دیتالیستها در HTML5

بیشتر کدنویسان در کدهایشان از کتابخانه جی کوئری jQuery UI استفاده میکنند که امکان به کار گیری المنتهای زیاد و مفیدی را به شما میدهد. در این میان میتوان به جعبه انتخاب رنگ، اسلایدرها، دیالوگ باکس، منو و نوارهای وضعیت اشاره کرد. اما در کنار اینها المنت بسیار کاربردی دیگری وجود دارد که میتوان آن را در مکانهای زیاد و مهمی دید. تکمیل اتوماتیک یا autocomplete element است که در کتابخانه jQuery UI بسیار با ارزش میباشد.
این کار ابتدا با ایجاد یک شی جاوااسکریپت و سپس وارد کردن هرچند تعداد گزینهها انجام میشود…
مثال:
<script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
<div>
<label for="tags">Tags: </label>
<input id="tags" />
</div>اما ویژگی و خصوصیات بسیاری به HTML5 اضافه شده اند که بیشتر آنها از API های اضافی جاوااسکریپت استفاده میکنند. از میان این قابلیتها میتوان به اعتبار سنج فرم که قبلا توسط جاوااسکریپت انجام میشد اشاره کرد که هم اکنون میتوان قابلیت require که باعث اینکار در HTML5 میشود را جایگزین آن کرد. و یا میتوان به خصیصه placeholder اشاره کرد که برای استفاده از آن وجود جاوااسکریپت اجباری بود…
اکنون به مبحث اصلی مقاله برمیگردیم که مربوط به دیتا لیست ها میباشد.
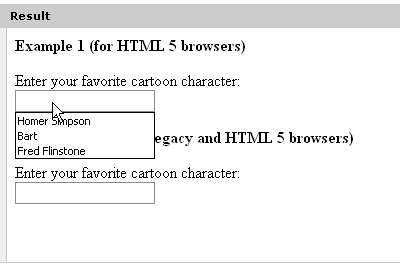
المنت جدیدی در HTML5 با نام Datalist وجود دارد که قابلیت ایجاد جعبههای تکمیلاتوماتیک را به شما به آسانی و بدون استفاده از هیچگونه جاوااسکریپتی خواهد داد.
برای اینکار ابتدا یک دیتا لیست ایجاد کرده و یک ID برای آن انتخاب کنید سپس لیست گزینهها را در آن بنویسید.
مثال:
<datalist id="availableTags">
<option value="ActionScript">
<option value="AppleScript">
<option value="Asp">
<option value="BASIC">
<option value="C">
<option value="C++">
<option value="Clojure">
<option value="COBOL">
<option value="ColdFusion">
<option value="Erlang">
<option value="Fortran">
<option value="Groovy">
<option value="Haskell">
<option value="Java">
<option value="JavaScript">
<option value="Lisp">
<option value="Perl">
<option value="PHP">
<option value="Python">
<option value="Ruby">
<option value="Scala">
<option value="Scheme">
</datalist>اکنون برای استفاده از این لیست باید جعبه را ایجاد کرده و این لیست را به آن اختصاص دهید و ID لیست را در آن وارد کنید؛
<input name="availableTags" list="availableTags" />به همین آسانی انجام این کار در HTML5 امکان پذیر شد. این نوع کدنویسی معمولا در نوار آدرسها، کادرهای جستجو و… به کار برده میشود.
این المنت هم اکنون در بیشتر مرورگرها پشتیبانی میشود(مشاهده پشتیبانی مرورگرها).

سلام مرسی از مطالب خوب سایتتون واقعا عالی بود
سلام خیلی ممنون از مطالب خوبتون
سلام. ممنون. کاش کدها رو چپ چین می کردید.
بسیار عالی
سلام
با سپاس از سایتتون عالی بود
سلام
عالی بود.
سلام خیلیییییییییی خوب بود
عالی
عالی بود