین امکان ساخت رابط کاربری از طریق کد جاوا و به صورت مستقیم نیز وجود دارد.
در ادامه مطلب با گویا آی تی همراه باشید.
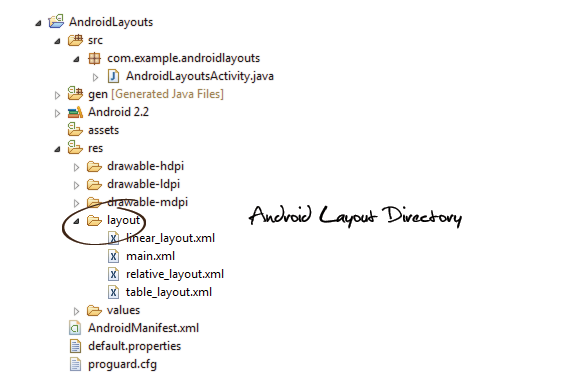
همانطور که در تصویر زیر میبینید تمامی فایل های مربوط به شکل ظاهری اپلیکیشن اندروید در پوشهی /res/layout قرار می گیرند.
در ادامه می خواییم تک تک ساختار های مربوط به نما و ظاهر اندروید را که در بالا به آنها اشاره کردیم مورد بررسی قرار دهیم.
Linear Layout
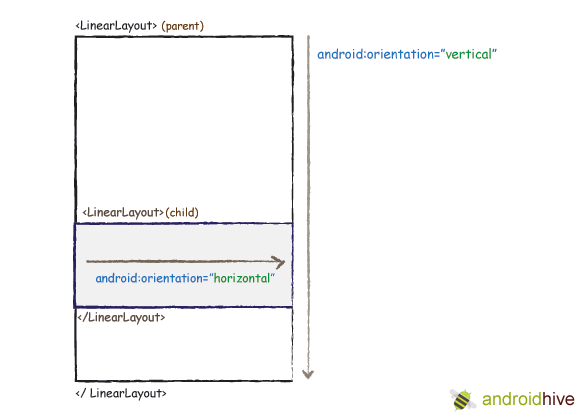
این ساختار همانطور که از نامش پیداس، المان های مختلف رابط کاربری در آن، به صورت پشت سر هم قرار میگیرند. linear layout دو حالت مختلف را برای قرار گرفتن اجزای ظاهر اپلیکیشن در نظر می گیرد. یکی حالت افقی و دیگری حالت عمومی. در حالت افقی، هر المانی را که بخواهید در صفحه قرار دهید در کنار المان قبلی قرار می گیرد. اما در حالت عمومی هر المان در زیر دیگری قرار می گیرد. افقی یا عمومی بودن linear layout را می توان با استفاده از خاصیت android:orientation در دو حالت Horizontally یا Vertically قرار داد.
مثال برای حالت افقی:
[xml]<LinearLayout android:orientation="vertical"> …. </LinearLayout>[/xml]
مثال برای حالت عمودی:
[xml]<LinearLayout android:orientation="horizontal"> …. </LinearLayout>[/xml]
حالا شما با دو نوع Linear Layout آشنا شده اید. برای ساختن این قالب باید مراحل زیر را طی کنید:
۱- از منوی File گزینه New و سپس Android Project را انتخاب کنید.
۲- در Package Explorer بر روی res/layout راست کلیک کرده و سپس یک فایل جدید از نوع XML بسازید و نام آن را به دلخواه خود وارد کنید. ما در اینجا نام فایلمان را linear_layout.xml تعیین کرده ایم.
۳- حالا فایل XML جدیدی که ساخته اید را باز کرده و در آن کد زیر را قرار دهید.
[xml]
<?xml version="1.0" encoding="utf-8"?>
<!– Parent linear layout with vertical orientation –>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content"
android:text="Email:" android:padding="5dip"/>
<EditText android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_marginBottom="10dip"/>
<Button android:layout_width="fill_parent" android:layout_height="wrap_content"
android:text="Login"/>
<!– Child linear layout with horizontal orientation –>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" android:background="#2a2a2a"
android:layout_marginTop="25dip">
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content"
android:text="Home" android:padding="15dip" android:layout_weight="1"
android:gravity="center"/>
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content"
android:text="About" android:padding="15dip" android:layout_weight="1"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
[/xml]
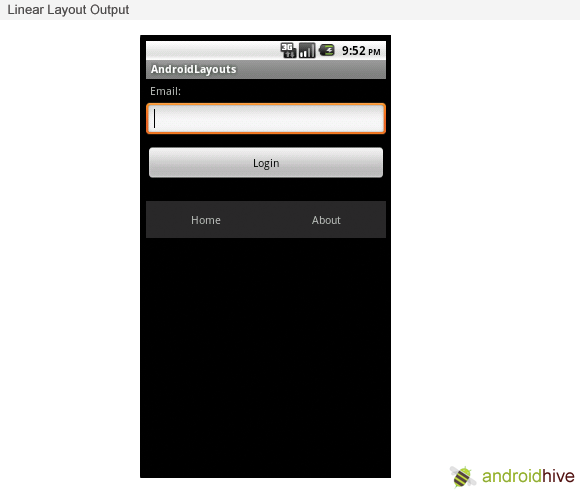
برای تنظیم استفاده از نمایه تازه ساخته شده در اپلیکیشن خود، ابتدا فایل MainActivity.java را باز کنید. شما خطوط مختلفی از کدهای از پیش تعیین شده را در آن مشاهده خواهید کرد. فعلا اگر برای شما این کدها نامفهوم است کاری به آنها نداشته باشید زیرا بعدا مفصل در مورد این کدها بحث می کنیم. در کد این فایل پس از عبارت onCreate یک تابع با نام setContentView(R.layout.main) وجود دارد. این تابع را به R.layout.main to R.layout.yourlinearviewname تغییر دهید. دقت کنید yourlinearviewname در واقع نام فایل XML ساخته شده در مراحل قبل است. در اینجا برای فایل ما اینگونه می شود R.layout.linear_layout
[java]package com.example.androidlayouts;
import android.app.Activity;
import android.os.Bundle;
public class AndroidLayoutsActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linear_layout);
}
} [/java]