آموزش ساخت آیکون تلویزیون در فتوشاپ
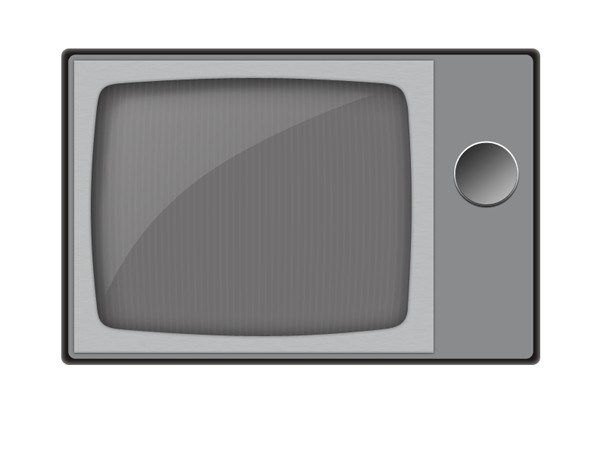
تصویر نهایی
از آنجاییکه فتوشاپ یک ویرایشگر تصویر قوی مبتنی بر راستر (يک خط پيکسل) می باشد، به همراه تعداد زیادی ابزار ویرایش مبتنی بر بردار قوی به بازار عرضه می شود. در این آموزش، نحوه ی ایجاد آیکون تلویزیون را با استفاده از قابلیت های ویرایش برداری فتوشاپ آموزش خواهیم داد. این آموزش، مثال کاملی از نحوه ی ترکیب ابزارهای برداری فتوشاپ با سبک های لایه ای برای ایجاد تصویری می باشد که نه تنها قابل ویرایش می باشد، بلکه همچنین مقیاس پذیر نیز می باشد.
مرحله 1
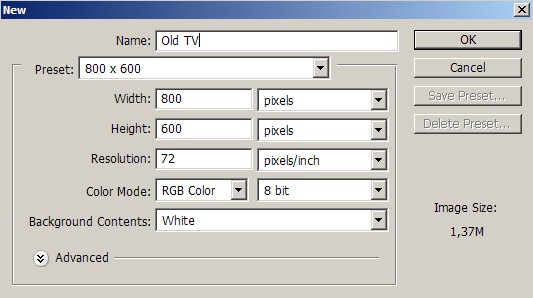
یک سند جدید با سایز 800 در 600 پیکسل با وضوح 72 pixels/inch ایجاد نمایید.
مرحله 2
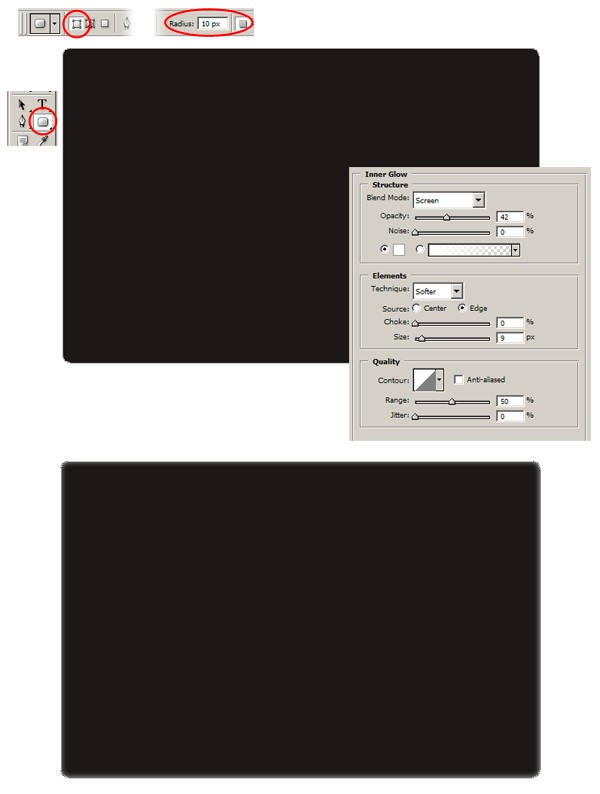
برای ایجاد مستطیلی با رنگ قهوه ای تیره، از ابزار rounded rectangle با شعاع 10 px استفاده کنید. Layer Style و Inner Glow به آن بدهید.
مرحله 3
با استفاده از ابزار rounded rectangle، یک مستطیل کوچک درون مستطیل قبلی ایجاد کنید و از رنگ خاکستری استفاده نمایید.
مرحله 4
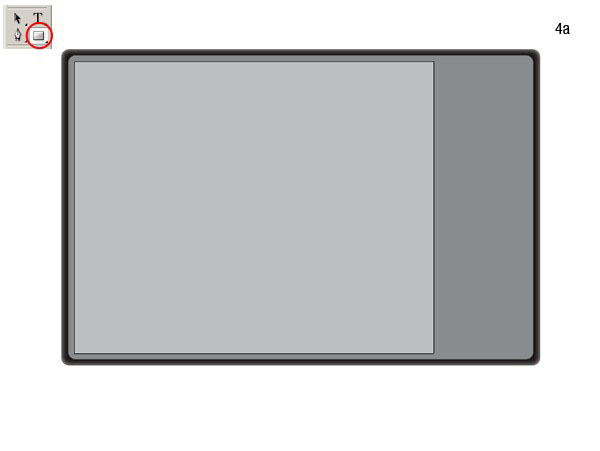
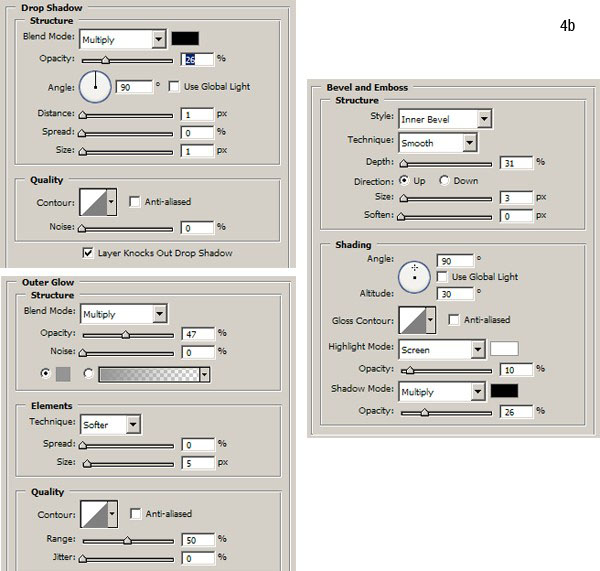
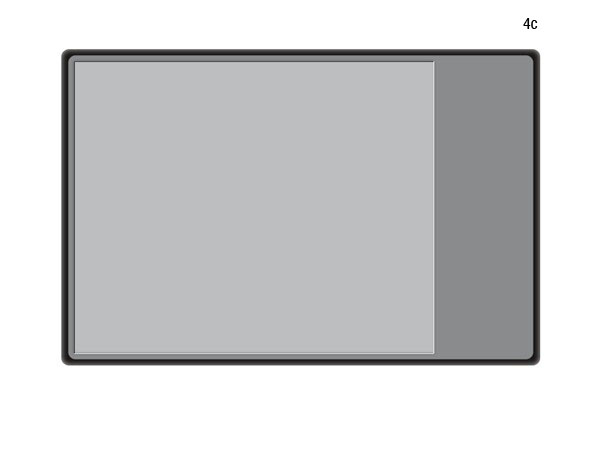
با استفاده از ابزار rectangle، یک مستطیل کوچک تر رسم کنید. این بار از خاکستری روشن تر استفاده نمایید (4a). تعدادی layer styles اضافه نمایید (4b). این layer styles ها عمقی را به مستطیل خواهند افزود (4c). این مستطیل مبنای صفحه نمایش تلویزیون خواهد شد.
مرحله 5
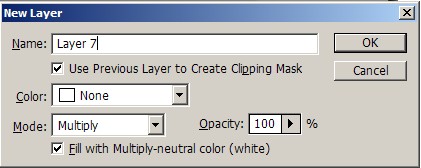
اکنون بافت ظریفی را اضافه خواهیم کرد. برای باز کردن آیکون New Layer کلیدهای Alt+click را فشار دهید. در این مرحله، Use Previous, Mode: Multiply و Fill with را انتخاب نمایید.
مرحله 6
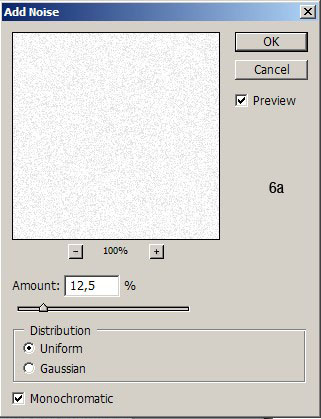
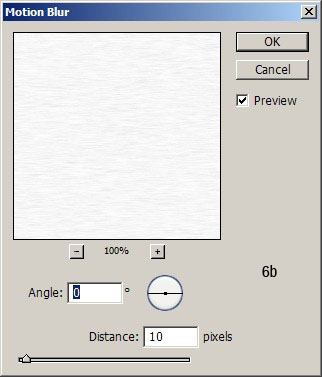
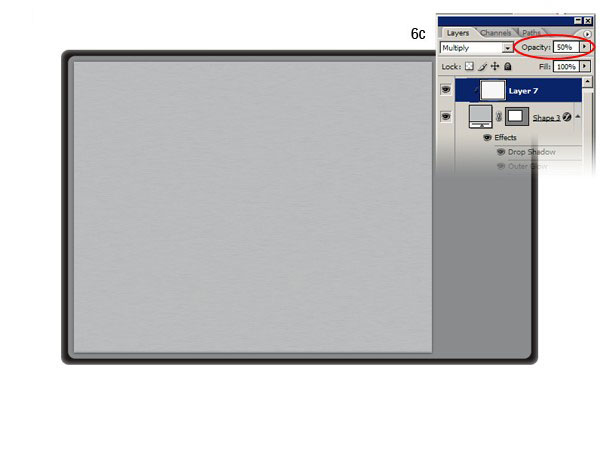
Filter > Noise > Add Noise (6a) و Filter > Blur > Motion Blur (6b) را انتخاب نمایید. Opacity لایه را به 50% کاهش دهید. که بافت ظریفی را به سطح اضافه خواهد کرد.
مرحله 7
اکنون، کار روی صفحه نمایش را شروع خواهیم کرد. با استفاده از ابزار rounded rectangle با شعاع 30 px یک مستطیل رسم نمایید.
مرحله 8
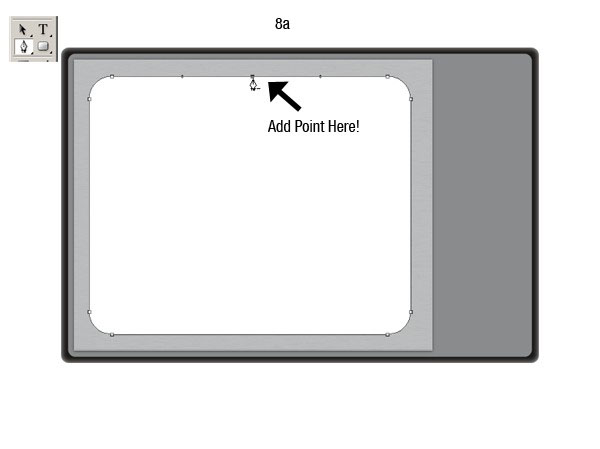
screen path را با ابزار selection (پیکان سیاه) انتخاب کنید. ابزار pen را فعال سازید و روی نیمه ی بالایی مستطیل کلیک نمایید. به تصویر زیر نگاه کنید. نقطه ی جدیدی را به مسیر (path) اضافه خواهد کرد (8a).
همین کار را به سمت دیگر مستطیل نیز انجام دهید. (8b)
مرحله 9
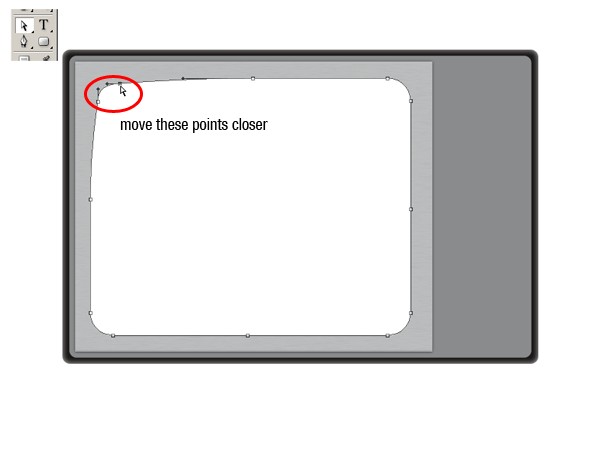
با استفاده از ابزار direct selection (پیکان سفید)، دو نقطه را در مرکز به هم نزدیک سازید (9a).
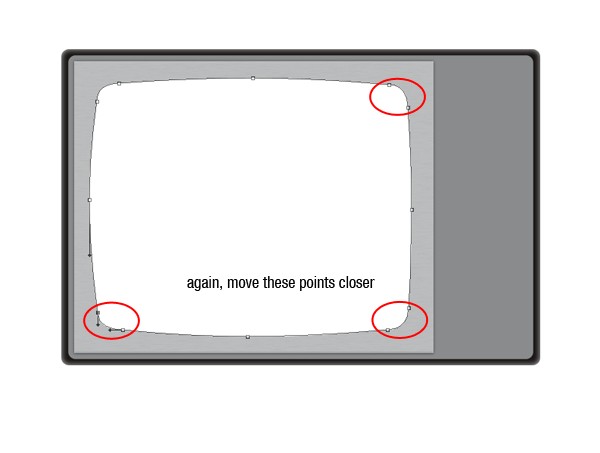
همین کار را در گوشه ها نیز انجام دهید (9a).
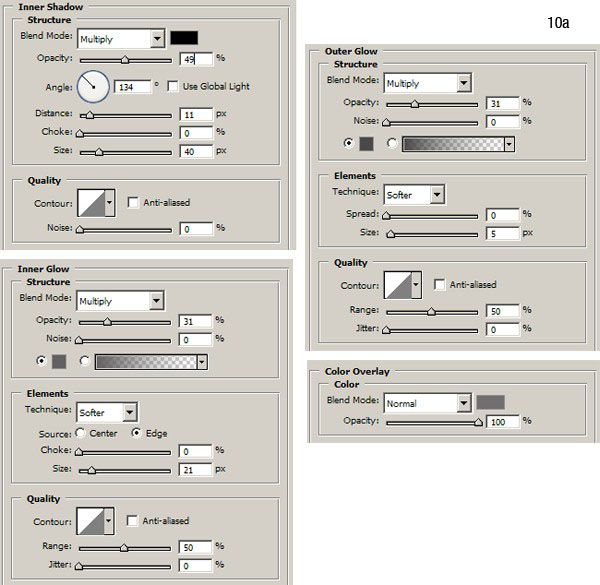
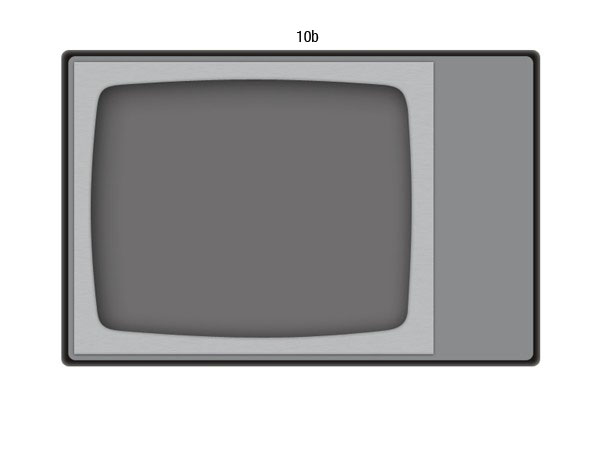
مرحله 10
این layer style ها را به صفحه نمایش اضافه کنید (10a). صفحه نمایش دارای سایه های داخلی خواهد بود (10b).
pan>(9a).
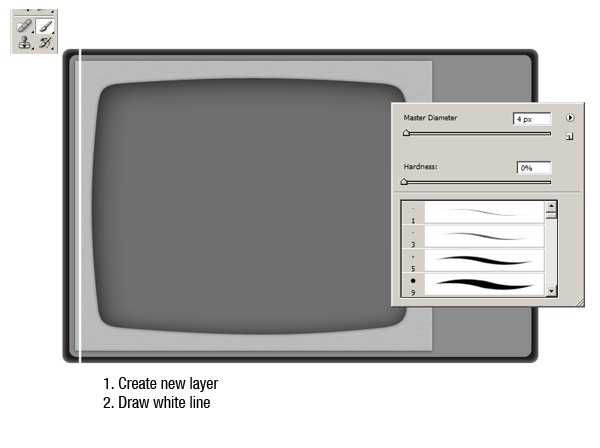
مرحله 11
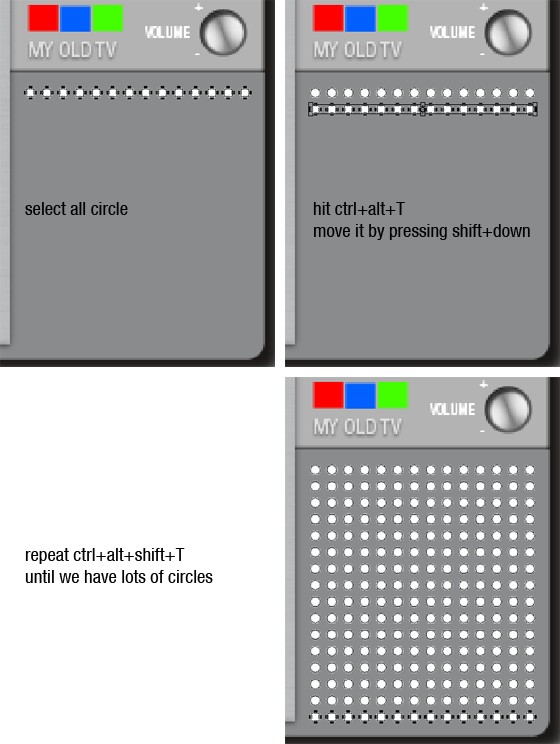
سپس، نیاز به افزودن تعدادی خط پیمایشی داریم (خطوط عمودی درون صفحه نمایش). یک لایه جدید ایجاد کنید و با استفاده از ابزار brush یک خط عمودی سفید رسم کنید. از master diameter برابر با 4px و hardness صفردرصدی استفاده کنید.
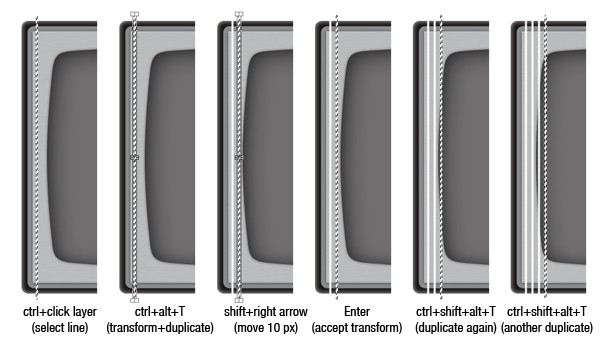
مرحله 12
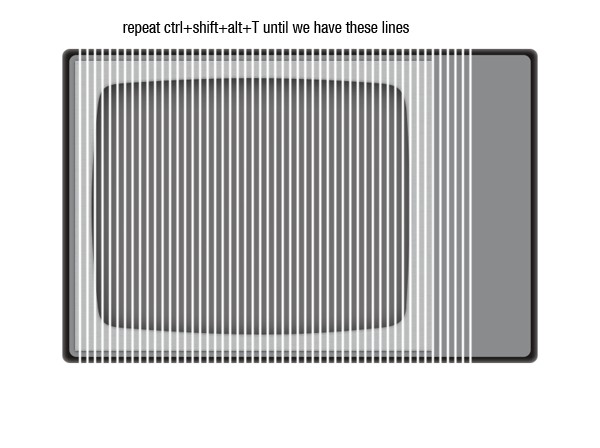
اکنون نیاز به کپی کردن و تنظیم خط عمودی که در مرحله 11 ایجاد کرده ایم، داریم، همانطور که در شکل زیر نشان داده شده است. برای انجام این کار، می خواهیم از چند میانبر استفاده کنیم. برای انتخاب خط، کلیدهای Ctrl+click را فشار دهید. برای تغییرشکل و سایز و کپی کردن آن، کلیدهای ctrl+alt+T را فشار دهید. برای جابجایی آن به اندازه ی 10px به سمت راست، کلیدهای shift+right را فشار دهید. برای تایید جابجایی، Enter را فشار دهید. اکنون چندین بار کلیدهای ctrl+shift+alt+T را فشار دهید تا زمانیکه تعداد زیادی خط داشته باشید.
مرحله 13
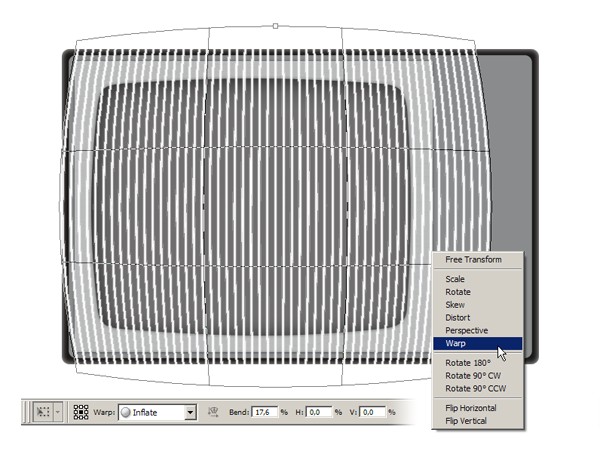
برای تغییر شکل و سایز، کلیدهای Cmd+T را فشار دهید. راست کلیک کرده و Warp را انتخاب کنید و در نوار option، Inflate را انتخاب کرده و تنظیمات Bend را تنظیم کنید تازمانیکه با انحنای صفحه نمایش مطابقت داشته باشد.
مرحله 14
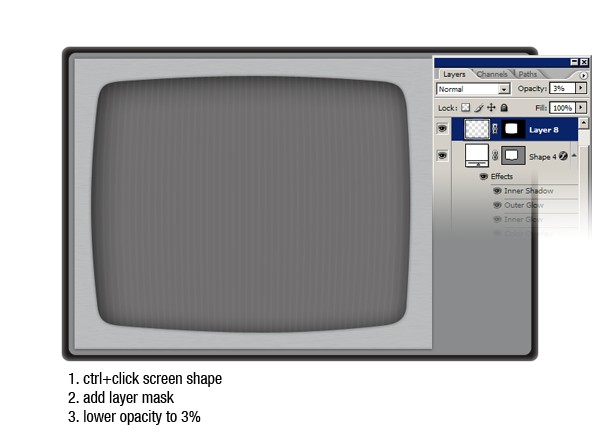
برای ایجاد انتخاب روی آن، کلیدهای Cmd+click را فشار دهید. روی آیکون add layers mask کلیک کرده و opacity لایه را به 3% تغییر دهید.
لایه 15
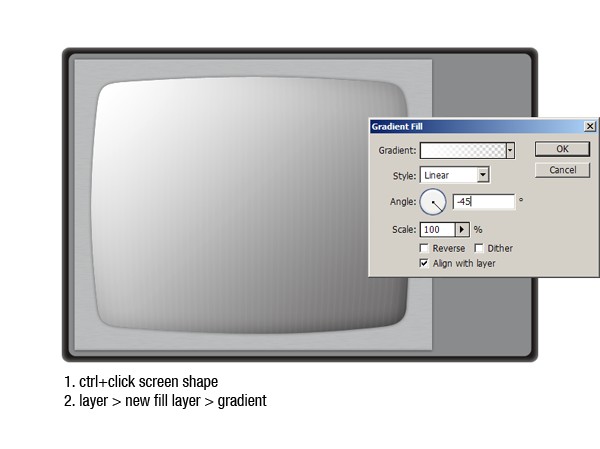
اکنون نوبت اضافه کردن سایه روشن صفحه نمایش می باشد. روی شکل صفحه نمایش، کلیدهای Cmd+click را فشار دهید. اکنون به Layer > New Fill Layer > Gradient بروید.
مرحله 16
برای پخش سایه روی صفحه نمایش، سایه روشن سمت چپ بالایی را استفاده کنید.
مرحله 17
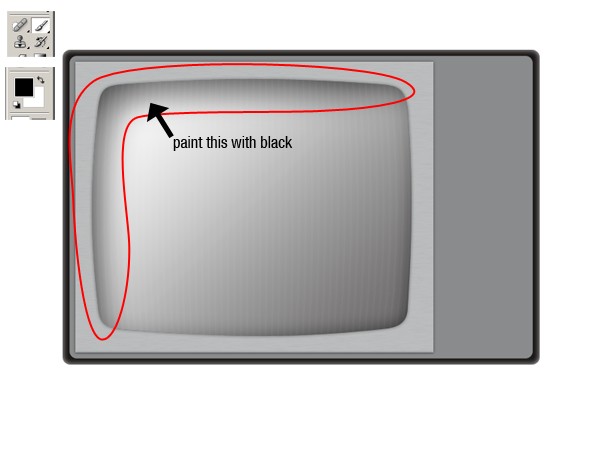
با کلیک مجدد روی آیکون add layer mask، vector mask را اضافه نمایید. مسیری شبیه مسیر زیر رسم کنید.
مرحله 18
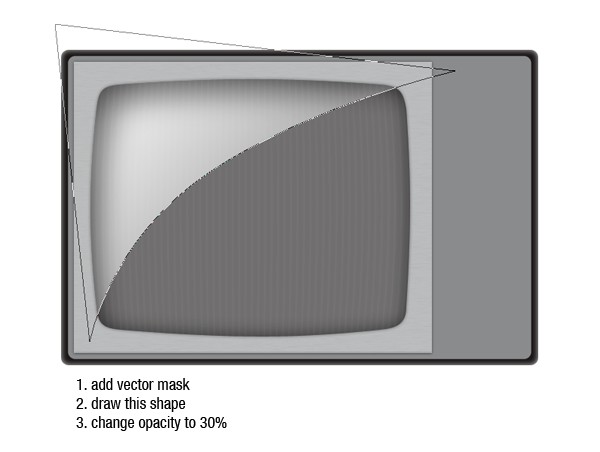
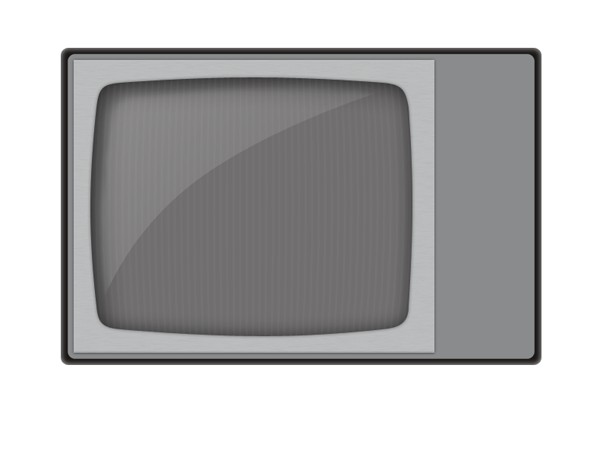
Opacity لایه را به 30% تغییر دهید. تا این مرحله، باید تصویری به شکل تصویر زیر داشته باشید.
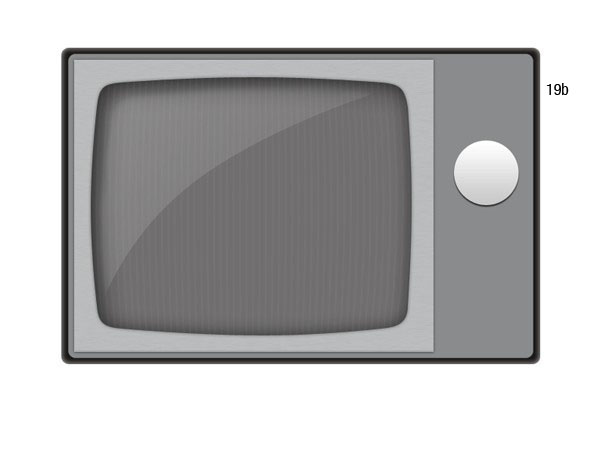
مرحله 19
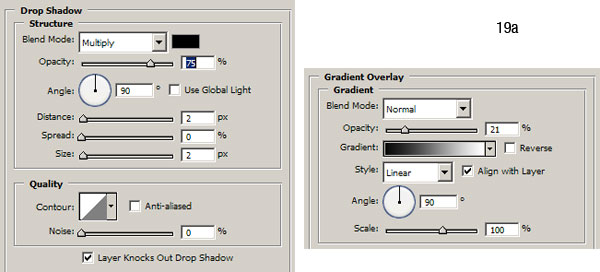
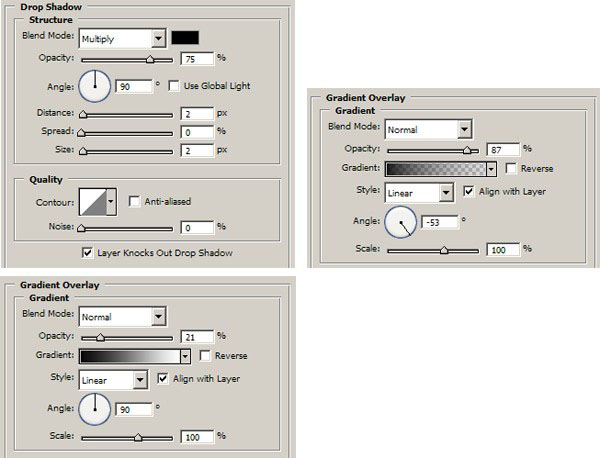
اکنون نوبت اضافه کردن دکمه ی channel می باشد. با رسم شکل دایره و اضافه کردن چند layer style شروع کنید (19a).
مرحله 20
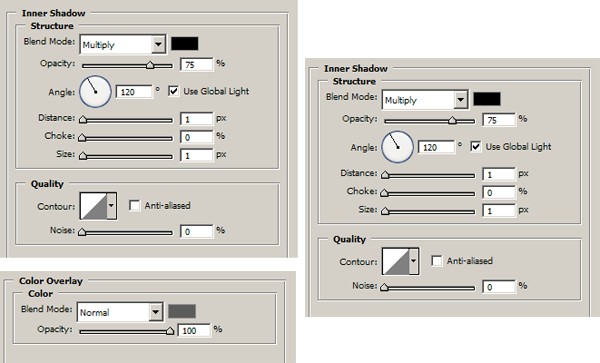
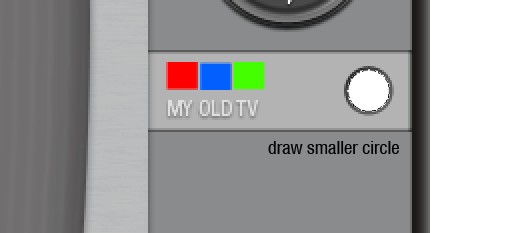
دایره ی کوچکتری در بالای دایره ی قبلی رسم کنید. به صورت زیر layer style ها را اضافه کنید.
oman�!ae 0Tspan> شروع کنید (19a).
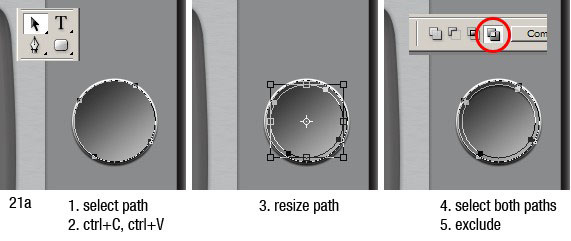
مرحله 21
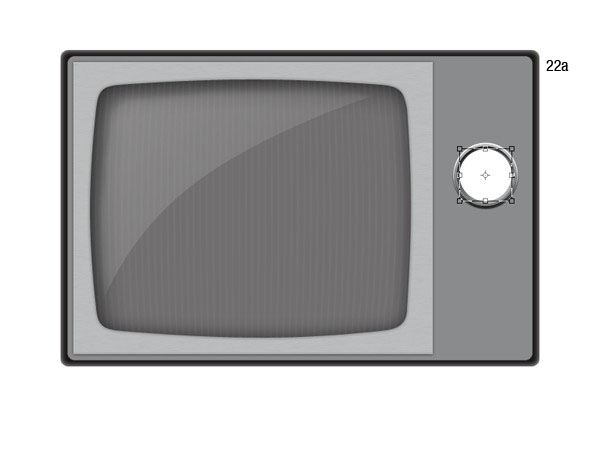
اکنون یک شکل حلقه ای ایجاد خواهیم کرد. یک دایره ی کوچک تر ایجاد کنید.Path را انتخاب کرده و آن را کپی کرده و سایزش را کوچکتر سازید. هر دو path را انتخاب کرده و در نوار option، exclude را انتخاب کنید. (21a).
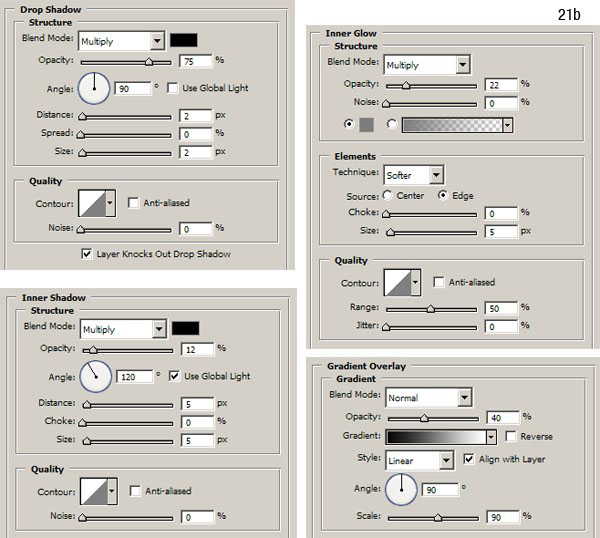
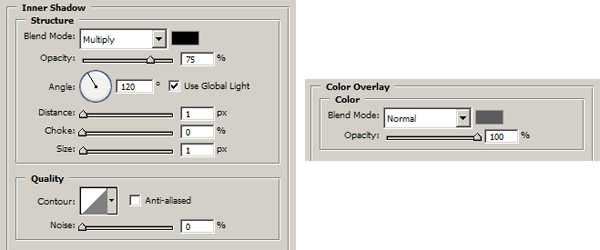
layer style های زیر را اضافه کنید: Drop Shadow، Inner Glow، Inner Shadow و Gradient Overlay. (21b).
مرحله 22
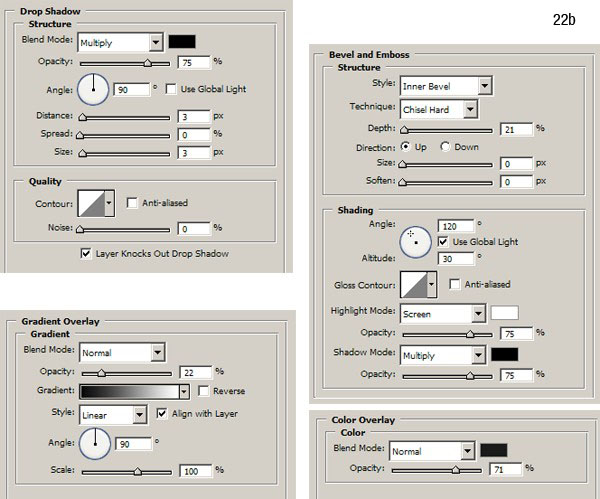
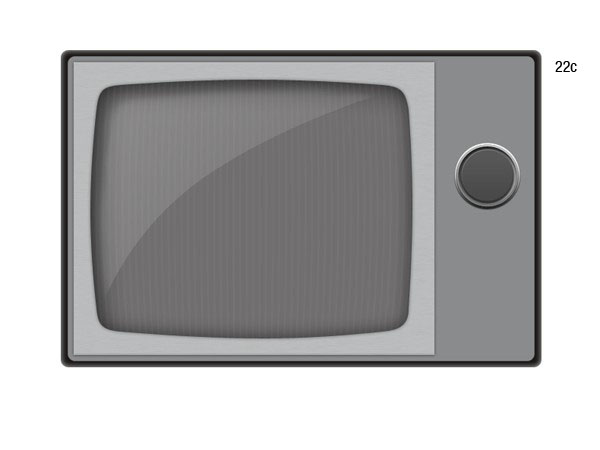
یک دایره ی کوچکتر درون حلقه ایجاد کنید (22a). layer style ها را به صورت تصویر زیر اضافه کنید (22b).
مرحله 23
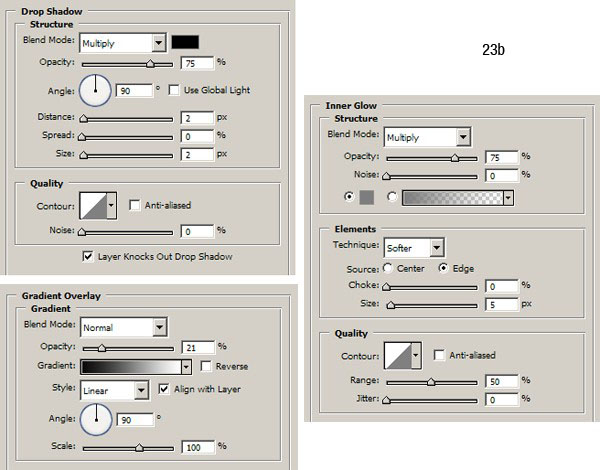
مستطیلی در مرکز دایره رسم کنید (23a). layer style ها را به صورت تصویر زیر اضافه کنید (23b).
مرحله 24
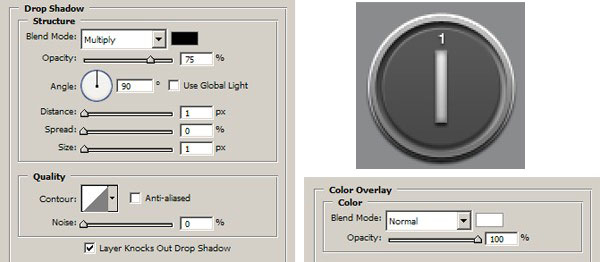
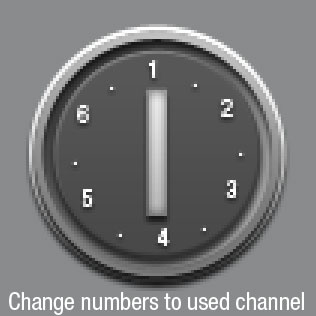
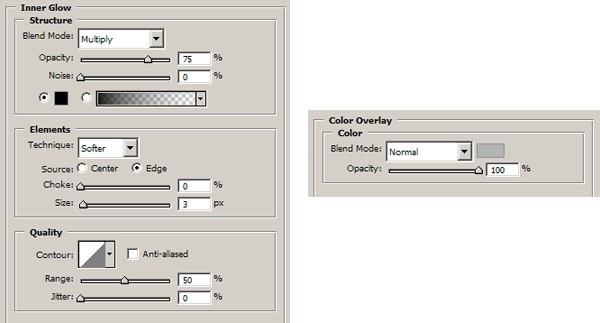
عدد یک را در بالای دکمه ی selector اضافه کنید. برای خواناتر شدن آن یک Drop Shadow کوچک و Color Overlay سفید اضافه کنید.
مرحله 25
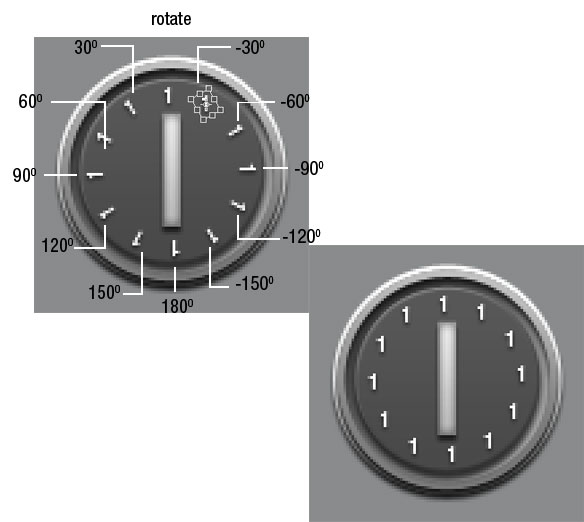
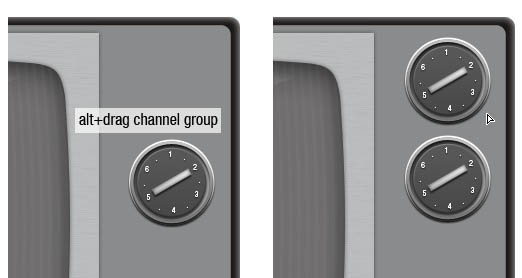
اکنون به افزودن اعداد بیشتری نیاز داریم. برای این کار کلیدهای Cmd+alt+T را فشار دهید. کلید alt را نگه داشته و محور تغییر شکل را به وسط دکمه جابجا سازید. برای چرخاندن عدد به میزان 30 درجه، کلیدهای Shift+drag را فشار دهید. با فشردن کلیدهای Cmd+shift+alt+T، عمل تغییرشکل و کپی کردن را تکرار کنید. در نهایت، عدد را تغییر دهید.
مرحله 26
اکنون نیاز به اصلاح جهت های اعداد داریم. هر عدد را به صورت نشان داده شده در تصویر زیر بچرخانید.
مرحله 27
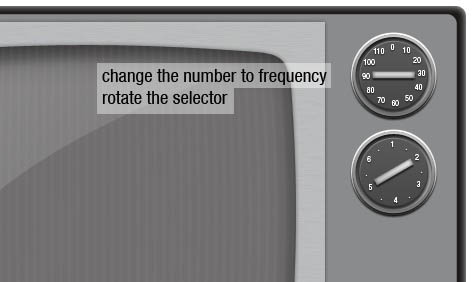
با فشردن کلیدهای alt+dragging در محلی جدید، دکمه را کپی نمایید. که دکمه ای برای فرکانس خواهد بود، بنابراین، اعداد را به 10, 20, 30 تغییر دهید.
مرحله 28
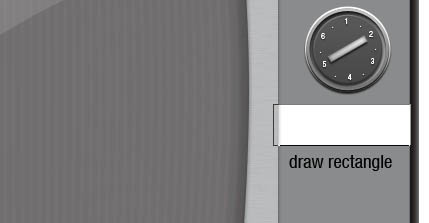
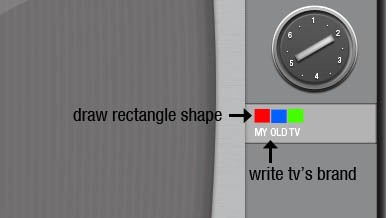
سپس، یک مارک تجاری تلویزیون و دکمه ی کوچک درجه صدا اضافه نمایید. یک مستطیل زیر صفحه نمایش رسم کرده و Inner Glow and gray Color Overlay را اضافه نمایید.
مرحله 29
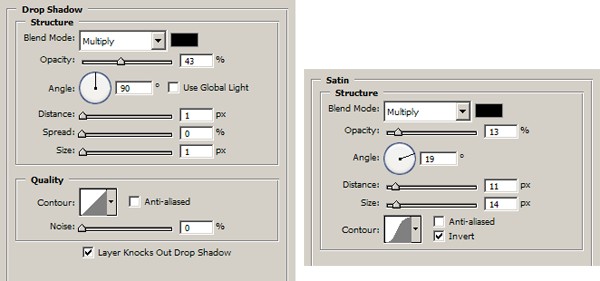
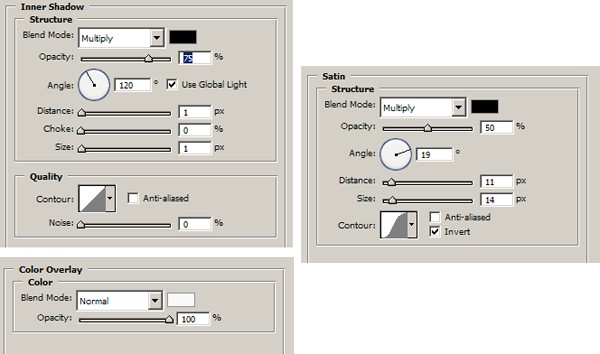
لوگوی تلویزیون و مارک تجاری اش را رسم کنید. من در اینجا از جعبه ی ساده با رنگ های قرمز، سبز و آبی استفاده کردم. برای برجسته ساختن متن، Drop Shadow و Satin layer style اضافه کردم.
مرحله 30
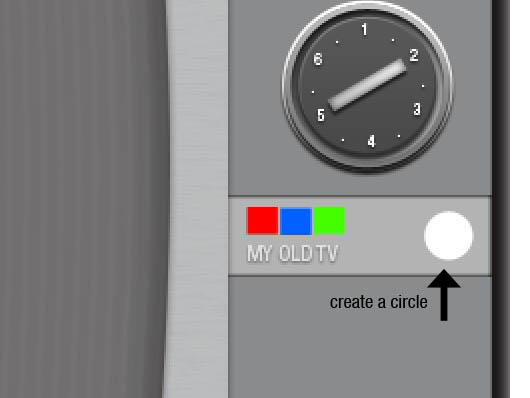
برای ساخت دکمه ی درجه صدا، یک دایره کوچک رسم کرده و Inner Shadow و Color Overlay خاکستری تیره اضافه کنید.
مرحله 31
برای این کار، دایره ی کوچکتری اضافه کنید و Inner Shadow، Satin و Color Overlay خاکستری روشن تر به آن بدهید. اضافه کردن برچسب VOLUME و علامت های +- را فراموش نکنید.
مرحله 32
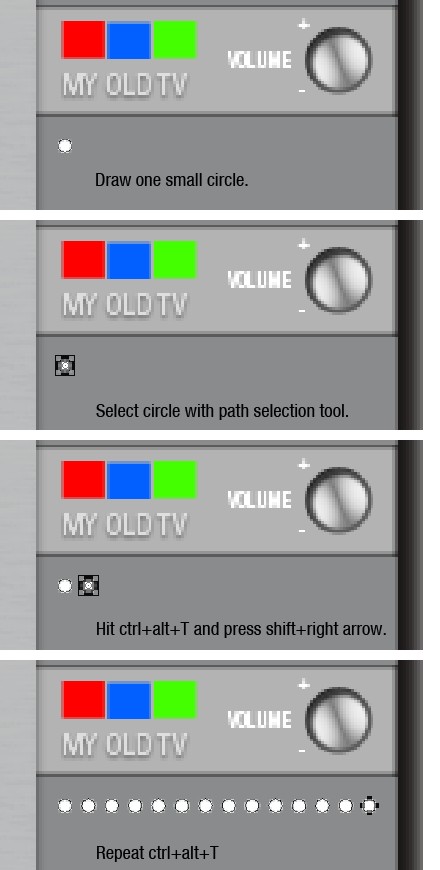
در این مرحله حفره ی بلندگو را اضافه می کنیم. با رسم یک دایره کوچک شروع کنید. Path آن را انتخاب کرده و کلیدهای Cmd+alt+T را فشار داده و آن را به سمت راست منتقل سازید. مجددا با فشردن کلیدهای Cmd+shift+alt+T عمل کپی را انجام دهید. این کار را تازمانیکه یک سطر حفره داشته باشید، تکرار کنید.
مرحله 33
هنوز به حفره های بیشتری نیاز داریم. برای انجام این کار، تنها مرحله ی قبلی را تکرار کنید، تنها این بار، آنها را به پایین خواهیم کشید. همه ی path را انتخاب کرده، کلیدهای Cmd+alt+Tرا فشرده و به پایین بکشید. آنها را با فشردن کلیدهای Cmd+shift+alt+T کپی کنید.
مرحله 34
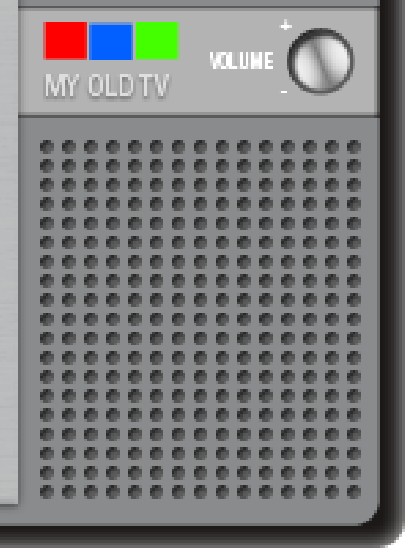
برای تبدیل دایره ها به حفره ها، نیاز به اضافه کردن Inner Shadow و Color Overlay خاکستری تیره داریم.
مرحله 35
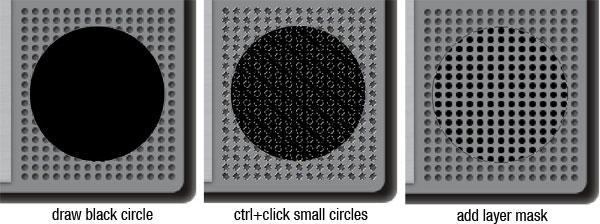
یک دایره ی سیاه رسم کنید. برای انتخاب دایره های کوچک، کلیدهای Cmd+click را فشار دهید. روی آیکون add layer mask کلیک کنید، بنابراین، دایره سیاه داخل حفره ها قرار خواهد گرفت.
در این مرحله، تنها ایجاد بدنه ی تلویزیون به اتمام رسیده است. از این به بعد روی بخش پایینی آن کار خواهیم کرد.
مرحله 36
در پایه ی آن، یک مستطیل رسم کرده و روی Edit > Transform > Perspective کلیک کنید.گوشه ی پایینی را نزدیک تر سازید.
مرحله 37
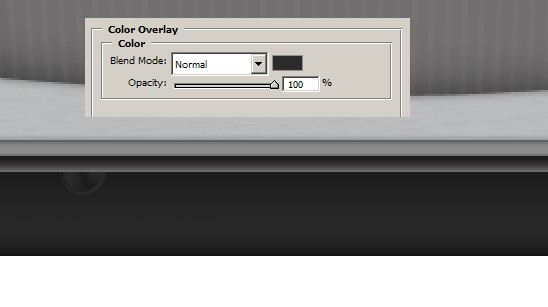
اکنون تعدادی دکمه ی اضافه زیر صفحه نمایش اضافه می کنیم. که ممکن است برای روشنایی، کنتراست، رنگ و نویز استفاده شوند. می توانیم دکمه ی صدا را کپی کرده و برای تیره تر ساختن ان Color Overlay خاکستری تیره را به آن اضافه کنیم.
مرحله 38
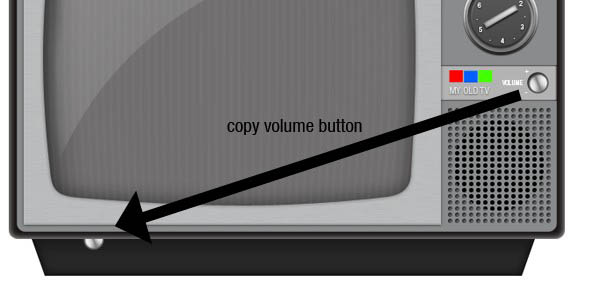
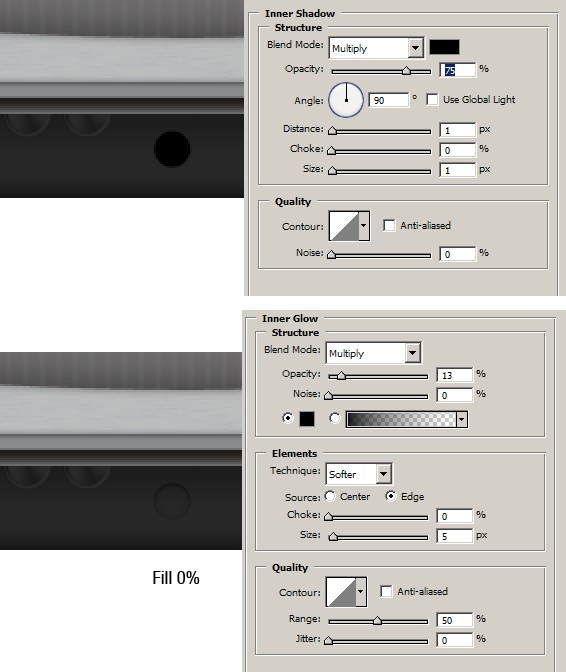
اکنون نوبت اضافه کردن فیش هدفون می باشد. با رسم یک دایره سیاه شروع کنید. Inner Shadow و dark Inner Glow را اضافه نمایید. Fill آن را به 0% تغییر دهید.
مرحله 39
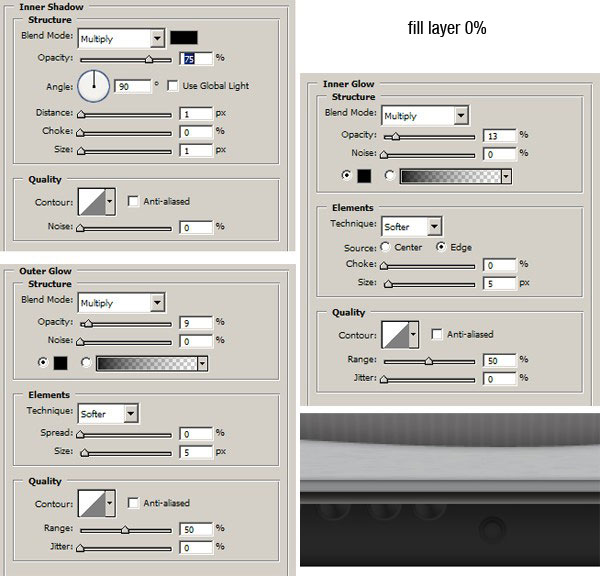
یک دایره ی کوچکتر داخل آن اضافه کنید و Inner Shadow، dark Outer Glow و dark Inner Glow را به آن اضافه کنید. Fill آن را به 0% تغییر دهید.
مرحله 40
برای ایجاد حفره، تنها یک دایره سیاه داخل آن رسم کنید.
مرحله 41
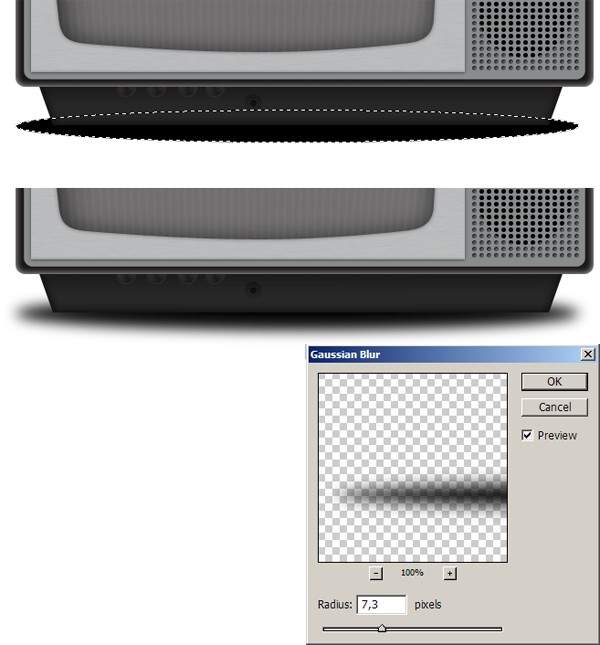
یک لایه ی جدید زیر لایه های دیگر ایجاد کنید. ellipse selection ایجاد کرده و آن را با رنگ سیاه رنگ آمیزی کنید. روی Filter > Blur > Gaussian Blur با شعاع 7 px کلیک کنید.
مرحله 42
تلویزیون به حالت شناور دیده می شود. برای اصلاح این کار، از براش نرم استفاده کرده و محلی را که تلویزیون با کف زمین تماس دارد را با رنگ سیاه، رنگ آمیزی کنید.
نتیجه گیری
کار ما در اینجا به اتمام رسیده است. امیدوارم که مطالب جدیدی را از این آموزش فراگرفته باشید. می توانید تصویر نهایی را در تصویر زیر مشاهده کنید یا برای مشاهده ی تصویر بزرگتر اینجا کلیک نمایید.
منبع: psd.tutsplus





































































سلام.خیلی خوب بود.خسته نباشید.
حسين جان مرسي واقعا عالي بود .