آموزش استفاده از ابزارهای مختص توسعه دهندگان وب در فایرفاکس

منوی Web Developer در فایرفاکس حاوی ابزارهایی برای بررسی صفحات، اجرای کدهای دلخواه، و مشاهده درخواست های HTTP و پیام هایی دیگر می باشد. از نسخه 10 فایرفاکس به بعد ابزارهایی جدید و جامع تری به آن اضافه شده و همچنین Scratchpad به روز شده است.
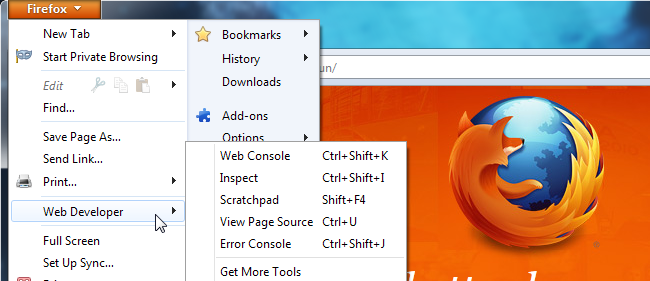
ویژگی های جدید فایرفاکس برای توسعه دهندگان وب در ترکیب با افزونه هایی مانند Firebug و Web Developer Toolbar ، که مختص توسعه دهندگان وب طراحی شده است، فایرفاکس را به مرورگری ایده آل برای طراحان و برنامه نویسان وب تبدیل کرده است. تمامی این ابزارها در زیر منو Web Developer از منو اصلی Firefox قرار دارد.
Page Inspector
برای بررسی یک المان خاص کافی است بر روی صفحه راست کلیک کنید و Inspect Element را انتخاب کنید و یا اینکه کلید Q را فشار دهید. همینطور می توانید Inspector را از طریق منو Web Developer اجرا کنید.
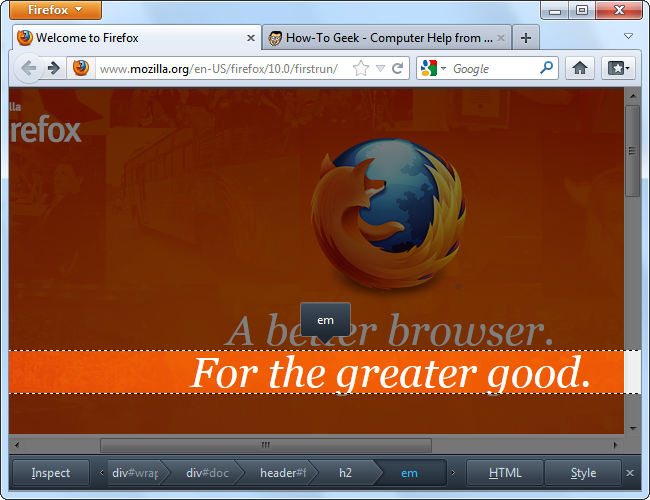
بعد از اجرای Inspector نوار ابزاری در پایین صفحه ظاهر می شود که توسط آن قادر خواهید بود که Inspector را کنترل کنید. بعد از آن که برروی المان مورد نظر خود راست کلیک و Inspect Element را انتخاب کردید، المان انتخابی به حالت پر رنگ و بقیه صفحه به حالت تار در می آید.
اگر تمایل به انتخاب المان دیگری دارید، دکمه Select elements with mouse (یا Ctrl+Shift+I) را از تولبار انتخاب کنید و سپس اشاره گر موس را بروی المان مورد نظر ببرید و کلیک کنید. با حرکت موس فایرفاکس المان ها را بصورت پر رنگ در می آورد.
بعد از انتخاب قسمت مورد نظر برای بررسی، در پایین نوار ابزار Inspector المان ها به ترتیب مادر و فرزندی قابل مشاهده خواهند بود. با کلیک کردن بروی المان ها می توانید آنها را انتخاب کنید.
HTML Inspector
برای مشاهده کدهای HTML قسمت انتخابی ، دکمه Markup Panel (و یا Alt+M) را از تولبار Inspector انتخاب کنید (در صورتی که از فایرفاکس 10 استفاده می کنید دکمه HTML را انتخاب کنید).
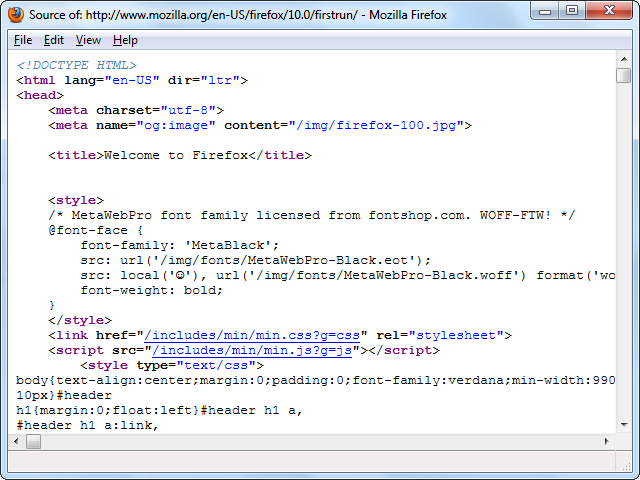
توسط پیکان های موجود در کنار تگ ها در HTML Inspector قادر خواهید بود که تگ ها را بسط دهید و یا جمع کنید. توسط این امکان می توانید در یک نگاه ساختار کدهای HTML صفحه را دریابید. اگر می خواهید تمام کدهای HTML یک صفحه را به صورت ساده در یک صفحه نگاه کنید، بر روی صفحه راست کلیک و View Page Source را انتخاب کنید. این گزینه از طریق منوی Web Developer نیز قابل دسترس می باشد.
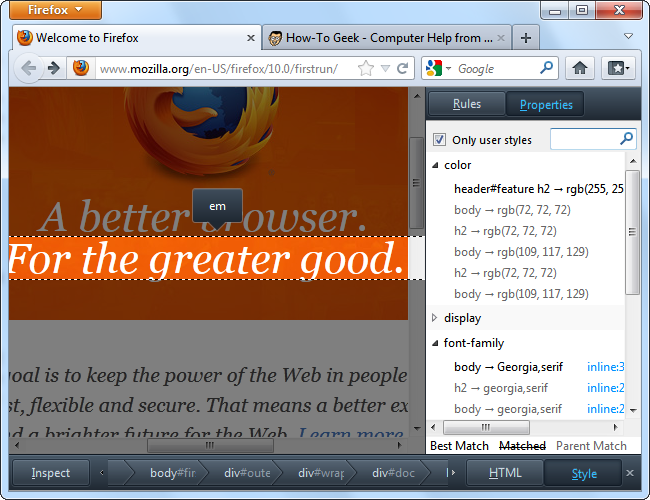
CSS Inspector
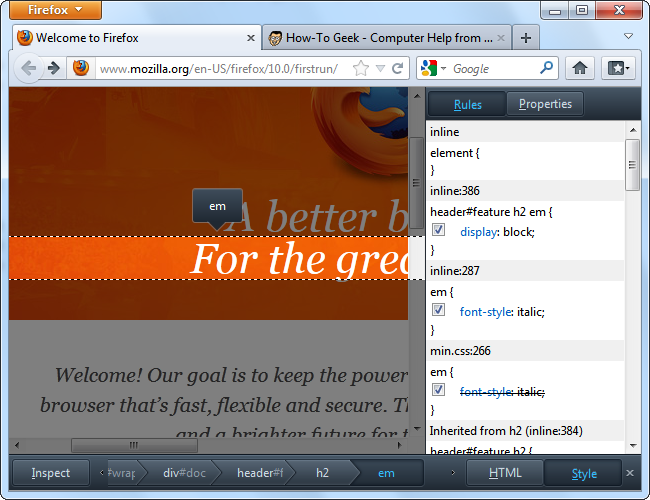
برای مشاهده کدها و قوانین CSS اعمال شده بروی قسمت انتخابی، از منو ابزار Inspector گزینه Style را انتخاب کنید.
همچنین در سربرگ Computed کدهای CSS بر اساس خصیصه ها و حروف الفبا به نمایش در می آیند. با کلیک کردن بر روی سربرگ های Rules و یا Computed ( در فایرفاکس 10 ، Properties) می توانید بین پنل ها جابه جا شوید. برای راحت تر شدن جستجو بین کدها در پنل Computed جعبه ای برای جستجو تعبیه شده است.
با برداشتن تیک کنار المان ها می توانید آنها را غیرفعال کنید. همچنین از طریق پنل Rules توانایی ویرایش المان های CSS خواهید داشت و نتیجه را همان موقع در صفحه مشاهده خواهید کرد. همچنین می توانید قوانین جدیدی به المان ها اضافه کنید و با کلیک کردن بر روی قوانین موجود آنها را تغییر دهید.
به طور نمونه در اینجا قانون font-weight:bold به منظور ضخیم سازی متن به این المان اضافه شده است.
JavaScript Scratchpad
در به روز رسانی جدید Scratchpad به آن ویژگی برجسته نگاری سینتکس نیز اضافه شده است. در این قسمت با وارد کردن کد های JavaScript می توانید آنها را در صفحه جاری به اجرا درآورید.
برای اجرا کردن کدهای وارد شده، از منو Execute گزینه Run را انتخاب کنید.
Web Console
ابزار Web Console جایگزین Error Console -که نارضایتی های فراوانی را به همراه داشت- شده است.
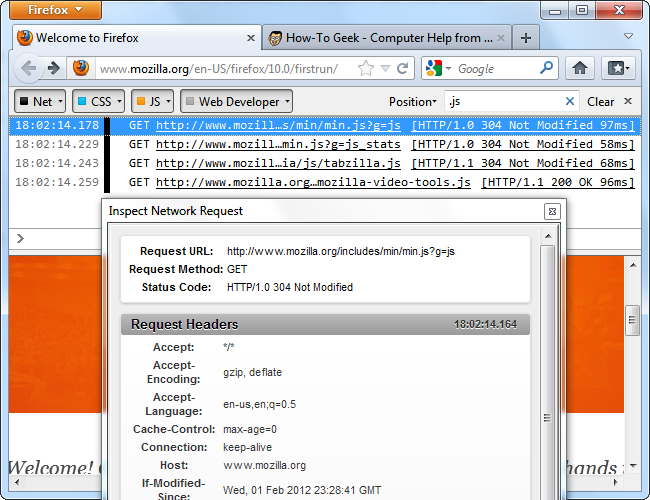
این ابزار چهار نوع پیام مختلف را نشان می دهد که نمایش یا عدم نمایش هر کدام را می شود تنظیم کرد: درخواست های شبکه – ارور های جاوا اسکریپت و CSS – پیام های توسعه دهنده وب
پیام توسعه دهنده وب چیست؟ متن و یا پیامی است که در Window.console ثبت می شود. برای مثال کد جاوا اسکریپت window.console.log(“Hello World”) را در Scratchpad اجرا می کنیم. این کار باعث می شود که پیام Hello World در Web Console ثبت شود. استفاده از این پیام ها در کدنویسی جاوا اسکریپت، در زمان دیباگینگ (رفع مشکلات برنامه نویسی) به شما کمک شایانی می کند.
صفحه را بازخوانی کنید (Refresh) تا درخواست های ایجاد شده شبکه (Network requests) و دیگر پیام ها را مشاهده فرمایید.
از طریق جعبه جستجو می توانید برای پیامها فیلتر تعیین کنید. اگر می خواهید جزئیات پیامی را مشاهده کنید بر روی آن کلیک کنید.
از فایرفاکس 10 به بعد امکان ارسال دستور از طریق web Console به Page Inspector فراهم شده است. متغیر $0 نشانگر قسمت انتخاب شده در inspector می باشد.برای مثال اگر می خواهید قسمت انتخاب شده در inspector را مخفی سازید، در کنسول دستور زیر را وارد کنید:
$0.style.display=”none”
اگر مایل به آشنایی بیشتر با کنسول فایرفاکس هستید، صفحه Web Console را در وب سایت Mozila قسمت Developer Network مشاهده فرمایید.
Get More Tools
گزینه Get More Tools شما را به قسمت کلکسیون افزونه های Toolbox مخصوص توسعه دهندگان، در وبسایت افزونه های موزیلا هدایت می کند. این قسمت شامل بهترین افزونه های مخصوص طراحان و توسعه دهندگان وب می باشد. از جمله این برنامه ها می توان به Firebug و Web Developer Toolbar اشاره کرد.
اگر چندین سال است که از مرورگر Firefox استفاده می کنید، ممکن است DOM را به یاد داشته باشید. ابزارهای فایرفاکس مخصوص توسعه دهندگان وب از آن زمان تا کنون راه زیادی را پیموده اند و مطمئنا در آینده شاهد رشد بیشتر آنها نیز خواهیم بود.
منبع: howtogeek.com















مرتضی جان دمت گرم، داشتم دیگه از گویا آی تی میرفتم ، چون چند وقتی بود خسته کننده شده بود و همش درمورد موبایل و … مینوشت ولی حالا نظرم عوض شد.
یاعلی
خواهش میکنم. تلاش می کنم از این به بعد مطالب تخصصی تری در زمینه نرم افزار و لخت افزار در سایت قرار بدم.
مرسی . این خیلی عالیه که کارتون اینقدر دقیقه. من این مطلب رو از استادم آموزش دیده بودم منتهی فراموش کرده بودم. ازتون ممنونم
سلام
چطوری در ورژن ۳۲ فایرفاکس پیست کنم؟؟؟
هر کاری میکنم ارور میده
سلام
خیلی ممنون از سایت خاصتون. خواهش میکنم این مشکل منو حل کنید. آیا امکانش هست با developer یا کد خاصی بتونم تمام صفحه یک سایت خیلی طولانی رو لود کنم؟
طول زمانش مهم نیست.