10 افزونه محبوب فایرفاکس برای توسعه دهندگان(طراحان) وب
نویسنده این مقاله وبلاگها،فروم ها و وب سایت اجتماعی توییتر را برای یافتن محبوب ترین افزونه های فایرفاکس برای توسعه دهندگان جستجو کرده و به این لیست ده تایی رسیده است!
هر کدام از پلاگین های این لیست سودمندی قابل ملاحظه ای را برای طراحانی که آنها را روی مرورگر خود نصب می کنند به ارمغان می آورند. در واقع بعضی از آنها برای کار کاملا لازم و ضروری به نظر میرسند.همچنین تمامی آنها به صورت دانلود های رایگان برای مروگر فایرفاکی از هم اکنون در دسترس عموم قرار گرفته اند.
اگر شما از افزونه های محبوب دیگری برای توسعه دهندگان وب مطلع هستید که در لیست ده گانه ما نیامده می توانید آنها را با ما و دیگر خوانندگان در قسمت نظرات در میان بگذارید و اگر هم از طرفداران مرورگر کروم گوگل هستید بهتر است از لیست ده تایی مربوط به این مرورگر در مقالات آتی ما بازدید کنید!
1- افزونه Firebug
این افزونه از ویرایش زبان های CSS, HTML, و JavaScript پشتیبانی می کند.به این شکل که هنگام ویرایش شما می توانید به صورت همزمان در صفحه وب و بدون نیاز به برنامه های دیگر به ویرایش بپردازید و مزیت دیگر این افزونه این است که تغییرات درهمان لحظه ایجاد شده و قابل مشاهده اند.
همراه این افزونه همچنین یک ابزار تحلیل فعالیت شبکه و یک طراح عملکرد جاو اسکریپت عرضه می شود.همچون خود مرورگر افزونه فایرباگ می تواند با پلاگینهایی که ویژگی های جدیدی را به آن اضافه می کند توسعه یابد.
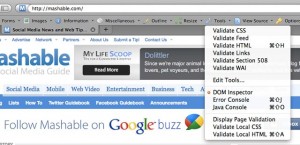
2-افزونه Web Developer
در واقع این افزونه قویترین و پویاترین افزونه در لیست ما می باشد که نوار ابزاری را به مروگر اضافه می کند که اجازه انجام کارهای مختلفی را به کاربر می دهد.
برخی از توانمندی های این افزونه:
– فعال سازی/غیر فعال کردن Java
– فعال سازی/غیر فعال کردن و مشاهده کوکی ها
– غیر فعال کردن CSS
– مشاهده سبک ها(styles)
– مشاهده اطلاعات اضافی فرم ها
– غیرفعال کردن عکس های صفحه و تشخیص عکس های ناقص
– مشاهده کد های جاوا اسکریپت
– مشاهده اطلاعات تکمیلی و پنهان
– ویرایش , HTML
– تنظیم پنجره ها به رزولوشن مورد نظر
– ویرایش و چک کردن کد های زبان وب
– و ده ها مورد دیگر
3-افزونهColorZilla
این افزونه یک تنظیم و انتخاب کننده رنگ صفحه است که در نوار وضعیت مرورگر شما قرار میگرد.کافی است بر روی دکمه ColorZilla کلیک کرده و نشانگر را بر روی رنگی که می خواهید در موردش بدانید ببرید. افزونه به شما یادداشتی حاوی اطلاعات در مورد مقادیر رنگ های RGB(قرمز،سبز،آبی)و کد های hexadecimal که شما برای تکثیر رنگ در کل صفحه نیاز دارید نشان خواهد داد.همچنین افزونه شامل یک چرخ انتخاب رنگ ،یک تنظیم کننده بزرگنمایی و یک ابزار اندازه گیر است.
4-افزونه HTML Validator
این افزونه به شکل یک آیکن در نوار وضعیت مرورگر ظاهر می شود و قادر است خطاهای HTML را که در هنگام بازکردن یک صفحه وب توسط مرورگر فایرفاکس اتفاق می افتد نشان دهد.بنابراین شما می توانید با دانستن کد های HTML در مورد علت خطا بیشتر تحقیق کنید تا مشکل را برطرف کنید.
البته اگر از کاربران سیستم عاملهای مکینتاش یا لینوکس هستید و می خواهین این افزونه را دانلود و نصب کنید در هنگام دانلود به شما پیامی مبنی بر اینکه این افزونه برای شما در دسترس نیست نشان داده خواهد شد.بنابراین سری به وب سایت های طراحان بزنید و آنجا به طور قطع ویرایش سازگار با سیستم عامل رایانه خود را پیدا می کنید.
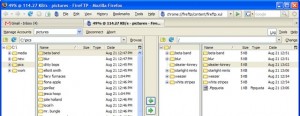
5-افزونه FireFTP
این افزونه بسیار برای کلاینت های FTP(پروتوکل انتقال فایل) که داخل فایرفاکس اجرا می شوند مناسب است. وقتی شما این افزونه را اجرا می کنید،یک پنجره جدید همانند پنجره بوک مارک های فایرفاکس یا مدیریت دانلود ظاهر می شود.ویژگی های این افزونه به هیچ وجه به موارد پایه ای خلاصه نمی شود.شما می توانید در مورد فایل ها مواردی همچون چک کردن درستی و سلامت فایل موجود در FTP و همچنین مواردی چون جستجو،تبادل بین دایرکتوریها،مقایسه بین آنها و دیگر موارد را انجام دهید. به نظر می رسد این افزونه بیش از همه مناسب کار کاربران FTP باشد.
6-افزونه IE Tab
استفاده از اینترنت اکسپلورر مایکروسافت برای توسعه دهندگان وب با اشکال همراه است.اما باید دانست که این مرورگر هنوز هم محبوب ترین مرورگر در مقیاس جهانی است.با افزونه IE Tab شما می توانید هر وب سایتی را در پنجره ای که در واقع به جای فایرفاکس از اینترنت اکسپلورر برای اجرا استفاده می کند را باز کنید.از این طریق شما می توانید اطمینان حاصل کنید که صفحه طراحی شده شما را مرورگر اینترنت اکسپلورر هم می تواند به خوبی باز کند و به این ترتیب میلیونها نفر از کاربران را که از مرورگر اینترنت اکسپلورر و نه فایرفاکس استفاده می کنند هم قادر به باز کردن صفحات وب شما بدون هیچ گونه اشکالی هستد.
باز هم باید ذکر کرد که این افزونه برای کاربران مکینتاش یا لینوکس از آنجا که اینترنت اکسپلورر باید بر روی سیستم عامل نصب باشد و متاسفانه مایکروسافت این دو سیستم عامل را برای نرم افزار مرورگر خود پشتیبانی نمی کند مقدور نمی باشد
7-افزونه MeasureIt
با افزونه فوق شما می توانید یک خط کش مستطیلی اندازه گیر در هر کجای صفحه وب برای اندازه گیری طول و عرض پیسکلهای هر شی ای داشته باشید.کارکردی مشابه توسط افزونه ColorZilla ارائه می شود بنابراین اجرای هر دو این افزونه ها همزمان کاری بیهوده است.البته محبوبیت این افزونه در مقایسه با ColorZilla به هیچ وجه قابل توجه نیست.
8-افزونه Greasemonkey
این افزونه امکانات پیشرفته تر سفارشی کردن مرورگر را با اجرای کد های جاو اسکریپتی که باعث تغییر در نحوه نمایش وب سایت می شوند به ارمغان می آورد.صدها کد متنی در دسترس هستند و بسیاری از آنها مناسب وب سایت های ویژه هستند.برای مثال شما ممکن است از یک کد متنی که حالت دوستان را در شبکه اجتماعی فیس بوک پوشش می دهد استفاده کنید.این کد می تواند لیست دوستان شما را در زمان ورود به فیس بوک نمایش داده و اگر کسی از دوستانتان از لیست دوستان شما خارج شده آن را به شما اعلام دارد.
9-افزونه View Source Chart
هنگامی که شما با استفاده از ابزارهای معمول فایرفاکس به فایلهای سورس (منبع)یک صفحه وب نگاه می کنید شما احتمالا با متن حجیم و نامرتبی از کد ها و حروف مواجه می شوید که جستجو و یافتن هر چیزی در این وضعیت کار آسانی نیست.این افزونه به طور هوشمند کد های سورس یک صفحه وب را به شکل یک مجموعه مرتب شده نمایش داده و به شکل بصری مرز بین برچسب ها(tag boundaries) و ساختارهای DOMرا نشان می دهد بنابراین شما به سادگی می توانید بین کد های سورس بدون هر گونه سردرگمی حرکت کنید.
10-افزونه Aardvark
دهمین و آخرین افزونه لیست ما برای انتخاب کردن اشیا و اجرای هرگونه انتخاب کارکردهای گسترده انها در صفحه وب هست. شما تنها بر روی شی مورد نظر کلیک کرده و یکی از کلید های میانبر صفحه کلید فشار دهید.برخی از مثالها عبارتند از فشار کلید R که موجب حذف شی می شود.کلید W برای پهن تر کردن شی. کلید I برای جدا کردن شی از بقیه اشیای صفحه.کلید V برای مشاهده سورس شی. نهایتا فشار کلید H راهنما را برای شما آشکار می کند که می توانید لیستی از تمامی 14 کلید میانبر را مشاهده و از آنها استفاده نمایید.
منبع : mashable