طراحی یک کارت ویزیت با فتوشاپ CS6


مرحله اول
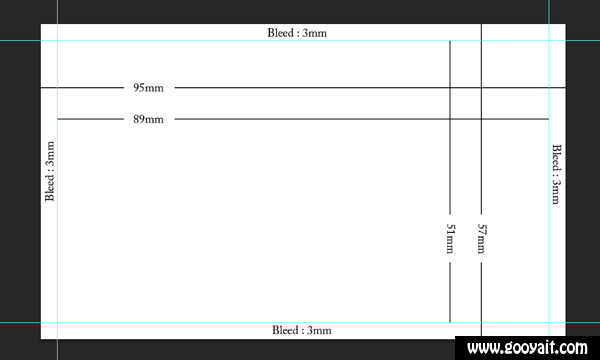
ابتدا نرم افزار فتوشاپ CS6 را باز کنید و بااستفاده از کلید های میانبر Ctrl+N یک سند جدید ایجاد کنید اندازه آن بسته به نیاز شما دارد اما اندازه استاندارد آن 4.6 در 8.6 می باشد من از همین اندازه استفاده می کنم. حال باید سند جدیدمان را حاشیه بندی کنیم به منوی View > New Guide بروید یک پنجره در صفحه ظاهر خواهد شد می توانید با انتخاب حالت vertical یا horizental و درج اندازه حاشیه آبی را همانند تصویر زیر ایجاد کنید. توجه داشته باشید که این حاشیه بندی فقط برای ایمنی کار بوده و فقط برای طراحی صحیح تر کارت مان مورد استفاده قرار می گیرد و اجباری به آن نیست.

مرحله دوم
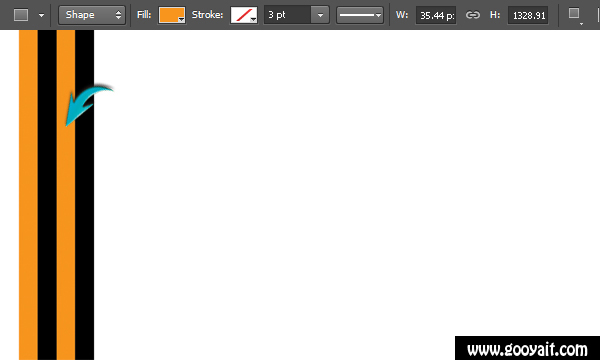
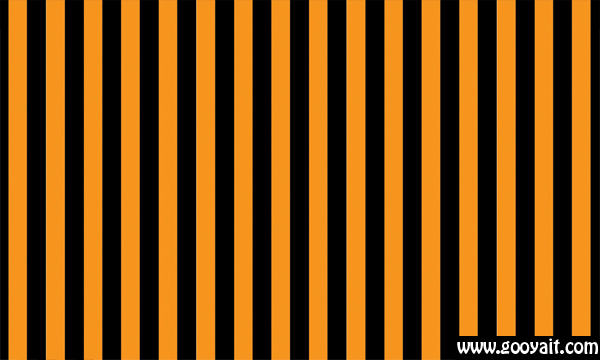
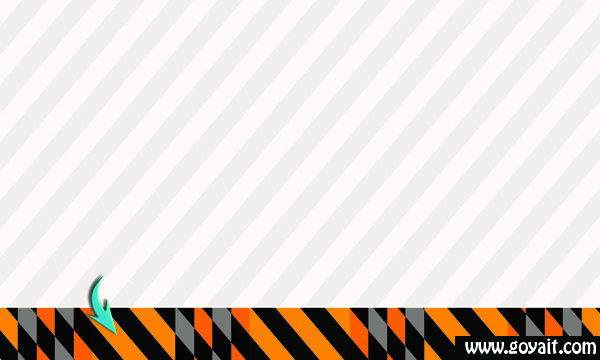
اکنون باید شروع به طراحی کنیم با ابزار Rectangle Tool یک مستطیل عمودی رسم کنید و رنگ آن را #f5951d قرار دهید. ار لایه یک کپی گیرید Layer > Duplicate و رنگ آن را به # 000000 تغییر دهید مستطیل جدید را به سمت راست بکشید اکنون دو لایه را با فشار دادن کلید Shift انتخاب کنید روی آن ها کلیک راست کرده و گزینه Merge shapes را انتخاب کنید تا لایه ها با هم ترکیب شوند این کار با کلیدهای میانبر Ctrl+E هم ممکن است.
مرحله سوم
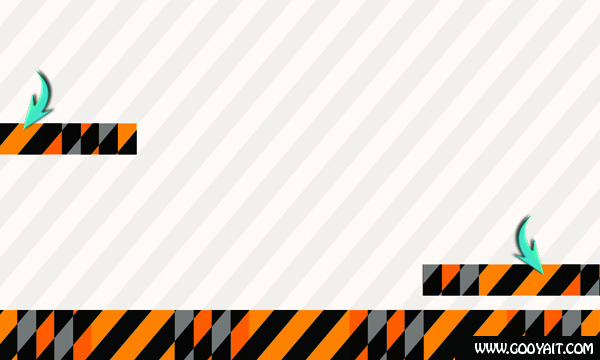
از لایه مستطیلی که در مرحله قبل آن ها را باهم ادغام کردیم کپی بگرید و به آن ها فاصله دهید تا تصویرتان به شکل زیر در آید سپس تمام لایه های کپی شده را با هم ادغام کنید و نام این لایه را 2nd sequence بگذارید.
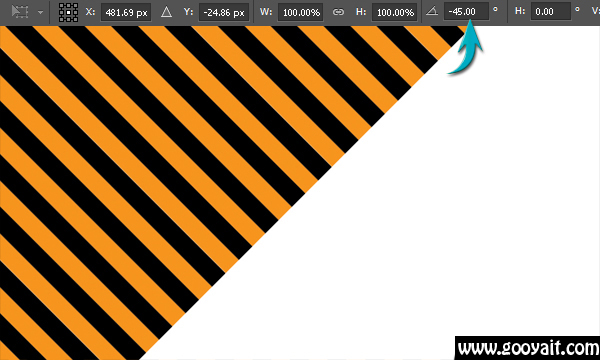
اکنون به کمی تغییرات نیاز داریم روی لایه 2nd sequence کلیک کنید و به منوی Edit > Transform > Rotate بروید. مقادیر را همانند تصویر زیر تغییر دهید.

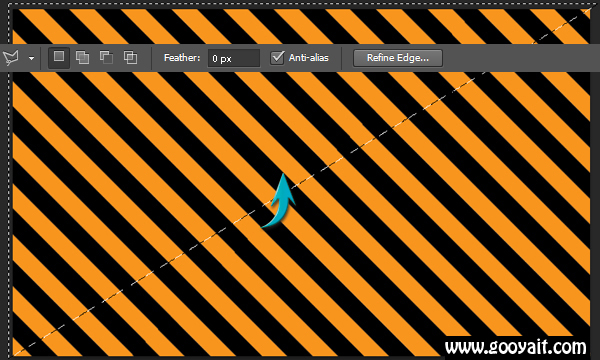
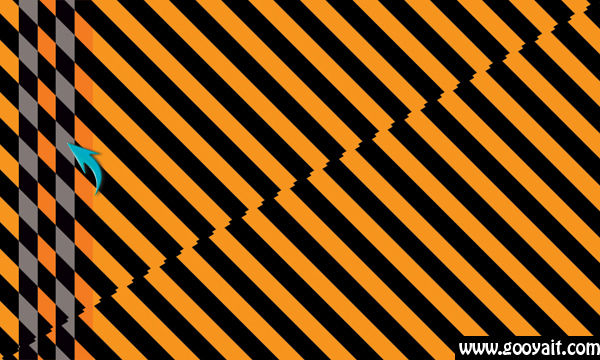
از لایه جدیدمان یعنی 3rd sequence کپی بگیریدسپس با استفاده از ابزار Polygonal lasso tool نیمه ای ازالگو را همانند شکل زیر انتخاب کنید آن را برش داده و در لایه جدید بچسپانید. منظور از برش و چسپاندن Cut و Paste است.

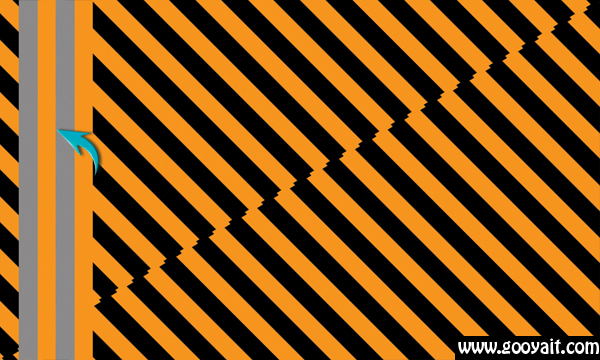
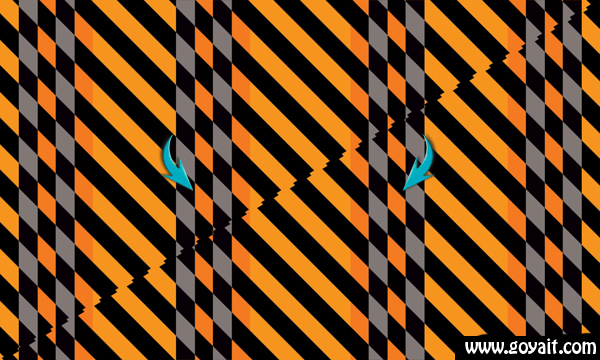
چار مستطیل جدید به شکل زیر ایجاد کنید رنگ های آن ها نارنجی (# f8941d) و خاکستری (# 8a8a8a) باشد.آن ها را با هم ادغام کرده و نام لایه را 4th sequence بگذارید.

مرحله هفتم
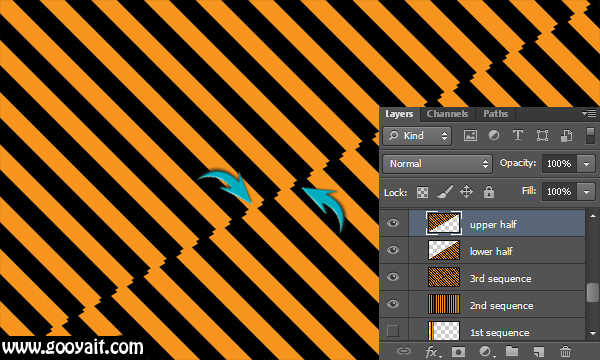
از لایه 4th sequence یک کپی بگیرید و آن را به سمت راست هدایت کنید دو لایه را باهم ادغام کنید و از آن یک کپی دیگر بگیرید و به مسیر Edit > Transform > Flip horizontal بروید. تصویر شما همانند زیر خواهد شد البته اگر مراحل را درست انجام داده باشید.
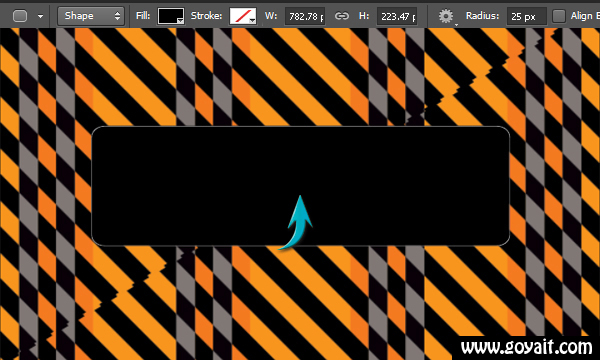
رنگ زمینه را #000000 قرار دهید ابزار ‘Rounded rectangle tool یا ایجاد مستطیل را انخاب نمایید با Radius 25px یک مستطیل در وسط تصویر ایجاد کنید (همانند شکل زیر).
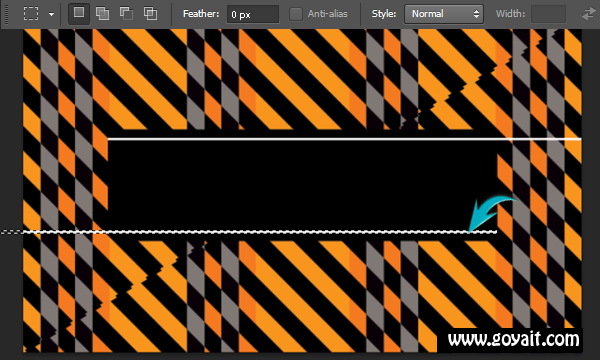
ابزار Rectangular marquee tool را انتخاب کنید نوار نازکی در نزدیکی مستطیل ایجاد کنید و با ابزار Paint bucket tool و رنگ #ffffff آن را پر کنید. از آن یک کپی بگیرید و نوار ها را به شکل زیر بگذارید.
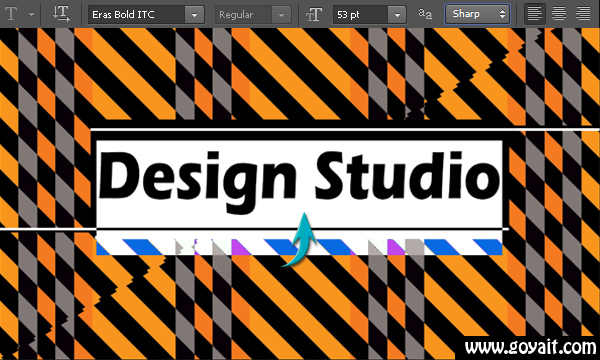
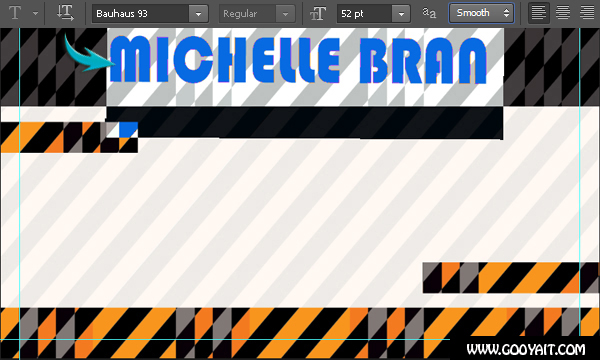
خب حال باید یک عونان در داخل مستطیل تایپ کنیم من از فونت Eras Bold ITC استفاده کرده ام که لینک دانلود آن را در اول آموزش قرار داده ام رنگ آن # FFFFFF باشد.
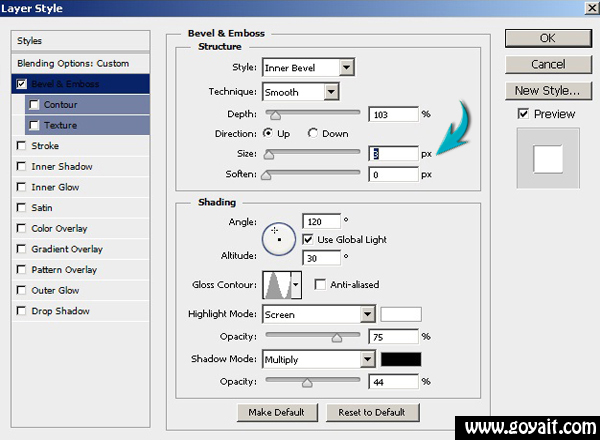
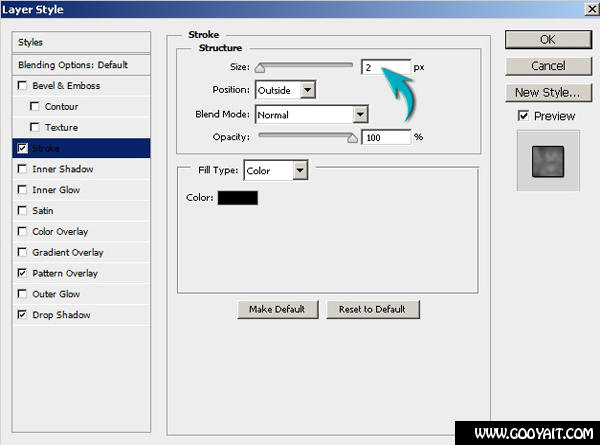
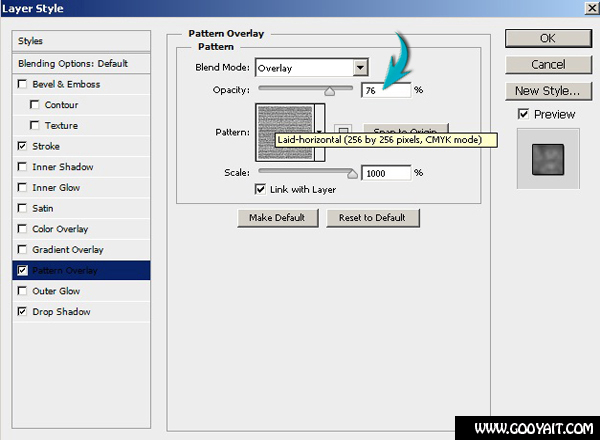
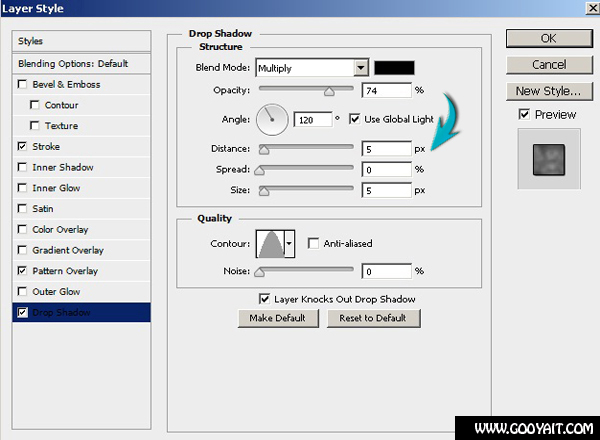
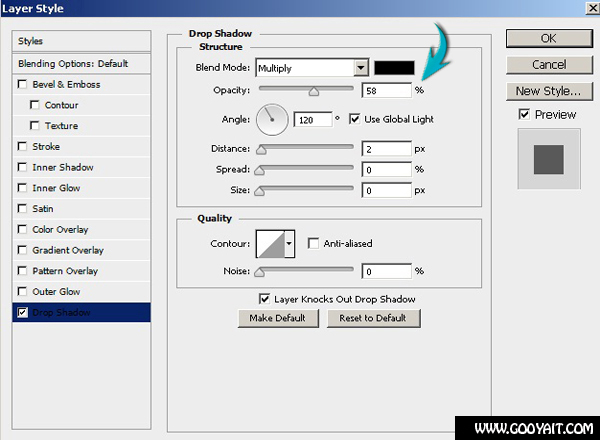
روی لایه متن کلیک راست کرده و گزینه Blending Option را انتخاب کنید و همانند تصویر زیر عمل کنید.

از لایه متن یک کپی بگیرید لایه متن بالایی را ویرایش کنید و رنگ حرف I را به #949494 تغییر دهید لایه را کمی بالاتز از لایه قبلی بگذارید تا تصویرتان همانند زیر شود.

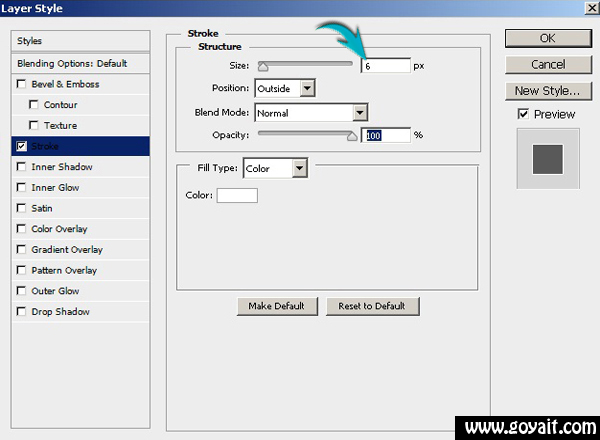
در این مرحله یک لوگو ساده و زیبا طراحی می کنیم. یک دایره با رنگ #000000 ایجاد کنیداز ابزار Ellipse tool استفاده کرده و stroke آن را 6px قرار دهید.
مرحله سیزدهم
در این مرحله باید متن داخل دایره را تایپ کنیم من از فونت Cubic و رنگ سفید خالص استفاده کرده ام.

کار صفحه اول کارت به پایان رسید اکنون پشت کارت مان را طراحی می کنیم همان سند قبلی را نگه دارید ما کمی تغییر در آن برای قسمت پشتی کارت انجام می دهیم. یک لایه جدید در بالای دیگر لایه ها ایجاد کنید آن را با رنگ سفید خالص پر کنید از منوی لایه ها لایه 3rd sequence را به بالای لایه جدید انتقال دهید سپس opacity آن را برابر با 4% قرار دهید.
لایه های سوم و چهارم را با هم ادغام کنید با استفاده از ابزار ‘Rectangular marquee tool’ یک نوار مستطیل ایجاد کنید آن را در بالای لایه ها copy و paste و همانند شکل زیر آن ها را مرتب کنید.
یک منطقه مستطیلی دیگر را از لایه ادغام شده انتخاب کنید و آن را در لایه جدیدی در بالا Paste کنید.
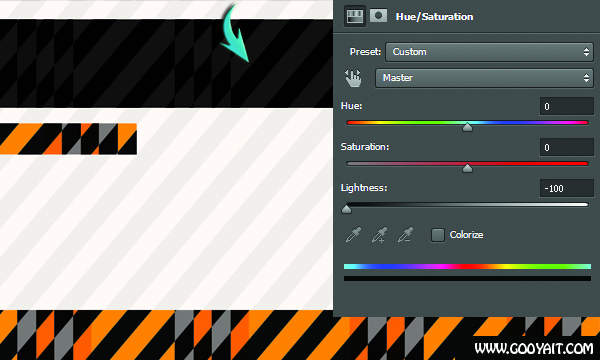
حال به منوی Image > Adjustments > Hue/Saturation بروید و همانند تصویر زیر مراحل را دنبال کنید.

مرحله شانزدهم
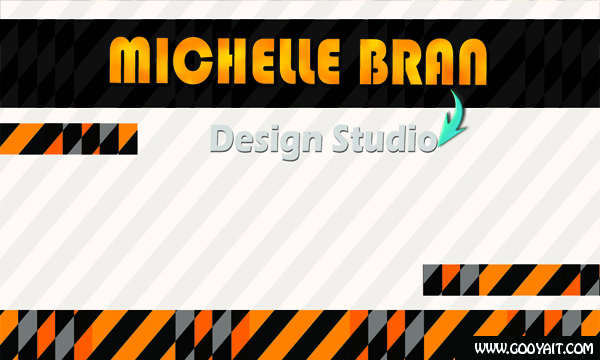
متن زیرین را ب استفاده از رنگ #d2d3d3 و فونت Eras Bold ITC تایپ کنید سپس روی لایه کلیک راست کرده و گزینه Blending Option را انتخاب کنید و مراحل را همانند تصویر زیر تایپ کنید.

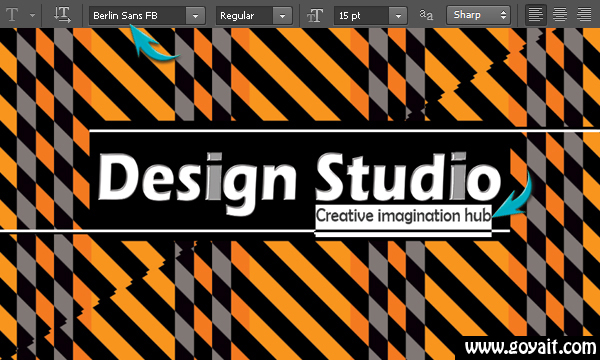
اکنون شما می توانید جزئیات بیشتری را در صفحه خالی ایجاد کنید من از فونت Berlin Sans FB برای بقیه متن ها استفاده کرده ام و رنگ آن را سیاه کرده ام. برای ایجاد دایره های کنار متن هم می توانید از ابزار Ellipse tool استفاده کنید.
اکنون تمامی لایه های اضافی و غیر ضروری را حذف کنید سپس به منوی File > Save as بروید و طرح خود را دخیره کنید.
این آموزش به پایان رسیده امیدوارم که بتوانید از این آموزش در طرح هایتان استفاده کنید. منتظر آموزش های بعدی ا باشید. نظر شما درباره این آموزش چیست؟


























دستت درد نکنه – آموزش خوب و مفیدی رو ارائه کردید.
خوشحلم که به دردتون خورده
سلام خسته نباشید هم نویسنده و هم تمامی برو بچه سایت
کارتون بیست و عالیه
ممــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــنون
عجب آموزشی بود یه روز طول میکشه آدم این کارتو درست کنه، مگه نه؟
na baba che khabareeeeeeeeeeeeee
age bekhay khodet ide hasho bedi 5 6 saat vali alan ke daram copy mikunam 10 min ham nemishe
عالی بود عالی ممنونن
ببخششید من یه مشکلی که همیشه با گذینه ی Merge shapes داشتم و دارم اینه که
وقتی کنترل+ای میکنم رنگ دوتاشون یکی میشه در این مورد هم هر دو مشکی میشن
فقط یه بار شانسی تونستم از این ابزار مفید استفاده کنم ممنون میشم کمک کنید
الان فقط یه جوری تونستم اینکارو انجام بدم
همه رو کردم توی یه گروپ بعد پوشه رو روش کلیک کردم و کنترل ای زدم
منم همین مشکل مهدی رو دارم اگه رانمایی کنید ممنون میشم
مرحله ی 6 !!؟؟
لطفا چک کنید
سلام
ممنون خیلی عالی بود
فقط من مرحله ی ششم رو متوجه نشدم
ممنون میشم اگه راهنمایی کنید
سلام خ ممنون از مطالب مفیدتون منم کارشناسی نرم افزارم اما چیز زیادی بلد نیستم و علاقه زیادی به گرافیک دارم اگر مطالب جالب وآموزنده دارید بی زحمت برام ایمیل کنید وراهنماییم کنید که از کجا شروع کنم به یادگیری گرافیک و آیا کتاب یا سایت های آموزنده رو می شناسید بی زحمت معرفی کنید.اجرتون با سیدالشهدا.ممنون
دمت گرم عالی بود
خواهش می کنم دوست عزیز
درود :
چه خوب می شد که یه فایل پی دی اف هم ازش میگذاشتید برای دانلود .
سلام.ممنون
اما ایکاش یه فیلم میزاشتید من الان برای پروژه درسم به این کارت ویزیت نیاز دارم ولی خوب متوجه نشدم شما چکار کردید .مثل اون قسمت در گام دوم که گفتید بهشان فاصله بدهید تا کل شکل یکی شوند….؟؟؟؟اصلا نمیدانم باید چکار کنم…..
فایل کامل تان نیست احیانا؟؟؟؟هرقیمتی باشد هم میخرم آ …………….
چیکارکنم …؟؟؟