طراحی وب سایت با Basekit
در اویل ساخت و طراحی وب سایت , وب سایتها فقط به صورت متون ساده ای بودند که به طرز
خاصی چیده شده بودند. ولی همان موقع به سرعت شروع به تغییر و پیشرفت کردند . با وجود مانیتور های
رنگی و افزایش سرعت اینترنت امکان اضافه کردن تصاویر و ابزار پیچیده تری به وب سایت های بوجود آمد.
که باعث شد تمایل به سمت طراحی های پیچیده و حرفه ای تر برود. اما برای رفع این نیاز طراحی جواب گو نبود . در همین موقع از کد نویسی برای طراحی های حرفه ای تر استفاده شد.
کی فکرش را می کرد که دیگر از این روش هم استفاده نکنند ؟ Adobe توانست با ساخت نرم افزار Adobe Air طراحی سایت را ساده تر کند. و نیاز به کد نویسی برای وب را خیلی کمتر کرد.
و اما امروز کار طراحی وب با Basekit ساده تر هم شد.
اگر بخواهم Basekit را در یک جمله بیان کنم , یک وب سایت است که بوسیله ی آن وب سایت طراحی می کنید.
شما می توانید با Basekit بدون نیاز به هیچ گونه کد نویسی وب سایت برای خود طراحی کنید.
Basekit.com توسط Basekit platform Ltd واقع در انگلستان تولید شده.
Basekit با هدف ساده تر کردن طراحی و انتشار وب سایت ها وهمچنین آپدیت کرد آنها بوجود آمده .
سرمایه گذاران آن ,Eden Ventures ,NESTA و SeedCamp هستند و Simon Best, Richard Best Richard Healy کسانی هستند که طرح این وب سایت را ریختند.
این ۳ به فکر این افتادند که برای بهبود طراحی بهتر و ساده تر وب سایت چه کار کنند. آنها برای اینکه مشکلاتی که برای طراحی سایت وجود داشت را بررسی کردند و Basekit را بوجود آوردند. و شروع به
ساخت یک نسخه ی آزمایشی کردند که به طراحان کمک کند که یک وب سایت دینامیک را بدون نیاز به کد نویسی طراحی کنند.
Basekit می تواند مستقیما طرح هایی که توسط Photoshop ساخته شده اند را برای ساخت وب سایت استفاده کند.
وب سایت ها آنلاین اند ! پس ساخت آنها هم باید آنلاین باشد . این تصوری است که موسسین Basekit داشته اند.
آنها درنظر داشتند که وب سایت ها بیشتر تمرکز خود را روی محتوی خود بگذارند و کمتر نگران طرح سایت باشند .همچنین علاوه بر این که طراحی وب سایت را ساده تر کنند آن را شیک تر و حرفه ای تر هم نشان دهند.
آنها تمام این تفکران خود را روی Basekit گذاشته اند.
با Basekit وب سایت ها بسیار ساده و سریع تر ساخته می شوند و مدیریت آنها هم ساده تر می شود.
نصب و عرضه ی وب سایت در عرض یک دقیقه انجام می شود هزینه های مدیریتی کاهش می یابد .
نگاهی دقیق تر به Basekit.com
ابتدا شما باید در سایت ثبت نام کنید. البته فعلا نسخه ی بتای سایت است و تا ۳۰ روز به صورت رایگان می توانید ازآن استفاده کنید. در قسمت pricing سایت می توانید نرخ های پیشنهادی سایت را بررسی کنید. البته به نظر من تا قطعی شدن و رفع مشکلات باید صبر کرد.
در قسمت ShowCase می توانید طراحی هایی که توسط خود سایت انجام شده را هم ببنید.
دو نمونه از طراحی ها با Basekit
و اما قسمت ثبت نام در سایت.
البته فعلا نسخه ی بتاست و جنبه ی آزمایشی دارد اما در همان صفحه ی اول می توانید قسمت مربوط به ثبت نام را پیدا کنید و اطلاعات لازم ( ایمیل . پسورد و آدرس مورد نظر خود) را وارد کنید.
بعد از انجام مراحل ثبت نام وارد چنین صفحه ی می شوید .
در این قسمت شما می توانید طرح خود را که به صورت فایل PSD در فتوشاپ ساخته اید وارد کنید. و یا از قسمت Library از قالب های آماده استفاده کنید.
البته فعلا امکان ساخت قالب در سایت نیست ولی قرار است به زودی این امکان هم در کنار امکانات قبلی اضافه شود. یعنی علاوه بر اینکه می توانید فایل های PSD که در فتوشاپ ساخته اید را وارد کرده اید می توانید با امکاناتی که به سایت اضافه خواهد شد در خود سایت قالب طراحی کنید.
همچنین تعداد قالب های آماده در قسمت Library هم افزوده خواهد شد.
بعد از انتخاب قالب به قسمت محل کار سایت می روید.
در این قسمت یک ستون در سمت چپ شماست که به قسمت تقسیم شده . قسمت بالای این ستون مربوط به کارهای مدیریتی روی قالب است که با تغییر قالب صفحات آن نیز عوض می شود و در این قسمت هم کنترل صفحات مختلف تغییر می کند. در این قسمت می توانید صفحه اضافه و یا صفحات قبلی را پاک کنید همچنین برای تغییر یا اضافه و حذف قالب کلی مورد نظر از این قسمت باید استفاده کنید.
همچنین برای سهولت کار ۴ دکمه ی مختلف یا به قولی ۴ مد مختلف(Publish , Design , Preview , Manage,) در بالای صفحه ی کار قرار داده شده که با کلیک کردن بر روی هر کدام می توانید به سادگی و سرعت هرچه تمام از آن ها استفاده کنید. مثلا برای دیدن نتیجه ی کار های خود با کلیک کردن بر روی مد Preview می توانید نمایی از قالب آماده شده را ببینید . و با کلیک بر روی Design دوباره به حالت طراحی و تغییر آن بپردازید.
و اما قسمت پایین ستون. شامل ۳ قسمت است: Widget, Forms,Image
خب فکر کنم از اسم هر کدوم متوجه شدید به چه دردی می خورند.
Widget : برای کنترل قسمت های مختلف سایت از این قسمت باید استفاده کنید. مثلا برای قرار دادن RSS Feed یا Search یا ….
Basekit واقعا در این قسمت خیلی عالی عمل کرده و امکاناتی که در قسمت Widget وجود دارند باعث شده که این قسمت از نظر من بهترین قسمت سایت باشد.
برای استفاده از Widget های موجود فقط کافیست که Widget مورد نظر خود را با یک کلیک ساده بگیرید و به قسمت مورد نظر ببرید . واقعا از ساده بودن این کار لذت خواهید برد چون دیگر نیازی به کد نویسی های پیچیده برای این کار نیست.
علاوه بر این امکان تغییر کد های HTML و Style و CSS هم برای Widget ها وجود دارد. جالب تر از همه اینجاست که برای این کار بعد از قرار دادن Widget در صفحه می توانید با کلیک بر روی مداد کوچکی که بالای آن ظاهر می شود تمام این کار ها را انجام دهید.
بر روی قسمت Form و Image هم بسیار عالی کار شده و کار کردن با این دو قسمت هم مثل Widget ها ساده و لذت بخش است.
در نهایت چون نسخه ی بتا با مشکلات فراوانی روبرو است می توانید هرلحظه که به مشکلی بر خوردید بر روی Feedback کلیک کنید و مشکل خود را بیان کنید.
همچنین این نسخه ی بتا فعلا فقط بر روی فایرفاکس ۳٫۵ قابل اجراست.
در نهایت اگر Basekit بتواند به امکانات بیشتری اضافه کنید مشکلات کنونی این نسخه را برطرف کند می تواند جایگزین خوبی برای طراحی سایت باشد.
البته با توجه به این که امکانات دیگری مثل هاستینگ هم ارائه می دهد می توان مطمئن بود که تمام فایل هایتان بر روی Basekit می ماند.
همچنین خیلی از امکانات دیگر هم که باقی مانده که در این مقاله گفته نشد. تمامی این امکانات کار طراحی سایت را ساده تر و راه نجاتی برای فرار از کد نویسی های پیچیده هستند.
البته همانطور که قبلا گفته شد برای استفاده از تمامی امکانات باید هزینه ای را ماهانه پرداخت کنید. که البته در نسخه ی بتا اکثر آنها تا ۳۰ روز رایگان در اختیار شماست.
پیشنهاد آخر اینکه اگر قصد ساخت وب بروی WordPress یا پلت فرم دیگری را دارید در صورتی که یک وب سایت نچندان حرفه ای و طراحی نسبتا ساده می خواهید Basekit را پیشنهاد می کنم در غیر این صورت هنوز هم برای بسیاری از بخش ها برای اینکه وب سایتی حرفه ای داشته باشید باید دست از کدنویسی HTML و CSS و …. استفاده کنید.
در ضمن حتما تا آمدن نسخه کامل کار جدی را برروی Basekit انجام ندهید . تا آن موقع می توانید با آن کار کنید و نقاط ضعف و قوت آن را مقایسه کنید.
طراحی وب سایت با Basekit
در اویل ساخت و طراحی وب سایت , وب سایتها فقط به صورت متون ساده ای بودند که به طرز
خاصی چیده شده بودند. ولی همان موقع به سرعت شروع به تغییر و پیشرفت کردند . با وجود مانیتور های
رنگی و افزایش سرعت اینترنت امکان اضافه کردن تصاویر و ابزار پیچیده تری به وب سایت های بوجود آمد.
که باعث شد تمایل به سمت طراحی های پیچیده و حرفه ای تر برود. اما برای رفع این نیاز طراحی جواب گو نبود . در همین موقع از کد نویسی برای طراحی های حرفه ای تر استفاده شد.
کی فکرش را می کرد که دیگر از این روش هم استفاده نکنند ؟ Adobe توانست با ساخت نرم افزار Adobe Air طراحی سایت را ساده تر کند. و نیاز به کد نویسی برای وب را خیلی کمتر کرد.
و اما امروز کار طراحی وب با Basekit ساده تر هم شد.
۰۰
اگر بخواهم Basekit را در یک جمله بیان کنم , یک وب سایت است که بوسیله ی آن وب سایت طراحی می کنید.
شما می توانید با Basekit بدون نیاز به هیچ گونه کد نویسی وب سایت برای خود طراحی کنید.
Basekit.com توسط Basekit platform Ltd واقع در انگلستان تولید شده.
Basekit با هدف ساده تر کردن طراحی و انتشار وب سایت ها وهمچنین آپدیت کرد آنها بوجود آمده .
سرمایه گذاران آن ,Eden Ventures ,NESTA و SeedCamp هستند و Simon Best, Richard Best Richard Healy کسانی هستند که طرح این وب سایت را ریختند.
این ۳ به فکر این افتادند که برای بهبود طراحی بهتر و ساده تر وب سایت چه کار کنند. آنها برای اینکه مشکلاتی که برای طراحی سایت وجود داشت را بررسی کردند و Basekit را بوجود آوردند. و شروع به
ساخت یک نسخه ی آزمایشی کردند که به طراحان کمک کند که یک وب سایت دینامیک را بدون نیاز به کد نویسی طراحی کنند.
Basekit می تواند مستقیما طرح هایی که توسط Photoshop ساخته شده اند را برای ساخت وب سایت استفاده کند.
وب سایت ها آنلاین اند ! پس ساخت آنها هم باید آنلاین باشد . این تصوری است که موسسین Basekit داشته اند.
آنها درنظر داشتند که وب سایت ها بیشتر تمرکز خود را روی محتوی خود بگذارند و کمتر نگران طرح سایت باشند .همچنین علاوه بر این که طراحی وب سایت را ساده تر کنند آن را شیک تر و حرفه ای تر هم نشان دهند.
آنها تمام این تفکران خود را روی Basekit گذاشته اند.
با Basekit وب سایت ها بسیار ساده و سریع تر ساخته می شوند و مدیریت آنها هم ساده تر می شود.
نصب و عرضه ی وب سایت در عرض یک دقیقه انجام می شود هزینه های مدیریتی کاهش می یابد .
نگاهی دقیق تر به Basekit.com
ابتدا شما باید در سایت ثبت نام کنید. البته فعلا نسخه ی بتای سایت است و تا ۳۰ روز به صورت رایگان می توانید ازآن استفاده کنید. در قسمت pricing سایت می توانید نرخ های پیشنهادی سایت را بررسی کنید. البته به نظر من تا قطعی شدن و رفع مشکلات باید صبر کرد.
در قسمت ShowCase می توانید طراحی هایی که توسط خود سایت انجام شده را هم ببنید.
دو نمونه از طراحی ها با Basekit
A
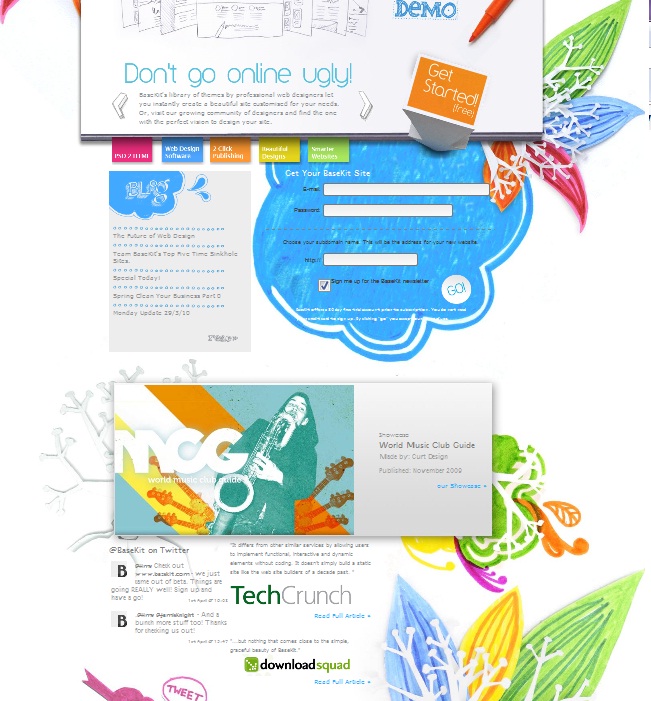
و اما قسمت ثبت نام در سایت.
البته فعلا نسخه ی بتاست و جنبه ی آزمایشی دارد اما در همان صفحه ی اول می توانید قسمت مربوط به ثبت نام را پیدا کنید و اطلاعات لازم ( ایمیل . پسورد و آدرس مورد نظر خود) را وارد کنید.
عکس ۱
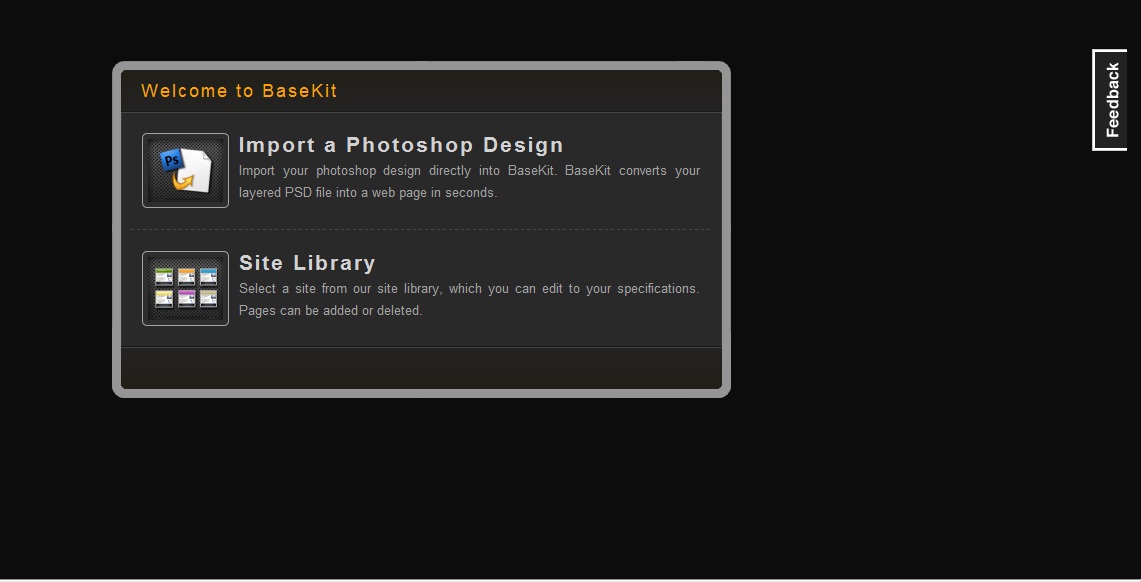
بعد از انجام مراحل ثبت نام وارد چنین صفحه ی می شوید .
عکس۲
در این قسمت شما می توانید طرح خود را که به صورت فایل PSD در فتوشاپ ساخته اید وارد کنید. و یا از قسمت Library از قالب های آماده استفاده کنید.
البته فعلا امکان ساخت قالب در سایت نیست ولی قرار است به زودی این امکان هم در کنار امکانات قبلی اضافه شود. یعنی علاوه بر اینکه می توانید فایل های PSD که در فتوشاپ ساخته اید را وارد کرده اید می توانید با امکاناتی که به سایت اضافه خواهد شد در خود سایت قالب طراحی کنید.
همچنین تعداد قالب های آماده در قسمت Library هم افزوده خواهد شد.
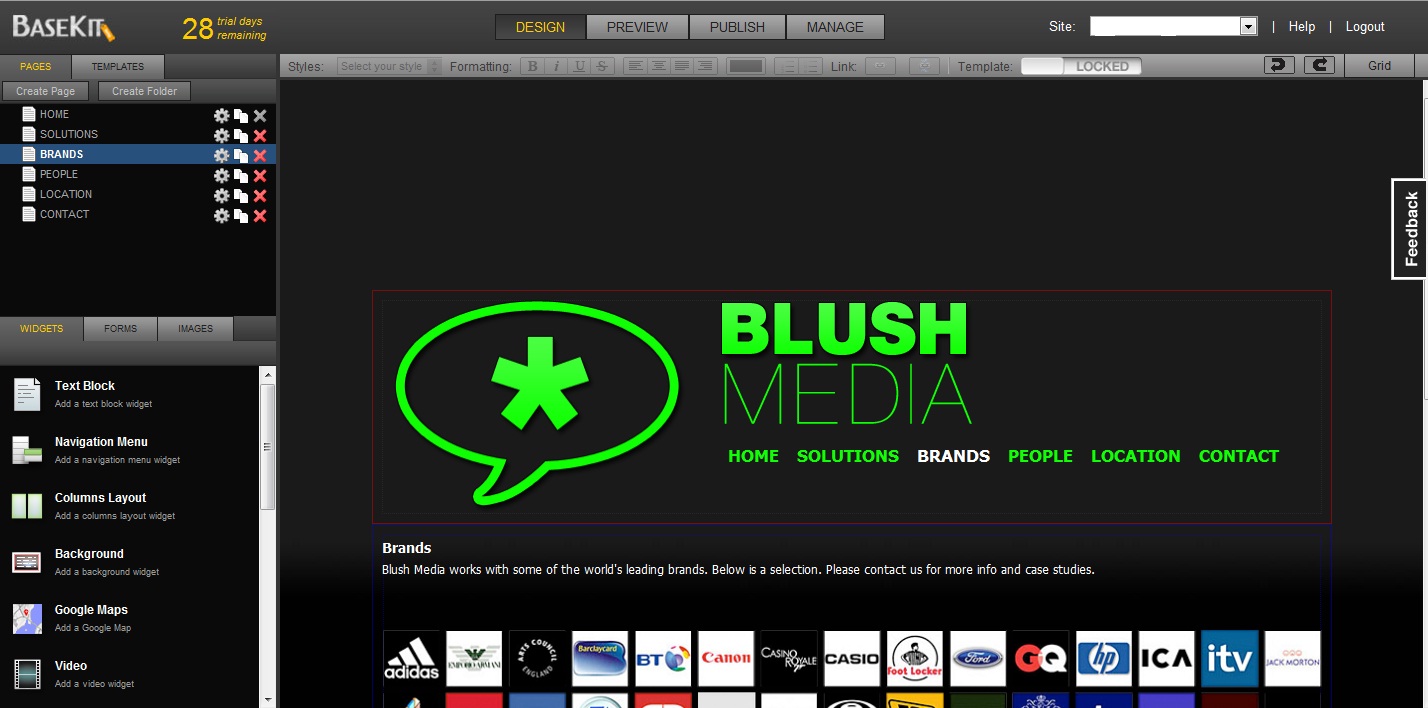
بعد از انتخاب قالب به قسمت محل کار سایت می روید.
عکس ۳
در این قسمت یک ستون در سمت چپ شماست که به قسمت تقسیم شده . قسمت بالای این ستون مربوط به کارهای مدیریتی روی قالب است که با تغییر قالب صفحات آن نیز عوض می شود و در این قسمت هم کنترل صفحات مختلف تغییر می کند. در این قسمت می توانید صفحه اضافه و یا صفحات قبلی را پاک کنید همچنین برای تغییر یا اضافه و حذف قالب کلی مورد نظر از این قسمت باید استفاده کنید.
همچنین برای سهولت کار ۴ دکمه ی مختلف یا به قولی ۴ مد مختلف(Publish , Design , Preview , Manage,) در بالای صفحه ی کار قرار داده شده که با کلیک کردن بر روی هر کدام می توانید به سادگی و سرعت هرچه تمام از آن ها استفاده کنید. مثلا برای دیدن نتیجه ی کار های خود با کلیک کردن بر روی مد Preview می توانید نمایی از قالب آماده شده را ببینید . و با کلیک بر روی Design دوباره به حالت طراحی و تغییر آن بپردازید.
عکس۴-۱
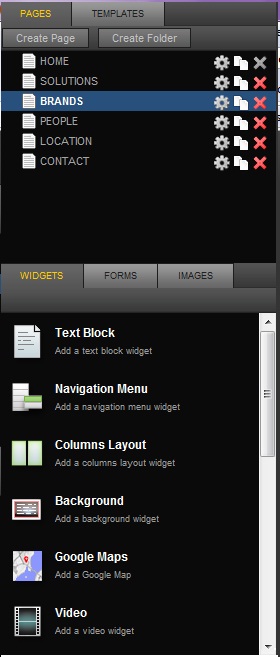
عکس ۴-۲
و اما قسمت پایین ستون. شامل ۳ قسمت است: Widget, Forms,Image
خب فکر کنم از اسم هر کدوم متوجه شدید به چه دردی می خورند.
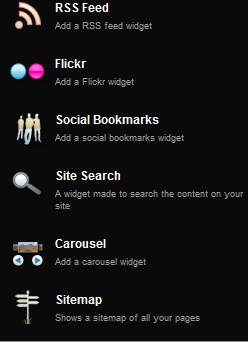
Widget : برای کنترل قسمت های مختلف سایت از این قسمت باید استفاده کنید. مثلا برای قرار دادن RSS Feed یا Search یا ….
عکس۵
Basekit واقعا در این قسمت خیلی عالی عمل کرده و امکاناتی که در قسمت Widget وجود دارند باعث شده که این قسمت از نظر من بهترین قسمت سایت باشد.
برای استفاده از Widget های موجود فقط کافیست که Widget مورد نظر خود را با یک کلیک ساده بگیرید و به قسمت مورد نظر ببرید . واقعا از ساده بودن این کار لذت خواهید برد چون دیگر نیازی به کد نویسی های پیچیده برای این کار نیست.
علاوه بر این امکان تغییر کد های HTML و Style و CSS هم برای Widget ها وجود دارد. جالب تر از همه اینجاست که برای این کار بعد از قرار دادن Widget در صفحه می توانید با کلیک بر روی مداد کوچکی که بالای آن ظاهر می شود تمام این کار ها را انجام دهید.
بر روی قسمت Form و Image هم بسیار عالی کار شده و کار کردن با این دو قسمت هم مثل Widget ها ساده و لذت بخش است.
در نهایت چون نسخه ی بتا با مشکلات فراوانی روبرو است می توانید هرلحظه که به مشکلی بر خوردید بر روی Feedback کلیک کنید و مشکل خود را بیان کنید.
همچنین این نسخه ی بتا فعلا فقط بر روی فایرفاکس ۳٫۵ قابل اجراست.
در نهایت اگر Basekit بتواند به امکانات بیشتری اضافه کنید مشکلات کنونی این نسخه را برطرف کند می تواند جایگزین خوبی برای طراحی سایت باشد.
البته با توجه به این که امکانات دیگری مثل هاستینگ هم ارائه می دهد می توان مطمئن بود که تمام فایل هایتان بر روی Basekit می ماند.
همچنین خیلی از امکانات دیگر هم که باقی مانده که در این مقاله گفته نشد. تمامی این امکانات کار طراحی سایت را ساده تر و راه نجاتی برای فرار از کد نویسی های پیچیده هستند.
البته همانطور که قبلا گفته شد برای استفاده از تمامی امکانات باید هزینه ای را ماهانه پرداخت کنید. که البته در نسخه ی بتا اکثر آنها تا ۳۰ روز رایگان در اختیار شماست.
پیشنهاد آخر اینکه اگر قصد ساخت وب بروی WordPress یا پلت فرم دیگری را دارید در صورتی که یک وب سایت نچندان حرفه ای و طراحی نسبتا ساده می خواهید Basekit را پیشنهاد می کنم در غیر این صورت هنوز هم برای بسیاری از بخش ها برای اینکه وب سایتی حرفه ای داشته باشید باید دست از کدنویسی HTML و CSS و …. استفاده کنید.
در ضمن حتما تا آمدن نسخه کامل کار جدی را برروی Basekit انجام ندهید . تا آن موقع می توانید با آن کار کنید و نقاط ضعف و قوت آن را مقایسه کنید.










سلام.مطلب خوبی بود.
از نظر راحتی کار از Front Page بهتره یعنی؟ من دنبال یه برنامه ای میگردم که همینطور راحت باشه و بشه کد ها رو راحت اضافه کرد.
برای یک دوست مبتدی که اطلاعات بالایی از کدهای HTML نداره.