یک هارد دیسک اکسترنال جالب در فوتوشاپ طراحی کنید

امروز ما یک نویسنده ی مهمان به نام ” محمد چپریه” داریم کسی که طراحی ها و آموزش های طراحی زیادی را در وب سایتهای گوناگون از خود به جای گذاشته است . در آموزش امروز او قصد دارد به ما طراحی یک هارد دیسک نسبتا مدرن را آموزش دهد . پس بهتر است پر حرفی را کنار بگذاریم و به سراغ کار برویم…
“سلام به اولین آموزش من در اینجا خوش آمدید ! در این آموزش من قصد دارم به شما نشان دهم که چگونه می توان یک هارد درایو اکسترنال مدرن را در فوتوشاپ طراحی کرد .با اینکه این آموزش برای افراد مبتدی ساخته نشده است ولی با این حال من سعی می کنم در هر مرحله تا جایی که امکان دارد وارد جزییات شوم و آنها را برای همه توضیح دهم. خب ابتدا اگر اصلا ایده و فکری راجب path و اشکال برداری ندارید به شما پیشنهاد می کنم قبل از هر چیز به سراغ آنها بروید و اطلاعاتتان را در مورد آنها و قوانین پایه ای و نحوه استفاده از آنها کامل کنید و دوباره برگردید اینجا.
امیدوارم از این آموزش لذت کافی را ببرید خوب بهتر است به سراغ کار برویم .
نرم افزار مورد نیاز : ادوبی فوتوشاپ CS یا بالاتر
زمان مورد نیاز : 30 تا 45 دقیقه
نوع آموزش : طراحی اجزا
قدم 1 :
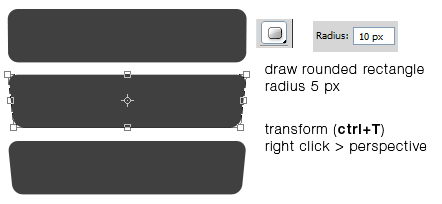
کار را با کشیدن یک مستطیل گرد با شعاع 5 پیکسل آغاز می کنیم. با استفاده از کلید های میان بر ctrl+T آن را تغییر اندازه می دهیم و تبدیل می کنیم . حالت پرسپکتیو را انتخاب می کنیم و گوشه ی پایینی آن را تا به این شکل برسیم جابجا می کنیم. این شکل در واقع پانل جلویی هارد دیسک ماست .
قدم 2:
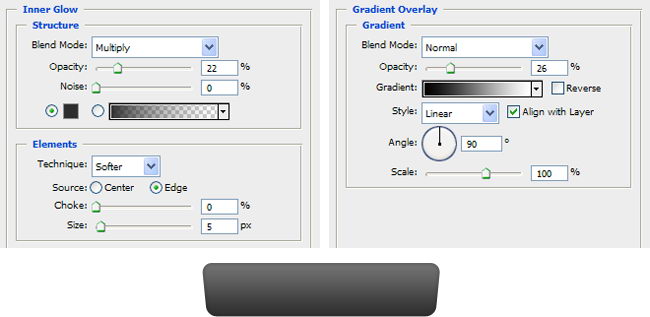
بر روی لایه ی مستطیل دابل کلیک کنید و این استایل لایه ها را اضافه کنید.
قدم 3:
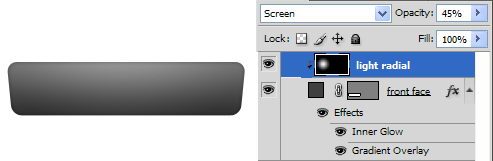
یک لایه ی جدید درست کنید آن را با یک گرادیان از سفید تا مشکی پر کنید . شفافیت آن را به 45% برسانید با حالت نمایش ترکیبی (blend mode Screen) . این کار باعث می شود تا یک روشنایی ملایمی بر روی جلوی پانل ایجاد شود .
قدم 4:
با استفاده از ابزار خودکار یا همان پن ، یک Path همانطور که در زیر هم نشان داده شده است طراحی کنید . Path را انتخاب کنید و آن را دابلیکیت کنید. چندین مرتبه فلش را زیاد کنید و سپس از نوار آپشن انتخاب کاهشی را انتخاب کنید .
قدم 5:
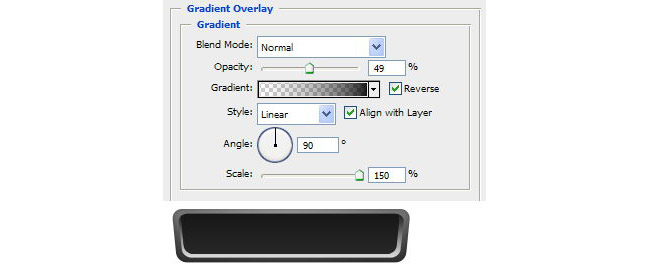
خوب بهتره به کار Gradient Overlay اضافه کنیم.
قدم 6:
لایه ی شکل را دابلیکیت کنید. هردو path را انتخاب کنید و خط تقاطع آنها را انتخاب کنید .
قدم 7 :
یک گرادیان پوششی (gradient overlay) اضافه کنید تا ظاهری درخشان تر داشته باشیم.
قدم 8 :
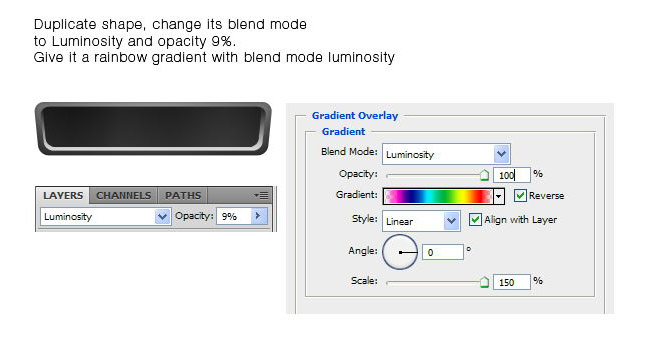
یک بار دیگر، شکل را دابلیکیت کنید و حالت ترکیبی آن را به Luminosity با شفافیت 9% برسانید . و یک گردایان پوششی به رنگ رنگین کمان و حالت ترکیب به حالت luminosity درآورید . این مرحله کوچک خودش قدم بزرگی در ایجاد یک بافت با ظاهری فلزی در جلوی پانل است .
قدم 9 :
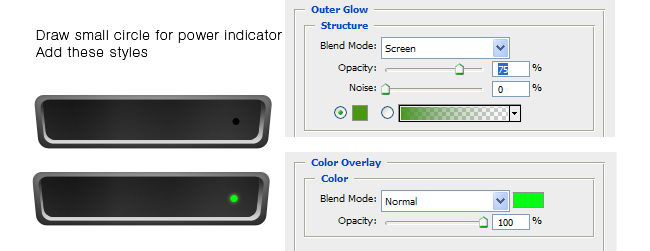
یک دایره ی کوچک بکشید . لایر استایل مرز در خشان outer glow و رنگ پوششی Color Overlay را اضافه کنید . اطمینان حاصل کنید که در هر دو استایل از رنگ مشابهی برای درست کردن استفاده کرده اید .
قدم 10 :
حالا به سراغ بالای هارد دیسک می رویم. با استفاده از یک مستطیل با لبه های گرد با شعاع 5 پیکسل یک مستطیل بسازید . تا زمانی که مانند زیر شود آن را تغییر شکل دهید .
قدم 11 :
یک گرادیان پوششی اعمال کنید .
قدم 12:
برای اینکه به کار یک ظاهر سه بعدی واقعی بدهیم به هارددیسک برجستگی هایی اضافه می کنیم.در اینجا فقط به یک سبک قدیمی برای این کار که همان کشیدن است بسنده می کنیم . کار را با کشیدن یک خط سفید با قلموی نرم آغاز کنید ( با استفاده از کلید شیفت می توانید خط را صاف بکشید ) . یک گاوسی تار gaussian blur اضافه کنید و شفافیت لایه ی آن را کم کنید . با استفاده از یک پاک کن بزرگ ناحیه هایی را که نمی خواهید پاک کنید .
قدم 13 :
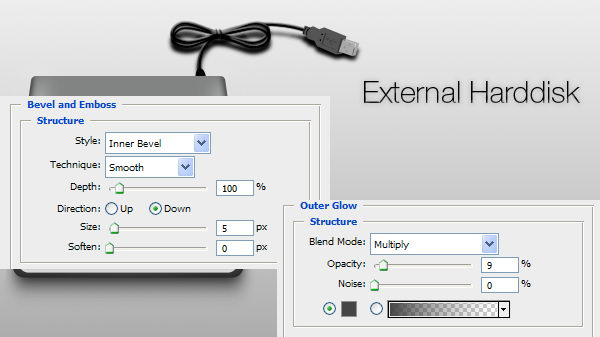
یک سایه ی برجستگی دیگر بکشید . به ساختاری که در زیر آمده است برای دیدن جزییات بیشتر توجه کنید .
قدم 14: کشیدن کابل
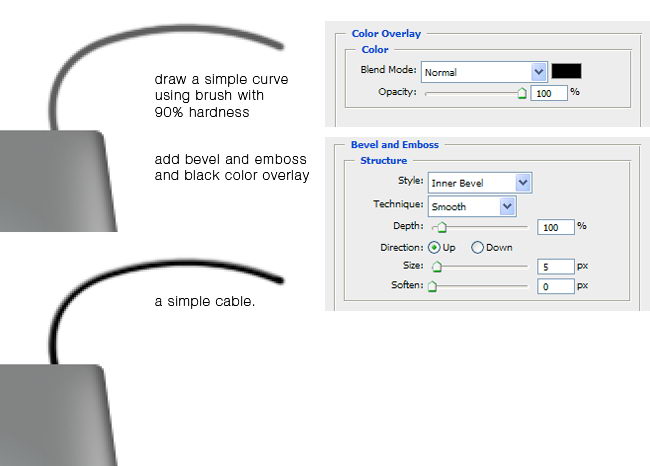
حالا به سراغ کشیدن کابل می رویم. با استفاده از یک قلموی سخت ( به سختی 90%) یک خط خمیده می کشیم. برای اینکه ظاهری سه بعدی پیدا کند به آن حالتی مورب و تزیینی می دهیم (bevel و emboss )
قدم 15 :
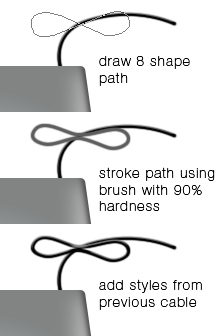
کابلی که کشیدیم کمی کوتاه شده ! شما این طور فکر نمی کنید ؟ کابل بیشتری به آن اضافه می کنیم. یک 8 shape path می کشیم. با قلموی سخت به آن می زنیم و از کابل قبلی به آن layer styles اضافه می کنیم.
قدم 16:
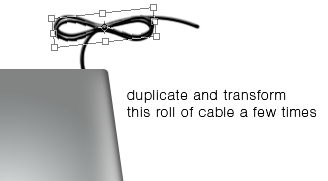
با کلید های میان بر (ctrl+J ) کابل را دابلیکیت می کنیم و تغییر می دهیم. چندین بار این کار را انجام دهید تا به یک کابل بزرگ تبدیل شود .
قدم 17:
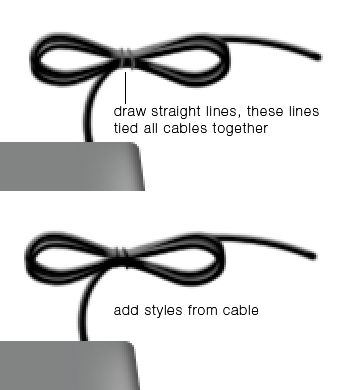
حالا تعدادی خط در طول رول کابل بکشید . لایر استایلی را که در کابلهای خودمان استفاده کردیم ، اضافه کنید .
قدم 18 :
عاجزانه دوست دارم که یک وسیله USB داشته باشید . موس دوربین یا هرچیزی دیگر . آن را بگیرید و شکلش را بررسی کنید و آن را به عنوان مرجع مورد استفاده قرار دهید . سپس به کمک ابزار”خودکار” یا همان پن آن را از نو خلق کنید و با رنگ خاکستری آن را رنگ آمیزی کنید .
قدم 19 :
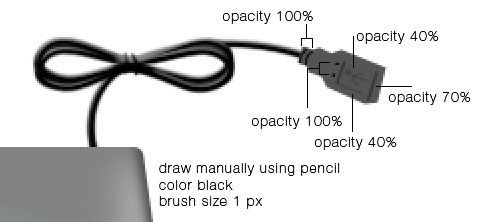
سپس ، شکل های دیگری را می کشیم و خطی که برای نصب به USB است را هم به صورت دستی می کشیم . چون که خیلی کوچک ، لازم نیست در کشیدن این قسمت خیلی دقیق باشیم با این حال اضافه کردن کمی جزییات به کار طبق معمول کار خوبی محسوب می شود .
قدم 20 :
با استفاده از همان تکنیکی که در قدم 18 از آن برای کشیدن قسمت فلزی USB استفاده کردیم. می توانید به کار جزییاتی مناسب اضافه کنید .
قدم 21:
تقریبا داشت یادمان می رفت ! باید یک شکلی برای وصل شدن کابل به هارد ایجاد کنیم .
قدم 22:
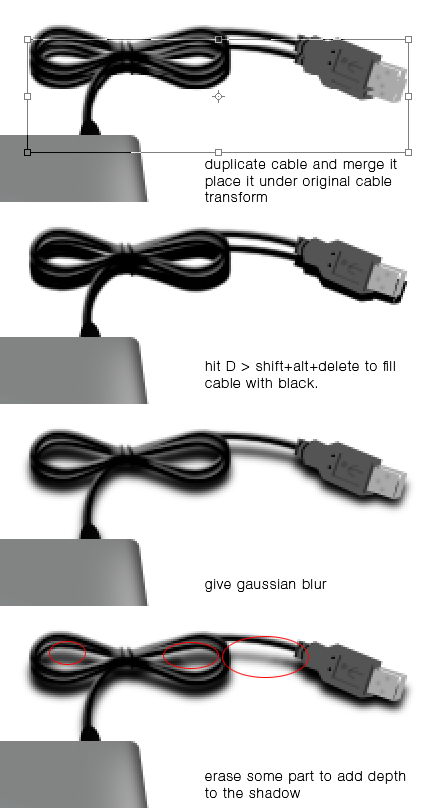
تمام کابلها را دابلیکیت کنید و به وسیله کلید های میان بر (ctrl+E) آن ها را با یکدیگر ترکیب کنید. سپس به کمک کلیدهای میان بر(ctrl+T) می توانید آن را کوچکتر کنید و از رنگ مشکی برای رنگ کردن آن استفاده کنید .
قدم 23:
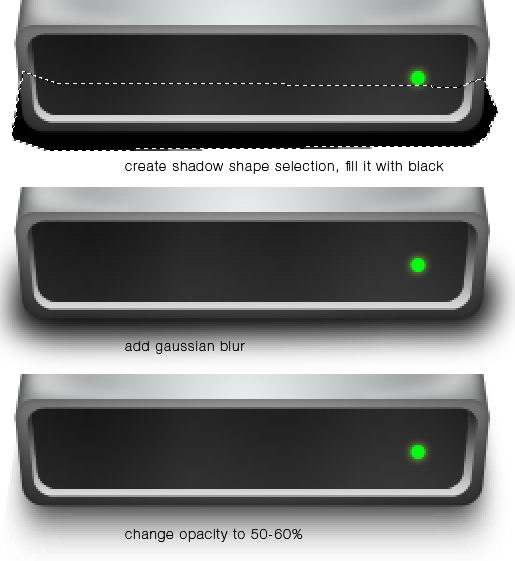
حالا وقت آن رسیده که برای هارد دیسک خودمان سایه اضافه کنیم. با استفاده از ابزار lasso یک ناحیه ی انتخابی در زیر هارد دیسک ایجاد کنید و آن را بار رنگ مشکی رنگ کنید . gaussian blur اضافه کنید و شفافیت آن را کم کنید تا آن را خیلی نرم و سافت جلوه دهید .
قدم 24:
کار ما با هارد دیسک و کابل آن تمام شد! و فقط باید کمی به آنها جزییاتی اضافه کنیم. برای پشت زمینه من ترجیح می دهم از رنگ طبیعی استفاده کنم. یک گرادیان خطی از سفید تا خاکستری روشن اضافه کردیم تا کار بهتر جلوه کند .
قدم 25:
در این مرحله کمی متن و نوشته به آن اضافه می کنیم و همچنین برای اینکه جلوه ای بهتر پیدا کند از ایجاد حالتی مورب و تزیینی و همچنین از مرزهای درخشان برای آن استفاده می کنیم.
قدم 26:
در نهایت کار ما به اتمام می رسد . امیدوارم از تصویر نهایی که ایجاد شده است راضی و خشنود باشید . لطفا در قسمت نظرات برای ما انتقاد و پیشنهادات خودتان را بنویسید .
فایلهای PSD را دانلود کنید :
من واقعا از آموزش هایی که می توان فایلهای PSD آن را برای دانلود گذاشت خوشم می یاد ! شما چطور ؟ از اینجا می توانید این فایل مربوط به آموزش امروز را دانلود کنید
منبع : RICH WORKS




























مهرداد جان سپاس از آموزش ها
خیلی گلی
چاکرم خیلی خوشحال می شم نظرات شما دوستان گلم رو که می بینم کلی انرژی می گیرم من همش به عشق شما کار می کنم
مثل همیشه عالی بود
خیلی خوبه … امیدوارم هماکنون به کارتون ادامه بدید
خیلی خوب بود دستت درد نکنه