ایجاد یک افکت تماشایی متن در فتوشاپ
جزییات آموزش :
برنامه : ادوبی فوتوشاپ
میزان سختی : در حد حرفه ای
میزان زمان تخمین زده شده برای انجام کار: یک الی دو ساعت
تصویر نهایی از کاری که آن را به پایان رسانده اید
امروز قصد داریم تا در یک کار جالب یک افکت متنی جالب در برنامه فوتوشاپ درست کنیم .
قدم 1 :
این آموزش از سه بخش تشکیل شده : پشت زمینه ، خود متن و تغییرات و افکت های نهایی . پس در قدم اول باید پشت زمینه را درست کنیم. برای این کار یک پوشه ی جدید در فوتوشاپ درست می کنیم . من به شخصه اندازه ی پوشه ی خودم را در 1920 x 1200 تنظیم می کنم چرا که با صفحه ی لپ تاپم جفت و جور شود . شما هر اندازه ای که مناسب دیدید می توانید برای خودتان تنظیم کنید .
خب کار را با کشیدن یک گرادیان شعاعی با ابزار گرادیان که با فشردن دکمه G می توانید آن را انتخاب کنید آغاز می کنیم . یک گرادیان که از زرد روشن –سبز (#adbf41) شروع می شود و به یک سبز ملایم (#328a26). می رسد . این طور که به نظر می رسد بیشتر کارهایی که با افکتهای فوتوشاپی در ارتباط است با ابزار گرادایان گره خورده است !
قدم 2 :
حالا در این مرحله می خواهیم برای این عکس یک پشت زمینه ی عالی درست کنیم . بافتی که می خواهیم ایجاد کنیم کمرنگ شبیه به کاغذ است پس اولین چیزی که ما نیاز داریم….یک بافت کاغذی است !
خوشبختانه شما می توانید تعدادی بافت کاغذی بسیار زیبا از Bittbox دریافت کنید که حسابی زیبا و بزرگ هستند که برای کار ما مناسبند چرا که این تصاویر مربوط به پوسترهای بزرگ اند .
خب بعد از اینکه یکی از تصاویر بزرگ را انتخاب کردید آن را با فشردن دکمه های (Ctrl+Shift+U) غیر اشباع کنید و آن را به سمت بالا بکشید تا کار شما را کاملا پوشش دهد .
قدم 3 :
خب حالا ما این لایه را بر روی لایه ها قرار می دهیم و شفافیت آن را به میزان 70% رسانده تا با پشت زمینه ی زیبای سبزی که داریم بافت درخورتوجهی را ایجاد کند .
قدم 4:
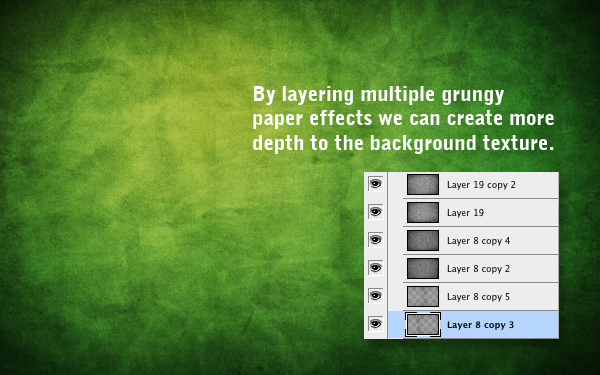
حالا برای اینکه یک ظاهر پریشان و جذاب به کار بدهیم این لایه را کپی می کنیم آن را به میزان 180 درجه می چرخانیم و آن را به 20% می رسانیم . سپس لایه های بیشتری از بافت کاغذی ایجاد می کنیم ( با استفاده از بافتهای متفاوت از Bittbox ) و همه ی آنها را متناسب با یکدیگر در بالای یکدیگر قرار می دهیم .
این یکی از قسمتهای پریشانی ای است که می خواهیم ایجاد کنیم با این حال به نظر من ظاهر این بافت کمی دانه است و کوچک و برنده نیست پس بهتره با ترکیب بافتهای مختلف و کم رنگ کردن همه ی آنها در پشت یک ظاهر زیبا و برنده تری ایجاد کنیم .
همانطور که در تصاویر می بینید در این جا ما شش لایه داریم . بیاد داشته باشید که بهتر است فایلهای PSD را از سایت دریافت کنید تا بهتر بتوانید کار را انجام دهید ( برای این کار باید عضو سایت مورد نظر باشید )
قدم 5 :
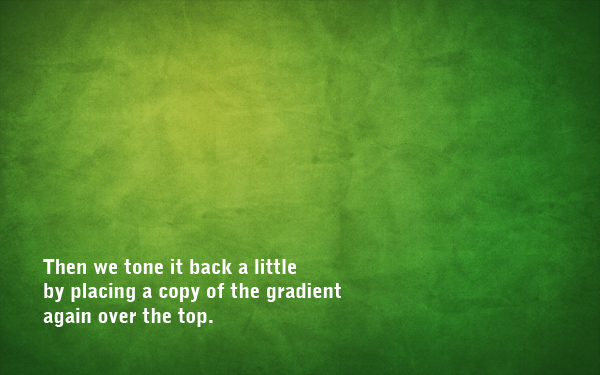
خب در این مرحله پشت زمینه ی اصلی را کپی و تکرار می کنیم و آن را در بالای تمامی لایه ها قرار داده و شفافیت آن را به 40% می رسانیم . با این کار توجه را به بافت پشتی می کنیم و کار جالبی از آب در می آید.
قدم 6 :
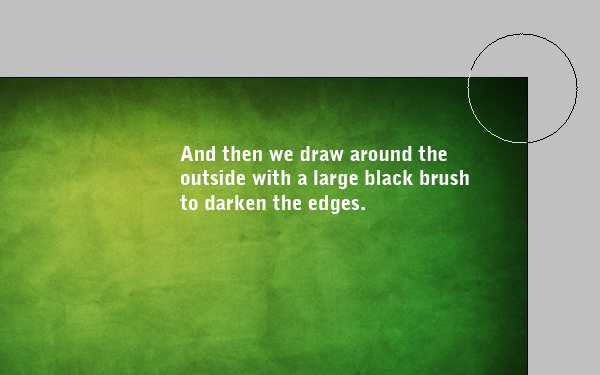
حالا یک لایه ی جدید در بالا ایجاد می کنیم و به کمک یک قلموی بزرگ ، نرم مشکی یک سری رنگ مشکی به لبه ها اضافه می کنیم . کار خوبی به نظر می رسد شفافیت را به 30% رسانده و آن را بر روی دیگر لایه ها قرار می دهیم. سپس می توانید لایه را کپی و تکرار کنید و یک Gaussian Blur سنگین بر روی آن اجرا کنید ( آن را به حدود 32 پیکسل برسانید ) در این حالت لبه ها کاملا نرم و مشخص می شوند .
قدم 7 :
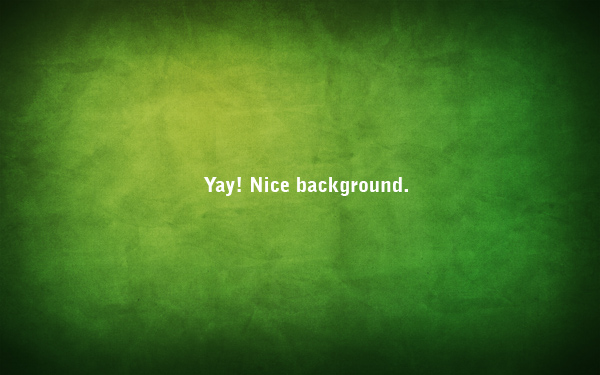
خب حالا می بینیم که یک پشت زمینه ی زیبا داریم
قدم 8
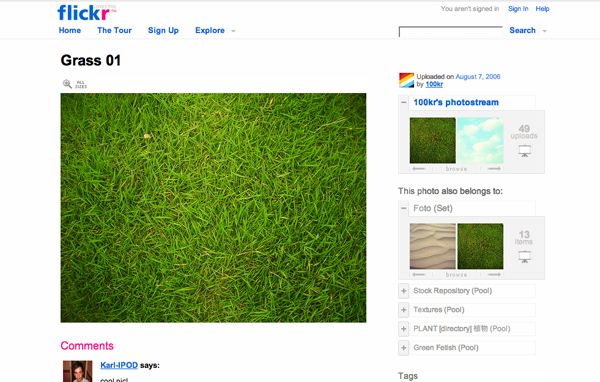
خب حالا آماده هستیم که متن دارای افکت چمنی خود را بسازیم . برای این کار ما باید تصاویر زیبایی از چمن پیدا کنیم تا آن را برای کار وارد کنیم . بعد از جستجوهای فراوان بالاخره تصویر مناسب و زیبایی از چمن در سایت فلیکر
پیدا کردم
پس عکس را در سایز بزرگ و کامل دانلود کنید و آن را در کار خود کپی کنید .
قدم 9
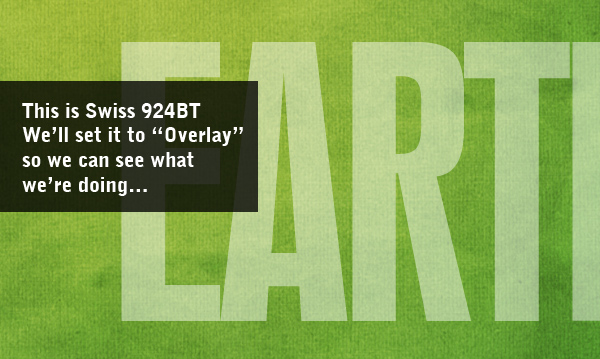
حالا وقت تایپ کردن رسیده پس فونت مورد علاقه تان را انتخاب کنید من فونت Swiss 924BT را برای کارم انتخاب کردم فونت توپول ! و مناسبی است به نظریم فونت خوب و مناسبی است . و من کلمه ی “EARTH”. را با آن نوشتم .
به هر حال سپس متنی را که نوشتید سفید کنید و آن را بر روی دیگر لایه ها قرار دهید و شفافیت آن را به میزان 50% برسانید . این لایه در آخر اصلا معلوم نمی شود و فقط به خاطر راهنمایی و هدایت دیگر قسمتها و لایه های کار است .
قدم 10 :
خب در اینجا متن بر بالای چمنهایی است که قبلا آن را درست کرده ایم.
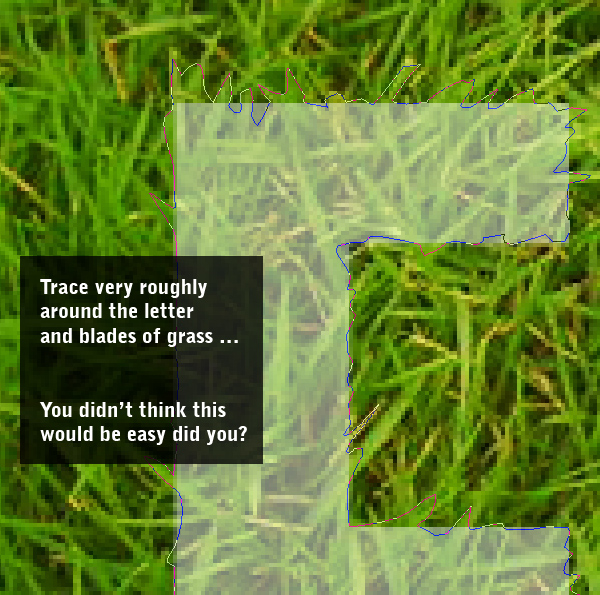
خب حالا باید کمی از برنامه ریزی که برای کار کرده ایم را پیش برویم .تا از چمنی که داریم یک متن خوب بیرون بیاوریم فقط این کافی نیست که یک کار استنسیل از چمن درآوریم بلکه باید ظاهر آن را هم با کار کردن بر روی قسمتهای مختلف چمن کمی طیعی و وحشی نشان دهیم برای این کار باید از شکل حروف استفاده کرده تا به عنوان راهنمای کاری ما باشند و بتوانیم با کمک آنها حروف را به خوبی و با حالتی طبیعی درآوریم به طوری که انگار این حروف جزیی از طبیعت چمن ها هستند .
من همین الان به شما اخطار می کنم که این کار فرایندی بسیار خسته کننده دارد !
قدم 11:
خب ، در اینجا ما شروع به ترسیم می کنیم . ابتدا ابزار پن ( با فشردن دکمه ی P می توانید آن را فعال کنید ) را انتخاب کنید .
توجه داشته باشید که در قسمتها خطهای من چگونه خارج می شوند بدین صورت لبه های هریک از چمن ها شکل می گیرد و اینگونه وقتی برش های نهایی را انجام دادید می بینید که آنها انگار به هم چسبیده و یکی شده اند .
قدم 12
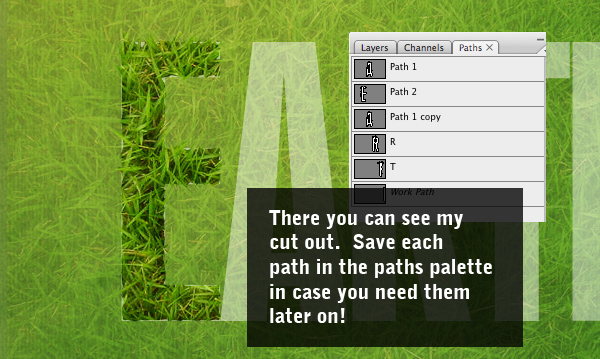
وقتی که Path خود را تمام کردید بهترین کار آن است که آن را در Paths Palette ذخیره کنید . شما می توانید این کار را با سوئیچ کردن به Palette و سپس کلیک کردن بر روی فلش کوچک پایینی و انتخاب ذخیره ی Path انجام دهید . با این کار وقتی که شما Path خود را دوباره نیاز داشتید می توانید براحتی آن را از اینجا بگیرید .
به هرحال ، با دابل کلیک کردن بر روی Path می توانید ناحیه ای را که انتخاب کرده بودید را بیاورید و به لایه ی چمن خود بازگردید . لایه ی چمن را کپی و تکرار کنید .با این کار شما چمن کافی برای باقی حروف در اختیار دارید سپس ناحیه ی انتخابی خود را با فشردن (Ctrl+Shift+I) بچرخانید و چمن های اضافی را ببرید . در تصاویری که می بینید من لایه ی پشتی تکرار شده ی چمن ها را کم رنگ کردم تا به خوبی متوجه کاری که انجام شده بشوید و قسمت E حذف شده را به خوبی ببینید .
قدم 13:
خب، در اینجا ما قسمت Eخود را در پشت زمینه ی نهایی خود داریم همانطور که می بینید اگر از حروف برای درست کردن چمن ها استفاده کنیم مشاهده می کنیم که نتایج بهتری را برای ما درپی دارد . ولی مشکلی نیست چیزی که ما بدان نیاز داریم کمی عمق است بعد از همه ی اینها اگر آن حرف واقعا در آنجا تنظیم شده باشد می توانیم کمی سایه در اطراف آن ایجاد کنیم!
قدم 14:
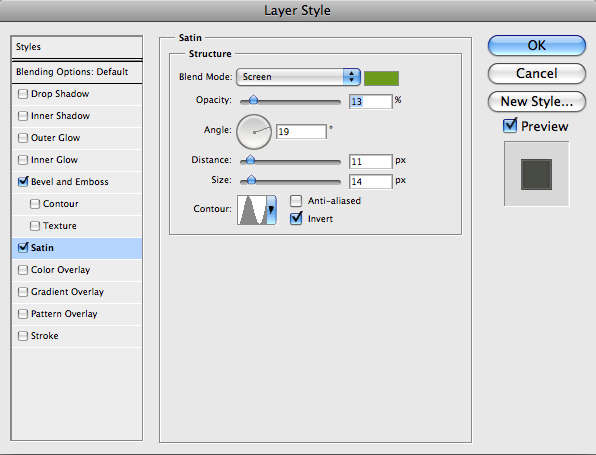
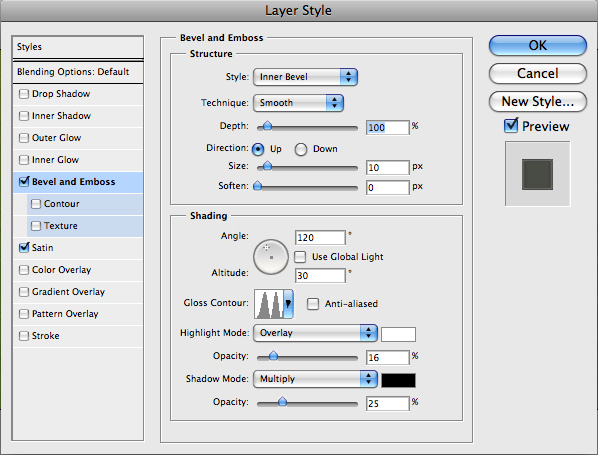
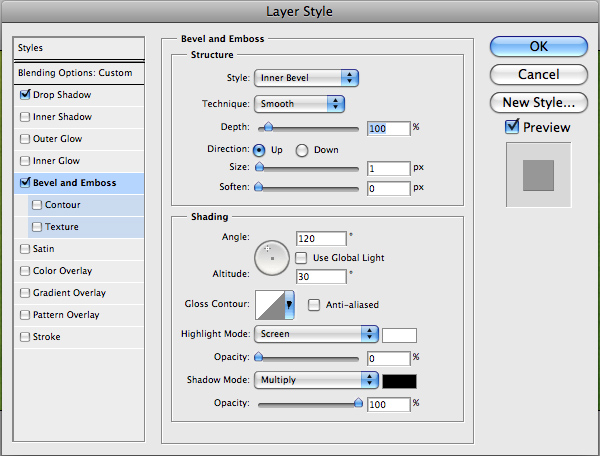
پس اول از همه ، تعدادی لایه های استایلی اضافه می کنیم تا کمی به آن دید سه بعدی بدهیم . استایل ها در زیر نشان داده شده اند .
اینها سری اول لایه های استایل هستند …
قدم 15
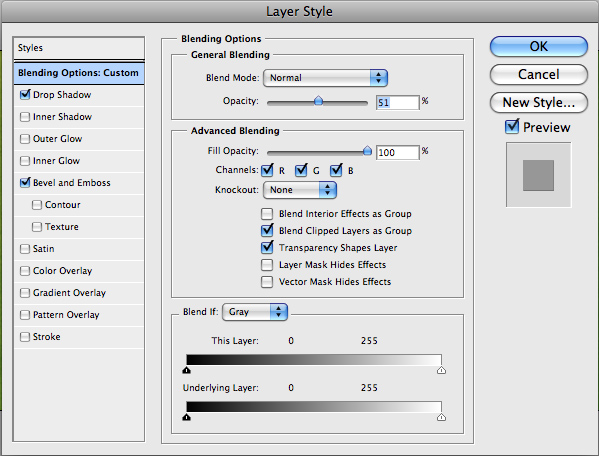
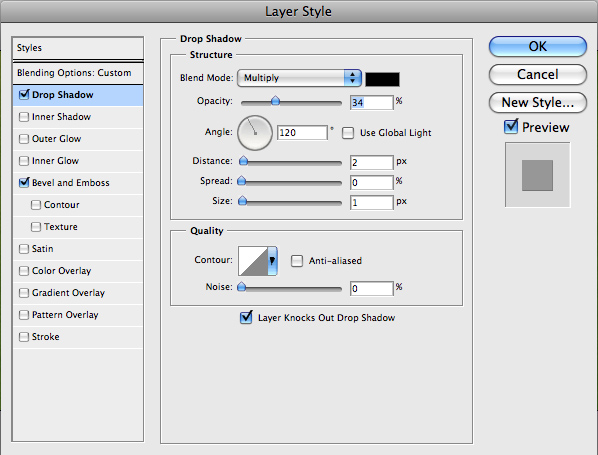
حالا آن لایه را کپی و تکرار کنید سپس لایه ی استایل لایه ای را که تکرار کرده اید پاک کنید حالا می توانیم استایل های بیشتری را اضافه کنیم. دوباره استایل لایه ها را در زیر می توانید ببینید.
این هم سری دوم از لایه های استایلی ….( توجه داشته باشید شفافیت آن به میزان 51% است که با لایه ی قبلی ترکیب خوبی را ایجاد کند )
قدم 16 :
می بینید که این کارها کمی تجربی است و وقتی دیدید که ظاهری راضی کننده داشت می توانید کار را ادامه دهید و هنوز کارهای زیادی مانده که انجام دهید . حالا باید کمی سایه به کار اضافه کنیم. برای این کار از تکنیک خاصی استفاده می کنیم که همانطور که خواهید دید از نور و سایه برای جان دادن به متن استفاده می کنیم .
هدق ما ایجاد یک دید سه بعدی است . پس بر روی چمن ها کنترل کلیک کنید و سپس در لایه ی زیری آن را با سیاه پر کنید . سپس فلش پایینی را یک بار فشار دهید و همین طور فلش سمت راست را و آنها را دوباره پر کنید. سپس این کار را آن قدر تکرار کنید تا به افکتی همانند افکت نشان داده شده برسید . فکر می کنم این کار را باید 15 مرتبه تکرار کنید .
قدم 17 :
حالا Filter > Blur > Motion Blur را بر روی سایه ی خودمان که آن را ایجاد کردیم با زاویه ی 45 درجه و فاصله ای در حدود 30 اجرا می کنیم . سپس شفافیت متن را به میزان 50 % می رسانیم . شما باید به چیزی که در تصاویر نشان داده شده است برسید .
قدم 18 :
حالا لایه ی سایه را پایین بیاورید و سپس به سمت راست و می بینید که معجزه رخ می دهد ! ناگهان می بینید که حرف شما دارای یک سایه ی بسیار عالی است ! خیلی زیبا شد نه ؟
قدم 19 :
حالا من این لایه را سه بار کپی و تکرار می کنم و هر بار قسمتی از آن را پاک می کنم تا وقتی سایه به حرف نزدیک تر می شود تیره تر شود . حالا تمام این لایه ها را به صورت Multiply در می آورم.
قدم 20 :
همانطور که می بینید متن ما بسیار زیبا شد ولی برای اینکه عمق بیشتری به کار بدهیم باید مقدار بیشتری چمن در پشت زمینه و سایه ها اضافه کنیم. به جای برش چمن بیشتر می توانیم همین حروفی را که داریم طوری انتقال دهیم که اصلا مشخص نباشد که ما برای ایجاد تعداد بیشتری از آن همان ها را دست کاری کرده ایم .
خب همانطورکه در زیر می بینید تیکه هایی از چمن ایجاد شده که همانطور که گفته شد آنها از بریدن و دست کاری حروف اصلی ایجاد شدند .
قدم 21:
حالا با کشیدن این تیکه ها به سمت ناحیه های سایه می توانیم یه ناحیه ی چمن کاری شده ی سه بعدی زیبا همانطور که در تصاویر می بینید داشته باشیم.
از آنجا که این چمن ها در سایه هستند می توانید با استفاده از ابزار Burn با فشردن دکمه ی O آن ها را به طور مناسبی تاریک تر کنید .
قدم22:
خب سعی کنید از حروف و کلمات و متن هایی استفاده کنید که زیاد دردسر نداشته باشد و گرنه باید وقت زیادی را صرف درست کردن آن کنید .
قدم 23:
با همان تکنیکی که گفته شد حرف A را هم می سازیم.
قدم 24:
و سپس R وT و حالا شما تصویر مد نظر خود را دارید
قدم 25 :
و در آخر کل کلمه ! تنها کار اضافی که باید در اینجا انجام دهیم این است که کمی حروف را از هم دور کنیم. هر حرفی در لایه ی خودش قرار دارد و به همین دلیل جابجایی و ویرایش آن به سادگی انجام می شود .
قدم 26:
خب به نظر زیبا و خوب می رسد ولی هنوز می توان آن را از سادگی و یکنواختی درآورد . خب در قسمت آخر عناصری دیگر را به آن اضافه می کنیم تا طرحی بهتر از آب درآید. توجه کنید که ما در اینجا نمی خواهیم کاری اضافی انجام دهیم. چون ما می خواهیم آن را به عنوان تصویر پشت زمینه ی کامپیوترمان بگذاریم پس فضاها در آن اهمیت زیادی دارد.
پس در ابتدا ، بهتر است متن بیشتری را وارد کار کنیم . در اینجا من یک متن زیبا را درباره ی زمین از اینترنت پیدا کردم و آن را د کار وارد می کنم.
متن در فونت Swiss که باریکتر است تغییر می کند با استفاده از فونت های مختلف از یک خانواده (سنگین، سبک و غیره ) می توانید به کار خود یک انسجام چشم نواز بدهید .
در اینجا من شفافیت متن را به میزان 50% رساندم و سپس متن را کپی و تکرار کردم و آن را با صفحه نمایش تنظیم کردم و درصدش را به 50%رساندم . سپس یک علامت نقل قول با همان فونت Swiss که قبلا هم آن را انتخاب کرده بودیم اضافه می کنم . ولی آن را بسیار بزرگ و آن را به صورت سایه روشن سبز در می آورم.
قدم 27 :
سپس کمی برجستگی به کار اضافه می کنیم . برای این کار در بالای همگی لایه ها یک لایه اضافه می کنیم و با استفاده از ابزار گرادیان که با فشردن دکمه ی G آن را انتخاب می کنیم یک گرادیان از سفید > شفاف به سمت بالا سمت چپ می کشیم . سپس این لایه را نرم و روشن به میزان 50% می رسانیم. این باعث می شود که چهره ی خیلی زیبایی در کار ایجاد شود .
قدم 28 :
حالا دو المان چشم نواز برای هزچه زیبا تر کردن رنگ سبز کار اضافه می کنیم . این عناصر شامل یک پروانه ی آبی رنگ درخشان و یک کفش دوز قرمز رنگ است .من از یک سری عکس های استاندارد عالی برای این کار استفاده کردم با استفاده از کلمات Ladybug | Butterfly در وب سایت های مربوط به تصاویر آن قدر گشتم تا چیزی که مد نظرم بود را پیدا کنم.
قدم 29 :
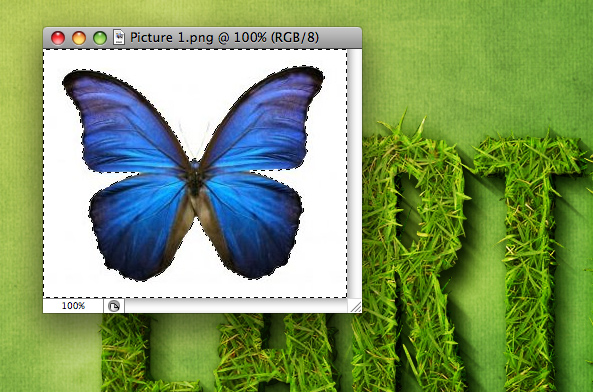
چایگذاری تصاویر بسیار آسان است . ابتدا پروانه ! عکس را در برنامه ی فوتوشاپ باز کنید با استفاده از ابزار پوب جادویی که می توانید با فشردن دکمه ی W آن را انتخاب کنید ، تمام نقاط سفید را انتخاب کنید سپس به Select > Modify > Expand بروید و ناحیه ی انتخابی را با 1 پیکسل افزایش دهید تا مطمئن شوید تمام آن را مورد نظر داشته اید . سپس دکمه های Ctrl+Shift+I را فشار دهید تا ناحیه ی انتخابی را تبدیل کرده و پروانه را بر روی کار اصلی بچسبانیم.
کفش دوزی را که انتخاب کردیم باید کمی از قسمتهایش را برای کار ببریم . برای این کار ابزار پن را با فشردن دکمه ی P انتخاب می کنیم و اطراف آن یک چیزهایی که دوست داریم را می کشیم و آن را برش می دهیم.
قدم 30 :
خب این هم از دو عنصر اضافه ای که می خواستیم به کار اضافه کنیم . کفش دوز کمی عجیب و غریب به نظر می رسد که این به خاطر سریع کار کردن ما در این مرحله بود مسلما اگر وقت بیشتری بگذارید می توانید چیز بهتری را در آوریم .با این حال خوب است و تصویر آن قدر کوچک است که کسی متوجه بعضی جزییات نشود !
سپس آن را در کار بچسبانید و اندازه ی آن را تا حد مطلوب کوچک کنید. بهتر است که این ها در کنار یکدیگر نباشند کمی فاصله بین آنها تعادل خوبی در کار ایجاد می کند.
برای هرکدام از آنها یک سایه هم اضافه کنیم بد نیست ! برای کفش دوز سایه اش بسیار نزدیکش است چرا که خیلی کوچک است و بر روی چمن های راه می رود . ولی برای پروانه سایه اش را چیزی در حدود 10 پیکسل دورتر کشیدم چرا که او در حال پرواز است و سایه اش باید کوچکتر و دور تر از خودش باشد
حالا می توانیم راحت به صندلی خود تکیه دهیم و از کاری که خودمان درست کرده ایم لذت ببریم
منبع : psd.tutsplus






































خیلی جالب و آموزنده بود
ممنون 🙂
آقا لطف داری سپاس
خیلی مسخره بود
خب دیگه اینم نظریه واسه خودش
من که خیلی استفاده کردم
سپاس فراوان
خیلی خوشحالم که راضی بودید
سلام
خیل ممنون بابت آموزش و دو صد چندان بابت منبع
امیدوارم همیشه توی کارتون موفق باشید
ممنون مرسی امیدوارم بتونم در کنار شما دوستان عزیز چیزهای زیادی یاد بگیرم
مطالب جالبی بود راستی سی دی اموزشیشم داری؟
ممنون . نه متاسفانه
سلام
ممنون بسیار کاربردی
بازم منتظرم!
خیلی عالی بود
واقعاً آموزنده است
واقعاً دستتون درد نکنه
بازم از این مطالب بذارین لطفاً
salam age mishe nahveye type ragbary ro ham yad bedid . age dide bashid ro bazi az jabe esme markeshon be sorate ragbary type shode age mishe inam yad bedid mamnoon misham
سلام
یه خورده اموزشش پیچیده س
تازه کارا نمی تونن راحت استفاده کنن
اگه یه خورده به زبان ساده تر بنویسید ممنون میشم
دست گلت درد نکنه آقا مهرداد
به قول بچه های خوزشتان دمت گرم،حال دادی
اگه تونستی این اموزشها رو به ایمیلم بفرست.ممنون میشم
صفاتو عشقه
مرسی از آموزشتون
اما سایتی که عکی چمن رو ازش گرفتین باز نمیشه!!!!!!!!
خیلی عالی بود.از شما تشکر میکنم.
MAMNOON
سلام
لطف می کنید چند تا از این بک گراندهای کاغذی برام میل کنید؟
سایته فیلتره و نمی تونم دانلود کنم!
اگه میل کنید ممنون می شم.
از آموزشتون هم بسیار ممنون!
مولا یارتون
سلام فایل psd موجود نیست که دانلودکنیم؟ من این مراحل رو رفتم اما مال من به تمیزی و شفافی این نشد میخوام بدونم کجای کارم دقیقا ایراد داره 🙁
باتچکر
ضمنا من ازهمین عکسای شما استفاده کردما رفتم دانلودکردم تادقیقا همین عکسا باشه اما نمیـــــــــــــــــــــــــــــــشه
دستتون درد نکنه فقط اگه امکان داره بگید فایل psd رو از کجا گیریم نیست که دانلود کنیم.ممنون
واااااااای چقد سخت یاخدا من تا قدم ۱۱ رفتم قدم ۱۲ قسمت پچ کردن گیر کردم کلا. ناامید شدم با چ شور و شوقی شروع کردم