WebP – جایگزینی سریعتر گوگل برای JPEG در وب
گوگل همیشه سعی در این داشته است که Web را سریعتر سازد و به کاربران عرضه کند. در مطلب اخیر منتشر شده در وبلاگ Chromium، گوگل به این نکته اشاره کرده که متوجه شده اند که تصاویر یکی از اجزای صفحات وب هستند که به طور مداوم در حال کم کردن سرعت در سراسر وب هستند.
در قسمتی از این مقاله اشاره می شود که « بیشتر فرمت های تصویری رایج در وب امروزه بیش از یک دهه قدمت دارند و بر اساس تکنولوژی آن زمان شکل گرفته اند. » به همین دلیل تعدادی از مهندسان گوگل به فکر افتاده و تلاش کردند تا راهی جدید برای فشرده سازی بیشتر تصاویر پر اتلاف (برای مثال جایگزینی برای JPEG) بدون از دست دادن کیفیت وضوح آن ها، به وجود آورند.
در نهایت این تلاش ها منجر به ارائه پیش نمایشی از یک فرمت تصویری به نام WebP شد. وعده های گوگل درباره WebP این است که می تواند به میزان قابل توجهی حجم تصاویر را در وب کاهش دهد و به سایت ها اجازه دهد که سریعتر بارگذاری شوند.
WebP چیست و چگونه کار می کند؟
WebP (که به صورت “weppy” یا “وپی” تلفظ می شود) یک روش فشرده سازی مناسب است که می تواند برای تصاویر به کار گرفته شود. « یک فایل WebP شامل اطلاعات VP8 تصویر و بر پایه RIFF می باشد. »
این فرمت از یک روش پیش بینی شده برای رمزنهادن یا Encode کردن تصاویر استفاده می کند؛ یعنی از مقدار بلوک های پیکسل کناری برای پیش بینی کردن یک مقدار دیگر در بلوک و بخش دیگر استفاده می کند و سپس تفاوت های بین مقدارهای واقعی و پیش بینی شده را رمزگذاری یا Encode می کند. از آنجا که بخش های باقی مانده حاوی تعداد زیادی از مقدارهای صفر هستند، این روش بسیار زیاد بر روی فشرده سازی تصویر موثر است.
همچنین درجه فشرده سازی نیز قابل تنظیم است؛ بنابراین کاربر می تواند میزان و نسبت بین حجم فایل و کیفیت تصویر را انتخاب کند.
آیا واقعا این کار شدنی است؟
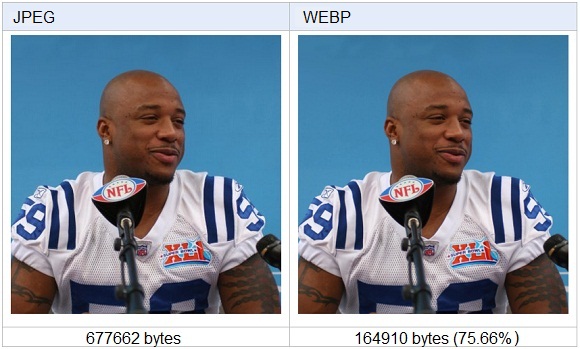
برای دیدن و مقایسه کارایی WebP با دیگر فرمت های تصویری، گوگل تعدادی تصویر منبع باز (همراه با حجم فایل) به اشتراک گذاشته است که می توانید آن ها را ببینید. همچنین تصویر زیر یک نمونه است که می توانید مشاهده کنید.
همچنین گوگل در حال انتشار یک ابزار مبدل است که شما با استفاده از آن می توانید تصاویر را به فرمت WebP تبدیل کنید. همچنین انتظار میرود که در آینده گوگل کروم امکان پشتیبانی از WebP را داشته باشد.
شما درباره این موضوع چه نظری دارید؟ آیا WebP برای وب سایت شما مناسب خواهد بود؟
منبع : www.MakeUseOf.com



عاليه………..