Cloud Cover:اعمال کنترل Tablet؛ظهور Chrome OS و HTML5
حتی قبل از اینکه Steve Job این پیش بینی را کرده باشد که فرم فاکتورهای جدیدی مانند tablet ها در نهایت جایگزین PC خواهند شد، شواهد زیادی وجود داشتند که حیطه ی پردازش شخصی به طور عمده تغییر می یابد و پویایی، نیروی محرک می باشد. به مردم اطراف خود نظری کنید که هر یک تلفن های هوشمند، نت بوک و iPAD ای را با خود حمل می کنند. حتی پروپاقرص ترین کاربر PC شما به دستگاه های پردازشی قابل حمل تر و کوچکتری نیاز دارند. خواه تکثیر در حال افزایش این ابزارها قابل قبول باشد، ولی تغییر قطعا در جریان می باشد.
ورود به Cloud :
ولی سخت افزار تنها نیمی از قضیه می باشد. برنامه های کاربردی در حال تکامل می باشند. دستگاه های کوچکتر، باریک تر، سبک وزن تر شامل منابع نسبتا کمتری مانند قدرت پردازش کمتر و ذخیره سازی کمتر می باشند. از طریق اینترنت وارد cloud شوید. برنامه های کاربردی مبتنی بر وب، اجرای اکثر کارهای سخت متنوع را روی دستگاه قابل حمل بدون همه ی محدودیت های منبع و پارازیت که از نرم افزار نصب شده بوجود می آیند، امکان پذیر می سازند. و برنامه های کاربردی وب از هر موقعیت یا دستگاهی با اتصال اینترنت، انعطاف پذیر و قابل دستیابی می باشند.
گوگل در وب به صورت پلتفرم بهره وری کامل خیلی قابل اطمینان می باشد که Chrome OS را توسعه می دهد که کوچکترین واسط خواهد بود و به صورت انحصاری با برنامه های کاربردی مبتنی بر وب کار خواهد کرد. و برای تکمیل این تلاش ها، شرکت اخیرا ساخت Chrome web app store را اعلان کرده است که باید توسعه ی برنامه ی کاربردی شخص ثالث را در برگیرد و یافتن برنامه های کاربردی را آسان تر سازد. می توان انتظار داشت که نوت بوک ها در پاییز امسال، Chrome OS را اجرا کنند.
حتی در مراحل اولیه، واضح است که از آنچه که Web 2.0 عرضه کرده است، فراتر می رویم. از این مطالب برای عرضه ی اخبار، گزارش رویدادها و تحلیل در مورد cloud که امروز به چه شکلی می باشد و در آینده انتظار داریم که به چه فرمی باشد، استفاده خواهم کرد.
نقش HTML5:
اصطلاحی که اخیرا بیشتر مورد توجه قرار گرفته است، HTML5 می باشد که در این دوره ی جدید کامپیوتری خیلی سودمند خواهد بود. HTML5 جایگزین نسخه ی فعلی HTML 4.01 به صورت زبان برنامه نویسی تحت وب هسته ای خواهد شد. سال های قبل از استاندارد نهایی برای تصویب خواهد بود، ولی عناصر HTML5 اخیرا در وب سایت ها پیاده سازی می شوند و توسط همه ی مرورگرهای اصلی پشتیبانی می شوند.
HTML5 یکنواختی و سازگاری موجود در مرورگرها و دستگاه را وعده می دهد. مجموعه ویژگی های قوی و عاملیت را برای تجربه های رسانه ای و پویا فراهم می سازد. و باید کارایی را با ساده سازی کدها و رفع نیاز برای پلاگین های شخص ثالث بهبود بخشد.
با ساده سازی قراردادن و مدیریت عناصر محاوره ای در وب سایت ها، HTML5 تضمین می کند که روش های جدید از استفاده از وب را دربرمی گیرد. در اینجا تنها چند مثال از آنچه که امکان پذیر می باشد و نحوه ی پیاده سازی ویژگی ها ارائه می شوند.
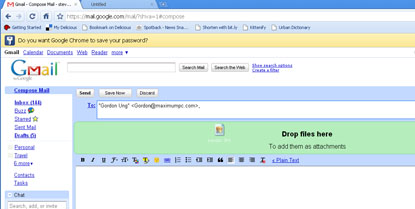
Drag and drop(کشیدن و رها کردن ماوس): ویژگی نسبتا جدید در Gmail که به شما این امکان را می دهد تا تصاویر و اسنادتان را در ایمیل Drag and drop کنید، به جای اینکه فایلی را که می خواهید ضمیمه کنید، جستجو کنید، به همراه HTML5 API ارائه می شود. انتظار می رود که همان عملکرد در صفحات وب همه ی نوع ها مشاهده شود.
محتوای قابل ویرایش: زمانیکه بخش های صفحه وب با مشخصه ی قابلیت ویرایش طراحی می شوند، کاربران می توانند متن ها را به صورت پویا در آن صفحه اضافه کنند، و اطلاعاتی در مورد زبان برنامه نویسی HTML غیرضروری برای وارد کردن محتوا بدست آورند. یک دموی کوچک جالب به شما این امکان را می دهد تا این ویژگی را امتحان کنید: fun little demo.
علامت ویرایش: این مورد، بخش هایی از صفحه وب را برای اسکریپت نویسی تصاویر دو بعدی برای متن با استفاده از JavaScript اختصاص می دهد. بنابراین نمودارها و گراف ها به عنوان نمونه می توانند به صورت پویا تغییرات موجود در داده های مبتنی بر پایگاه داده را بازتاب سازند. یا در مثال دیگر، زمانیکه کاربر روی بخشی از صفحه نمایش کلیک می کند، می تواند به صورت پویا یکی از 100 مطلب ذخیره شده در مورد HTML5 را تولید کند.
ویدئوی تعبیه شده: ویدئو می تواند به راحتی در هر وب سایتی با افزودن علامت های <video> قرار گیرد که نیاز برای پلاگین هایی مانند QuickTime و Flash را برطرف می سازد. YouTube امروزه روی نسخه ی beta اجرا می شود که به شما این امکان را می دهد تا فایل های ویدئویی تان را روی سایت در حالت HTML5 به جای Flash player مشاهده کنید، همانطور که توسط علامتی در گوشه ی راست پایینی ویدئو نشان داده شده است.
موقعیت جغرافیایی: این API موقعیت جغرافیایی کاربر وب سایت را اعلان می کند، بنابراین، سایت می تواند نتایج مربوطه را نمایش دهد.
با این چند مثال مفید، می توانید مشاهده کنید که HTML5 چگونه تجربه ی جستجوی شما را تغییر خواهد داد. اگر می خواهید بدانید که چگونه مرورگر موجودتان برای پشتیبانی HTML5 نرخ بندی می کند، به این لینک here مراجعه نمایید.
منبع: maximumpc