مدرسه وب میکرز: ابزار توسعه دهندگان در مرورگرهای مختلف

اگر شما هم یک دولوپر یا توسعه دهنده یا همان برنامه نویس وب هستید ممکن است هنگام کار با قالب یک سایت بخواهید نشانه های html، سبک های css و یا فایل های جاوا اسکریپت را تغییر دهید، معمولی و متداولترین راه برای اینکار پیدا کردن فایل حاوی این محتویات بر روی سرور و ویرایش آن است اما بهتر است بدانید راه ساده تری برای این کار وجود دارد.
هم اکنون چگونه فعال کردن این ابزار که باعث انجام دادن آسانتر و دقیقتر ویرایش می شود را بهتان خواهیم آموخت؛
این ابزار برای ویرایش و بررسی نشانه های HTML، چک کردن و ویرایش سبکهای CSS و ردیابی جاوا اسکریپت و خطاهای شبکه و… کاربرد دارد.
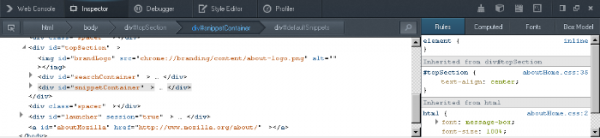
موزیلا فایرفاکس
به تازگی این قابلیت به نسخه های جدید فایرفاکس اضافه شده است و در نسخه های قدیمی این کار با افزونه Firebug انجام می شد.
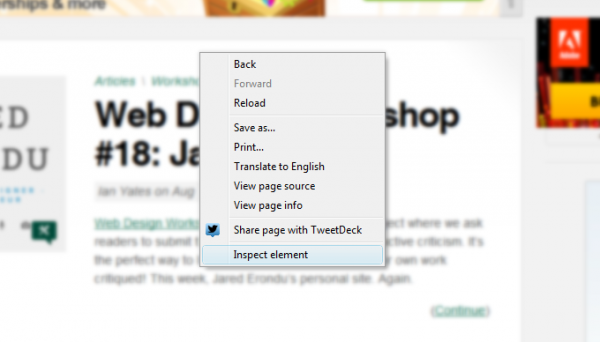
برای وارد شدن به بخش ابزار توسعه دهندگان فایرفاکس هرجای صفحه کلیک راست کرده و گزینه Inspect Element را بزنید.
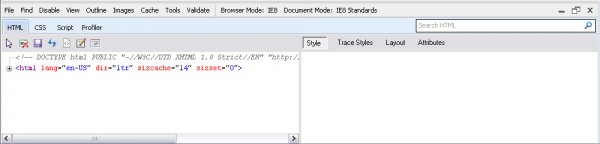
اینترنت اکسپلورر
مایکروسافت اینترنت اکسپلورر نیز دارای این ابزار می باشد. برای فعال کردن و نمایش این ابزار در یک صفحه می توانید کلید میانبر F12 را زده و یا از مسیر Tools > Developer Tool استفاده کنید.
- اپرا
در اپرا نیز برای فعال کردن اینسپکت المنت یا همان ابزار توسعه دهندگان بر روی صفحه کلیک راست کرده و گزینه Inspect Element را بزنید.
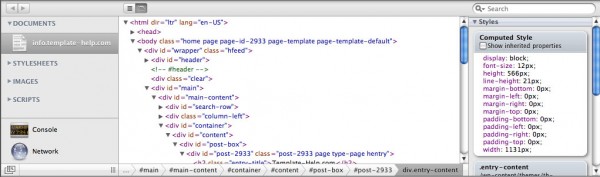
- گوگل کروم
برای فعال کردن این ابزار در کروم نیز باید همانند اپرا عمل کرد. یعنی بر روی صفحه کلیک راست کنید و Inspect Element را بزنید. اینسپکت المنت کروم یکی از قدرتمندترین و بهترین ابزار برای توسعه دهندگان می باشد که می توانید از آن به آسانی استفاده کنید.
- سافاری
در سافاری این ابزار به طور پیشفرض غیرفعال شده است که برای فعال کردن آن باید به Edit > Preferences > Advanced رفته و گزینه Show Develop menu in menu bar را فعال کنید. از این به بعد در سافاری نیز با کلیک بر روی صفحه و زدن Inspect Element این ابزار برایتان نشان داده خواهد شد.